querySelector() 方法可以用來傳回文件中符合指定CSS 選擇器的一個元素,如果需要傳回所有的元素,就需要使用querySelectorAll() 方法來取代,下面我們就來具體看看querySelector方法的具體用法。

我們先來看看querySelector()的基本語法
document.querySelector(CSS selectors)
CSS selectors表示一個或多個符合元素的CSS選擇器。可以使用它們的 id, 類別, 類型, 屬性, 屬性值等來選取元素。
注意:對於多個選擇器,使用逗號隔開。
下面我們來看具體範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 class="example">文本的标题</h2>
<p class="example"> 文本的段落。</p>
<button onclick="myFunction()">按钮</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>
</body>
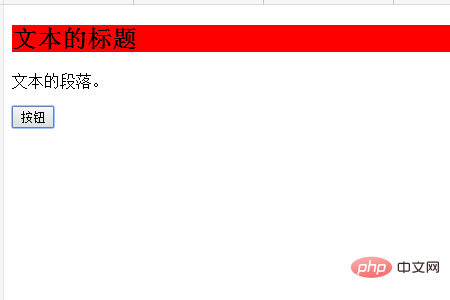
</html>效果如下:當點擊「按鈕」後,文字標題的背景顏色就會變成如下所示的紅色

這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的其他相關專欄教學! ! !
以上是querySelector方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



