jQuery可以對select進行新增刪除以及清空等操作,例如透過append方法在元素之後添加內容,remove方法刪除內容,empty方法清空內容
jQuery是一個輕量級的JavaScript函數庫,它包含了HTML元素的操作,事件函數,特效動畫等等功能,今天將要介紹jQuery事件方法中的一個方法——select方法,具有一定的參考價值,希望對大家有所幫助

【推薦課程:jQuery教學】
#jQuery中的select方法就是當textarea 或文字類型的input 元素中的文字被選取時,會觸發select 事件,或發生select事件所執行的函數。接下來在文章中將具體介紹如何來操作select方法,即增加、刪除以及清空
jQuery取得select方法選擇的text和value值:
//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");#jQuery增加select中的option項目:
透過append和prepend方法為select添加option內容
append():表示在元素的結尾插入內容
prepend() :表示在元素的開頭插入內容
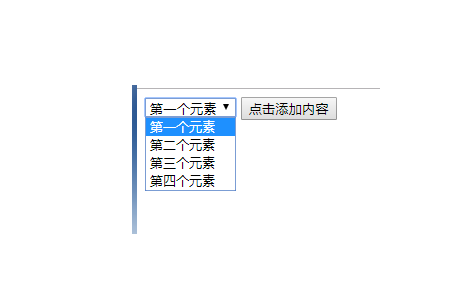
$("select").append("<option>第四个元素</option>")效果圖:

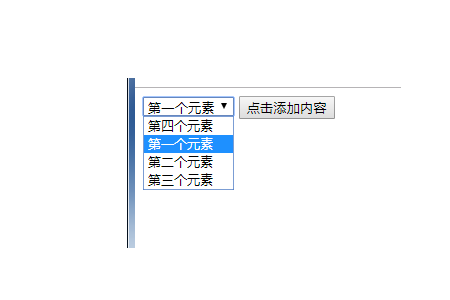
$("select").prepend("<option>第四个元素</option>")效果圖:

jQuery刪除select中option項目
範例:
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();jQuery清空select中的option值
#透過empty函數即可清除select中的值
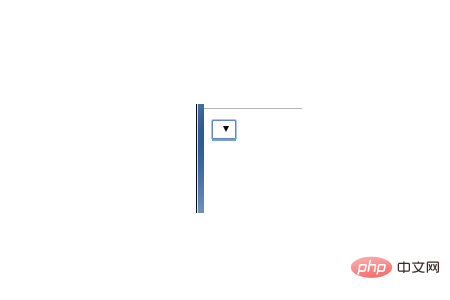
$("#select_id").empty();效果圖:

本文參考文章:
https://www. html.cn/doc/jquery/event-select/
https://www.html.cn/doc/jquery/dom-add/
https://www.html. cn/doc/jquery/dom-remove/
總結:以上就是本篇文章的全部內容了,希望透過這篇文章可以幫助大家對select方法有所了解。
以上是jquery如何操作select的詳細內容。更多資訊請關注PHP中文網其他相關文章!


