在HTML5中可以透過canvas元素以及腳本來繪製圖形,以及fillRect()方法和clearReact()方法來實現清除影像的效果
在HTML5中新增了許多新的元素,可以幫助我們實現許多新的功能。例如:圖形的繪製,多媒體內容,api拖放元素,定位,應用程式緩存,儲存等等。今天將要分享的是HTML5中與canvas元素相關的屬性,canvas元素是用來定義圖形,例如圖表和其他圖像等。是基於 JavaScript 的繪圖 API。接下來將在文章中為大家詳細介紹如何透過canvas元素繪製圖像以及清除圖像

【推薦課程: HTML5教學】
圖像繪製:
canvas元素用於繪製圖像,但是它本身不具備繪製功能必須透過腳本來實現繪圖任務
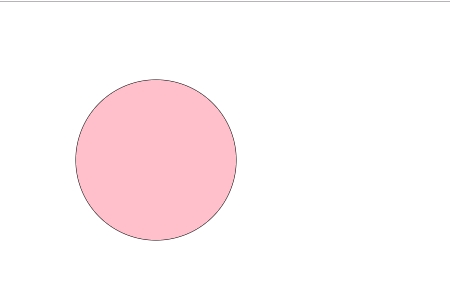
範例:透過canvas和JavaScript腳本繪製一個圓
圓心座標是:200,200;半徑是:80;開始角度是:0;結束角度是:2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>效果圖:

#上述案例中我們可以透過arc()方法來實現圓的繪製,它的語法為:
arc(x,y,r,sAngle,eAngle,counterclockwise)
x,y:表示圓的中心座標
r:代表圓的半徑
sAngle :代表圓的起始角,以弧度計。
eAngle:代表圓的結束角,以弧度計。
counterclockwise:為可選參數,表示是逆時針還是順時針繪圖,其中true=逆時針,false=順時針
清空畫布:
繪製圖形結束後,我們可以透過兩個方法來清空畫布。它們分別為fillRect()方法以及clearRect()方法
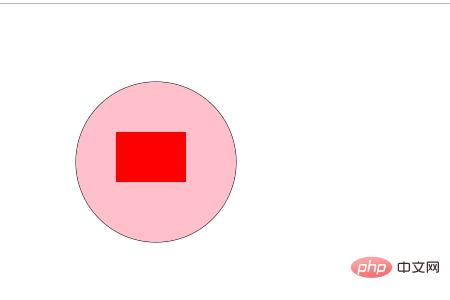
fillRect()方法直接把內容覆寫
ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
效果圖:

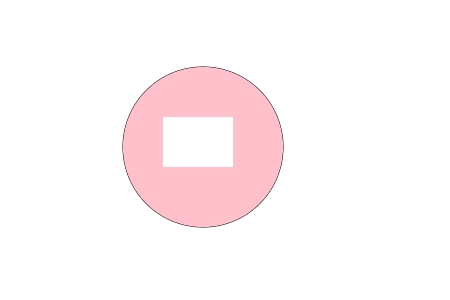
clearReact()方法清除掉內容:
ctx.clearRect(80,120,70,50);
效果圖:

本文參考文章:https://www.html.cn/doc/html5/canvas/
#總結:以上就是這篇文章的全部內容了,希望透過這篇文章可以幫助大家學會透過canvas元素繪製圖形以及清空畫布的方法
以上是html5中如何繪製圖形以及清空影像的詳細內容。更多資訊請關注PHP中文網其他相關文章!


