border-radius屬性的使用方法:先建立一個HTML範例檔;然後在body中建立一個div;最後給該div設定樣式為「border-radius:45px;」即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
border-radius屬性是邊框屬性,可以用來設定邊框圓角,那麼border-radius屬性的具體用法是怎樣的呢?本篇文章就來跟大家介紹一下關於border-radius屬性的具體用法。下面我們來看具體的內容。
我們在平常看border-radius屬性會看到它的語法如下所示
border-radius: 1-4 length|% / 1-4 length|%;
很多人可能不知道這是什麼意思,其實這是border-radius的完整寫法,我們平時寫就是,border-radius:20px;,完整的寫法應該是:border-radius : 20px 20px 20px 20px / 20px 20px 20px 20px;,前面有四個半徑四個值則表示垂直半徑,我們就是透過設定水平半徑和垂直半徑來繪製橢圓或圓形,也可以繪製一些其他有弧度的圖形。
接下來我們就來具體看一下border-radius屬性#的用法
設定一個圓角邊框或是一個圓形
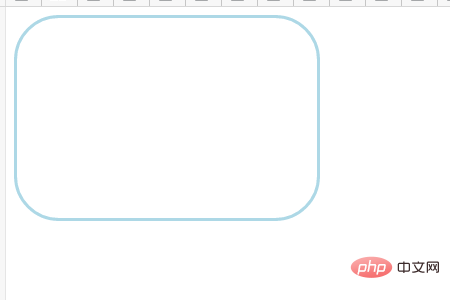
圓角邊框
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
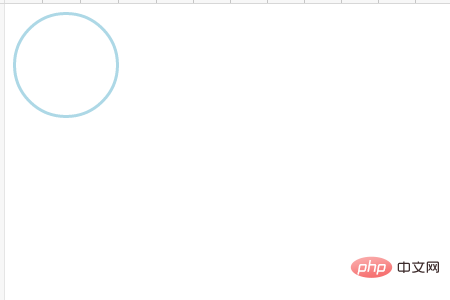
圓形
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
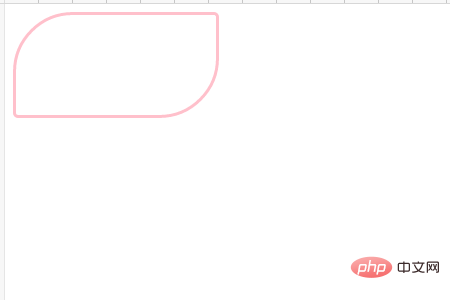
可以設定有弧度的其他圖形
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
以上是border-radius屬性怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

