JavaScrip資料結構之數組的相關操作介紹(附範例)
這篇文章帶給大家的內容是關於JavaScrip資料結構之數組的相關操作介紹(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
資料結構的分類
資料結構是指相互之間存在著一種或多種關係的資料元素的集合和該集合中資料元素之間的關係組成。
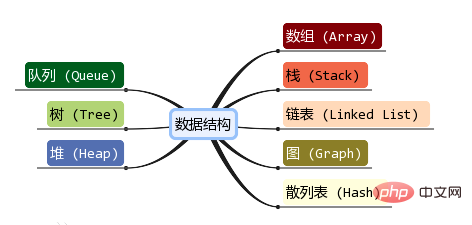
常用的資料結構有:數組,棧,鍊錶,佇列,樹,圖,堆,散列表等,如圖所示:

數組
數組是最簡單的記憶體資料結構,數組是可以再記憶體中連續儲存多個元素的結構,在記憶體中的分配也是連續的,數組中的元素透過數組下標進行訪問,數組下標從0開始。
tips:資料一般儲存一系列資料型別相同的值,但在JavaScript中,可以在陣列中儲存不同類型的值,但一般不需要這麼用。
1.建立陣列
let daysOfWeek = new Array();
let daysOfWeek = new Array(7);
let daysOfWeek = new Array('1', '2', '3', '4', '5', '6', '7');2.新增元素
// 初始化nums数组 let nums = [0,1,2,3,4,5,6]; // 指定位置添加 nums[nums.length] = 7; // 使用push(),把元素添加到数组末尾 nums.push(8);// 0...8 nums.push(9, 10);// 0...10 // 使用unshift,把元素添加到数组首位 nums.unshift(-1);// -1...10 nums.unshift(-3,-2);// -3...10
3.刪除元素
// pop(),删除最后一个 nums.pop();//-3...9 // shift(),删除第一个 nums.shift();//-2...9
4.任何位置刪除或新增元素
// splice()方法 nums.splice(2, 3);// 删除 index=2 开始的后的3个数 -2,-1,3...9 nums.splice(2, 0, 0, 1, 2);// 从index=2开始插入0,1,2 -2...9
5.javascript陣列方法參考
concat() // 连接2个或多个数组,并返回结果 every() // 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true filter() // 对数组中的每一项运行给定函数,返回该函数能返回true的项作为新数组 forEach() // 对数组中的每一项运行给定函数,没有返回值 join() // 按传入的字符连接成一个字符串 indexOf() // 从前往后遍历,返回第一个与传入参数相等的索引值,没找到返回-1 lastIndexOf() // 从后往前遍历,返回第一个与传入参数相等的索引值 map() // 对数组中的每一项运行给定函数,返回每次函数调用的结果组成新的数组 reverse() // 颠倒数组中元素的顺序 slice() // 传入索引值,将数组对应索引值范围内的元素作为新数组返回 some() // 对数组中的每一项运行给定函数,如果某一项返回true,则返回true sort() // 按照字母顺序排序,支持传入指定排序方法的函数作为参数 toString() // 将数组作为字符串返回 valueOf() // 和toString类似,将数组作为字符串返回
6.ES6陣列新增方法
@@iterator // 返回一个包含数组键值对的迭代器对象,可通过同步调用得到数组元素的键值对 copyWithin() // 复制数组中一系列元素,到该数组指定的起始位置 entries() // 返回包含数组所有键值对的@@iterator includes() // 数组中存在某个元素则返回true,否则返回false(es7新增) find() // 根据回调函数给定的条件从数组中查找元素,如果找到则返回该元素 findIndex() // 根据回调函数给定的条件从数组中查找元素,如果能找到就返回该元素在数组中的索引 fill() // 用传入参数填充数组 from() // 根据已有数组创建一个新数组 keys() // 返回包含数组所有索引的@@iterator of() // 根据传入的参数创建一个新数组 values() // 返回包含数组中所有值的@@iterator
7.陣列優缺點
優點:
(1)依照索引查詢元素速度快
(2)依照索引遍歷陣列方便
缺點:
(1)陣列的大小固定後就無法擴容了
(2)陣列只能儲存一種型別的資料
(3)添加,刪除的操作慢,因為要移動其他的元素。
適用場景:
頻繁查詢,對儲存空間要求不大,很少增加和刪除的情況。
以上是JavaScrip資料結構之數組的相關操作介紹(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






