drawImage函數繪製圖片有哪些方法
drawImage函數繪製圖片有三種方法分別為:按原始圖片的大小進行繪製、按照指定的大小進行繪製、通用方法一般可用於圖片裁剪
今天將介紹canvas中的drawImage函數的用法,具有一定的參考作用,希望對大家有幫助

#【推薦課程:HTML5教程】
drawImage函數是HTML5中的一個新元素canvas標籤中的一個方法,它主要是用於畫圖、合成圖象、或做簡單的動畫等
drawImage()方法有三種形式實現繪圖的效果
方法一:
第一種方法就是將整個圖像複製到畫布,並將其放置到指定點的左上角,並且將每個影像像素映射成畫布座標系統的單元。即將按原始圖片的大小進行繪製
drawImage(image, x, y)
範例:將圖像相對於左上角的位置來畫在畫布上
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
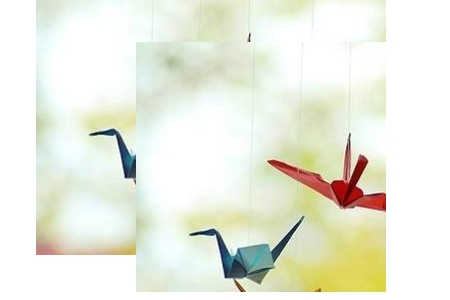
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script>效果圖:

方法二:
#第二種方法雖然也是將整個影像複製到畫布中,但是它允許我們用畫布單位來指定想要的圖像的寬度和高度。
drawImage(image, x, y, width, height)
範例:設定影像的尺寸
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
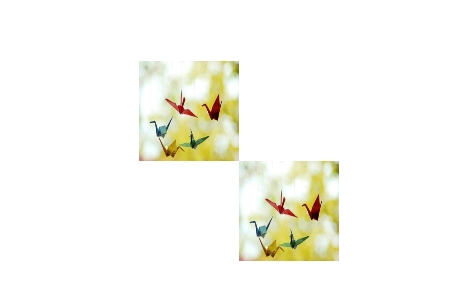
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>效果圖:

方法三:
第三種方法是完全通用,它允許我們指定圖像的任何矩形區域並複製它,以及對畫布中的任何位置都可進行任何的縮放
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
範例:對圖片進行裁切
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
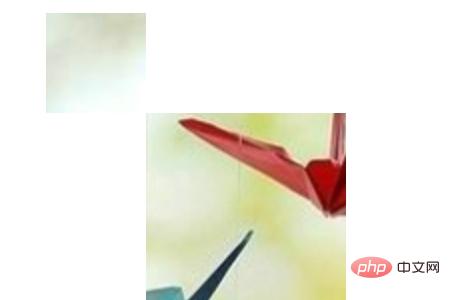
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
</script>效果圖:

#總結:以上就是drawImage函數的用法了,希望透過這篇文章可以幫助大家學會drawImage函數的方法。
以上是drawImage函數繪製圖片有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







