CSS3中的background-clip屬性的用法:【background-clip:border-box|padding-box|content-box】。 background-clip屬性用於規定背景的繪製區域。

CSS background-clip屬性
#規定背景的繪製區域。
(推薦教學:CSS教學)
語法:
background-clip: border-box|padding-box|content-box;
##屬性值:
● border-box:背景被裁切到邊框盒,即邊框以內的區域。 ● padding-box:背景被裁切到內邊距框,即padding以內區域。 ● content-box:背景被裁切到內容框,也就是內容以內的區域。附註:Internet Explorer 8 以及更早的版本不支援 background-clip 屬性。
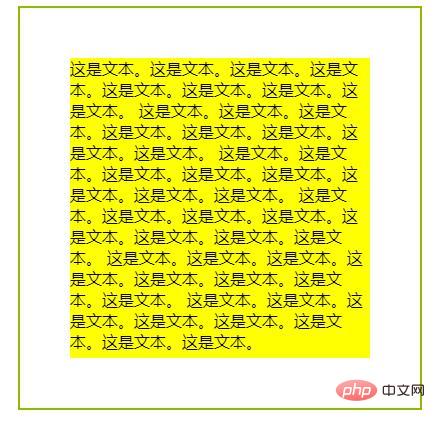
CSS background-clip屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>
以上是CSS3中的background-clip屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



