CSS background-blend-mode屬性用於定義背景層的混合模式,其語法為「background-blend-mode: normal|multiply|screen|overlay|darken|lighten...」。

推薦:《css教學》
background-blend-mode屬性用來定義背景層的混合模式(圖片與顏色),可設定的模式有:正片疊底模式、濾色模式、疊加模式、變暗模式、變亮模式、色彩減淡模式、飽和度模式、色彩模式、亮度模式。
CSS background-blend-mode屬性
#作用:用於定義了背景圖層的混合模式(圖片與顏色)
語法:
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;
屬性值:
normal:預設值,設定正常的混合模式。
multiply :正片疊底模式。
screen:濾色模式。
overlay:疊加模式。
darken:變暗模式。
lighten:變亮模式。
color-dodge:顏色減淡模式。
saturation:飽和度模式。
color:顏色模式。
luminosity:亮度模式。
附註: Internet Explorer 不支援 background-blend-mode 屬性。
CSS background-blend-mode屬性的使用範例
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color: yellow;}
div {
width: 290px;
height: 69px;
background-size: 290px 69px;
background-repeat:no-repeat;
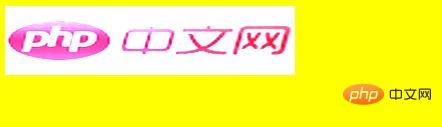
background-image: linear-gradient(to right, #25a1b1 50%,#862e3e 100%), url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-blend-mode: color-dodge;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上是CSS background-blend-mode屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



