這篇文章帶給大家的內容是關於JavaScript中佇列的詳細介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
佇列的定義
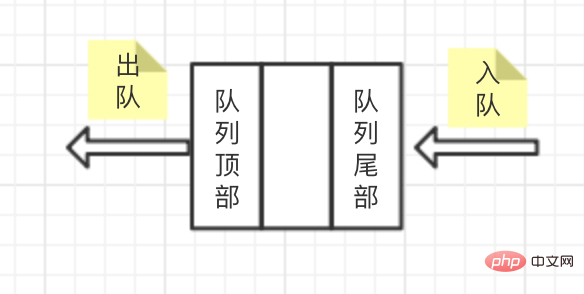
佇列是遵循先進先出原則的一組有序的項,與堆疊的不同的是,棧不管是入棧還是出棧操作都是在棧頂操作,佇列則是在隊尾加入元素,隊頂移除,用一個圖來表示大概是這樣事的:

隊列的創建
與棧的建立類似,首先建立一個表示佇列的函數,然後定義一個陣列用來保存佇列裡的元素:function Queue() {
let items = []
}function Queue() {
let items = []
// 向队列的尾部添加新元素
this.enqueue = function (element) {
items.push(element)
}
// 遵循先进先出原则,从队列的头部移除元素
this.dequeue = function () {
return items.shift()
}
// 返回队列最前面的项
this.front = function () {
return items[0]
}
// 返回队列是否为空
this.isEmpty = function () {
return items.length === 0
}
// 返回队列的长度
this.size = function () {
return items.length
}
// 打印队列,方便观察
this.print = function () {
console.log(items.toString())
}
}佇列的使用
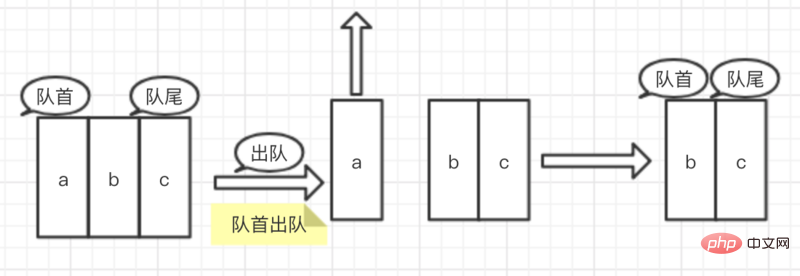
接下來讓我們看看佇列的使用:let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
queue.print()
es6實作Queue
跟實作Stack類別一樣,也可以用es6的class語法實作Queue類,用WeakMap保存私密屬性items,並用閉包回傳Queue類,來看具體實作:let Queue = (function () {
let items = new WeakMap
class Queue {
constructor () {
items.set(this, [])
}
enqueue (element) {
let q = items.get(this)
q.push(element)
}
dequeue () {
let q = items.get(this)
return q.shift()
}
front () {
let q = items.get(this)
return q[0]
}
isEmpty () {
let q = items.get(this)
return q.length === 0
}
size () {
let q = items.get(this)
return q.length
}
print () {
let q = items.get(this)
console.log(q.toString())
}
}
return Queue
})()
let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
queue.print()#優先隊列
優先佇列顧名思義就是:佇列中的每個元素都會有各自的優先權,在插入的時候會根據優先權的高低順序進行插入操作,和前面佇列實作有點不太一樣的地方,隊列中的元素多了有先級的屬性,下面來看具體代碼:function PriorityQueue() {
let items = []
// 队列元素,多定义一个优先级变量
function QueueElement(element, priority) {
this.element = element
this.priority = priority
}
this.enqueue = function (element, priority) {
let queueElement = new QueueElement(element, priority)
let added = false
for (let i = 0; i 入隊時如果隊列為空直接加入隊列,否則進行比較,priority小的優先級高,優先權越高放在佇列的越前面,下面用一個圖來看呼叫過程:<p><br></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/471/355/539/1550021327400018.png" class="lazy" title="1550021327400018.png" alt="JavaScript中佇列的詳細介紹(程式碼範例)"></p><p style="max-width:90%">#循環佇列<strong></strong></p>循環隊列顧名思義就是:給定一個數,然後迭代隊列,從隊列開頭移除一項,然後再將其加到隊列末尾,當循環到給定數字時跳出循環,從隊首移除一項,直至剩餘一個元素,下面來看具體代碼:<p></p><pre class="brush:php;toolbar:false">unction Queue() {
let items = []
this.enqueue = function (element) {
items.push(element)
}
this.dequeue = function () {
return items.shift()
}
this.front = function () {
return items[0]
}
this.isEmpty = function () {
return items.length === 0
}
this.size = function () {
return items.length
}
this.print = function () {
console.log(items.toString())
}
}
function loopQueue(list, num) {
let queue = new Queue()
for (let i = 0; i<list.length> 1) {
for (let j = 0; j<num console.log></num></list.length>以上是JavaScript中佇列的詳細介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



