background-attachment屬性需要和background-image屬性一起使用,用來設定背景圖片是否固定或隨著頁面的其餘部分滾動。

CSS background-attachment屬性
作用:background-attachment 屬性設定背景圖像是否固定或隨著頁面的其餘部分滾動。
基本語法:
background-attachment:scroll | fixed | loca;
#參數:
#scroll:預設值,背景圖像會隨著頁面其餘部分的滾動而移動。
fixed:當頁面的其餘部分滾動時,背景圖像不會移動。
loca:背景圖像相對於元素的內容固定;當元素的內容滾動時,背景圖像總是要跟著內容一起移動。
說明: Internet Explorer 8和更早版本的瀏覽器不支援多個背景圖片在一個元素。
CSS background-attachment屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
</body>
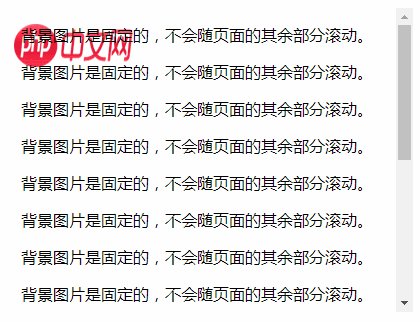
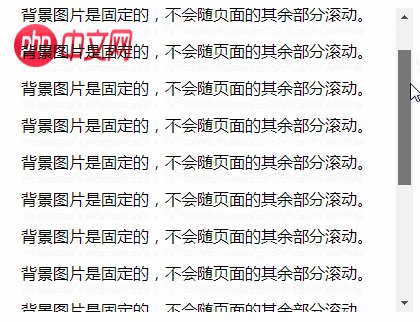
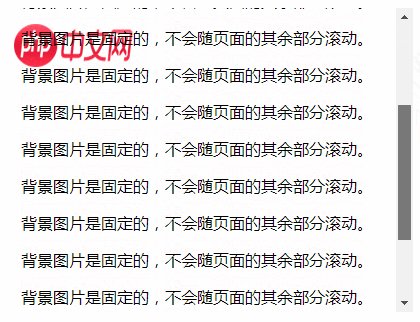
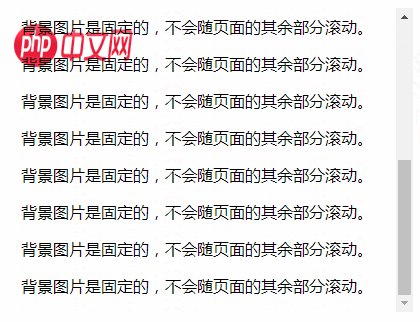
</html>效果圖:

本文參考:https://www.html.cn/book/css/properties/background/background-attachment.htm
#以上是background-attachment屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



