React元件模式的詳細介紹(附範例)
這篇文章帶給大家的內容是關於React元件模式的詳細介紹(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
元件是 React 的核心,因此了解如何利用它們對於創建優秀的設計結構至關重要。
什麼是元件
根據React 官網的介紹,「元件讓你可以將UI 分割成獨立的、可重複使用的部分,並獨立管理每個部分。」
當你第一次安裝 npm install react 時,會得到一件事:元件及其API。與 JavaScript 函數類似,元件接受名為 「props」 的輸入並傳回 React 元素,該元素描述(宣告)使用者介面(UI)的外觀。這就是為什麼 React 被稱為聲明性 API,因為你告訴它你希望 UI 是什麼樣子的,而 React 負責其餘的工作。
可以把聲明式想像成當打的去一個目的
地時,只需要告訴司機去哪裡,他就會開車送你送到那裡。命令式程式設計正好相反—,你得自己開車到那裡。
元件的 API
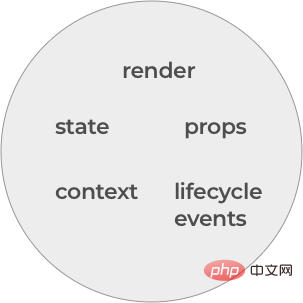
當安裝 React 後,便可以使用 React 提供的 API,基本可以分成 5 種。

render
#props
context
lifecycle events
儘管一個元件可以使用上述所有API,但一個元件通常用到只有少數幾個API,而其他元件則只使用其他API。
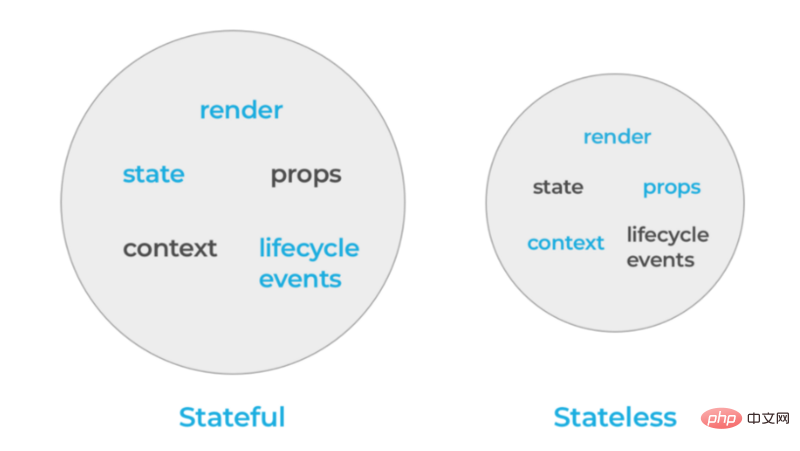
可以將元件使用不同的 API 將元件劃分,分成 有狀態(stateful) 和 無狀態(stateless) 兩個元件。
有狀態元件通常使用 API: render, state 和生命週期相關事件。
無狀態元件通常使用 API: render, props 和 context。

以上就是我們為佬要介紹 元件模式 的原因。元件模式是使用 React 時的最佳實踐,最初引入元件模式是為了將資料邏輯和 UI 表現層進行分離。透過在元件之間劃分職責,您以創建更多可重複使用的、內聚的元件,這些元件可用於組合複雜的 UI,這在建立可擴展的應用程式時尤其重要。
元件模式
通常元件模式有以下幾種:
Container (容器元件)
Presentational (展示元件)
Higher order components (進階元件)
Render callback (渲染回呼)
Container (容器元件)
「容器元件就是取數據,然後渲染子元件而已」— Jason Bonta

容器元件是你的資料或邏輯層並利用stateful API,使用生命週期事件,你可以連接 state 到
redux 或 Flux 的 storage 中,並將資料和回呼作為props 傳遞給子組件。
在容器元件的 render 方法中,你可以使用 展示元件 來渲染特定的樣式。為了能夠存取到所有狀態 API,容器元件必須使用 class 的方式聲明,而不是使用函數式方法聲明。
在下面的範例中,我們有一個名為 Greeting 的類別元件,它具有狀態,生命週期事件componentDidMount() 和 render 方法。
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<h1 id="Hello-this-state-name">Hello! {this.state.name}</h1>
</div>
);
}
}此時,該元件是一個有狀態類別元件,為了讓 Greeting 成為一個容器元件,我們可以將 UI 拆分為一個 展示元件,將在下面進行說明。
展示元件
展示元件 使用 props、render 和 context (無狀態API),且由於不需要使用生命週期相關Api,可以使用純函數來簡化表述它們:
const GreetingCard = (props) => {
return (
<div>
<h1 id="Hello-props-name">Hello! {props.name}</h1>
</div>
)
}展示元件 僅從 props 接收資料和回調,這些資料和回呼可以由其容器元件(父元件)提供。

容器元件和展示元件各自將資料/邏輯和展示部分封裝到各自的元件中:
const GreetingCard = (props) => {
return (
<div>
<h1 id="props-name">{props.name}</h1>
</div>
)
}
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<greetingcard></greetingcard>
</div>
);
}
}如你所见,已经将 Greeting 组件中展示相关的部分移动到了它自己的函数式展示组件中。当然,这是一个非常简单的例子——对于更复杂的应用程序,这也是最基本的。
高阶组件
高阶组件是一种函数,它接受一个组件作为参数,然后返回一个新的组件。
这是一种可以对输入组件的 props 进行修改(增删改查)然后返回全新的修改后的组件强大模式,想想 react-router-v4 和 redux 。用了 react-router-v4 后,你可以使用 withRouter() 来继承以 props 形式传递给组件的各种方法。同样,用了redux,就可以使用 connect({})() 方法来将展示组件和 store 中的数据进行连接。

代码演示:
import {withRouter} from 'react-router-dom';
class App extends React.Component {
constructor() {
super();
this.state = {path: ''}
}
componentDidMount() {
let pathName = this.props.location.pathname;
this.setState(() => {
return {
path: pathName,
}
})
}
render() {
return (
<div>
<h1 id="Hi-I-m-being-rendered-at-this-state-path">Hi! I'm being rendered at: {this.state.path}</h1>
</div>
)
}
}
export default withRouter(App);导出组件时,使用用 react-router-v4 的 withRouter()方法封装它。 在 组件 App 的生命周期事件 componentDidMount() 方法中,我们使用this.props.location.pathname 提供的值来更新 state。 由于我们使用了 withRouter 高阶组件,我们可以直接访问 this.props.locationlocation,而不需要直接将 location 作为 props 直接传入,非常方便。
渲染回调
与高阶组件类似,渲染回调或渲染 props 被用于共享或重用组件逻辑。虽然许多开发人员倾向于使用 高阶组件 的可重用逻辑,但是使用 渲染回调 仍然有一些非常好的理由和优势——这是在 Michael Jackson 的“永不写另一个高阶组件”中得到了最好的解释。简而言之,渲染回调减少了命名空间冲突,并更好的说明了逻辑来源。

class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
increment = () => {
this.setState(prevState => {
return {
count: prevState.count + 1,
};
});
};
render() {
return (
<div>{this.props.children(this.state)}</div>
);
}
}
class App extends React.Component {
render() {
return (
<counter>
{state => (
<div>
<h1 id="The-count-is-state-count">The count is: {state.count}</h1>
</div>
)}
</counter>
);
}
}在 Counter 类中,在 render 方法中嵌入 this.props.children 并将 this.state 作为参数。在 App 类中,我们可以将我们组件封装在 Counter 组件中,因此我可以操作 Counter 组件内的逻辑。
Counter 组件的本质是暴露了 children 这个外部属性,将 children 具体的渲染细节交个 Counter 的使用者,使用的时候只需要将组件传入到 Counter 的 children 中,当然可以使用其他参数,如果 children 不够的话。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
以上是React元件模式的詳細介紹(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。






