JavaScript中的concat()方法可以用於連接兩個或多個陣列以建立新數組,也可用於連接字串。

JavaScript concat()方法
作用:用於連接兩個或多個陣列(字串),該方法不會改變現有的陣列或字串。
語法:
Object.concat(value1,value2,......,valueX)
參數valueX:可以是任意多個特定的值、陣列物件、字串物件。
說明:在連接兩個或多個陣列(字串)時,會把所有valueX 參數值加到Object 的尾部,並傳回連接後的新陣列(字串)。
JavaScript concat()方法的使用範例
#範例1:連接多個陣列
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

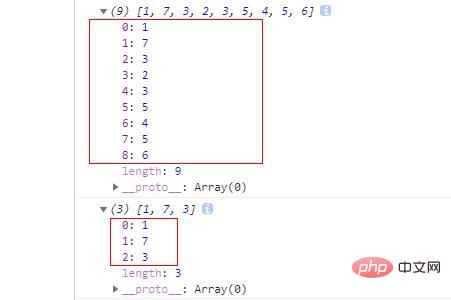
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

範例2:連線多字串
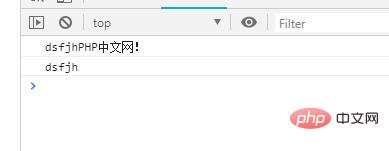
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果圖:

#以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是concat()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



