HBuilder如何配置PHP環境?
配置的方法:1、在www目錄中建立php專案;2、安裝“aptana php”外掛程式;3、依序點選“運行-設定web伺服器-外置web伺服器設定-新建”,編輯web伺服器配置;4.把php的web伺服器的改為設定好的外部伺服器網址即可。
HBuilder的程式碼提示功能是十分強大的,用於web前端開發碼程式碼絕對是好助手,用於開發php檔案的話可能不是最好的,但是它自帶的"邊改邊看模式"絕對是少有的,但還需要配置一番(代碼配置)難度係數高耗時長。以下就來具體介紹一下:
前提條件:
● windows系統
● HBuilder編輯器
● wampserver(不限版本),要確保80埠沒被其他程式佔用
下面開始介紹如何在HBuilder中設定php運作環境的步驟:
#建立一個PHP項目
建立php項目,可以從wampserver創建,也可以從HBuilder創建。
註:必須建立在wampserver目錄下的www目錄中,自訂名稱不能是中文。
以下介紹如何從HBuilder建立:
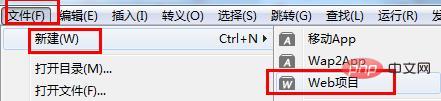
選擇:檔案—>新建—>web專案

點擊"瀏覽",選擇wampserver目錄下的www目錄(這是必須的,其他目錄php檔案運行將出錯)

##HBuider的php運行伺服器設定
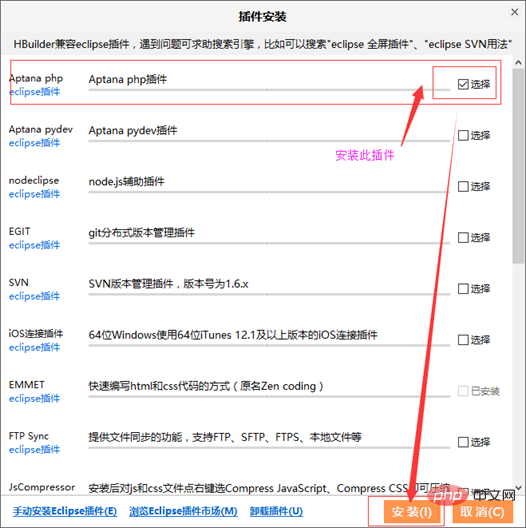
因為HBuider沒有整合php運行環境,所以要依賴wampserver,其實HBuider就是一個編輯器,只是要實作php程式碼提示和即時自動更新瀏覽器還需要進行配置而已。1、首先需要安裝外掛:
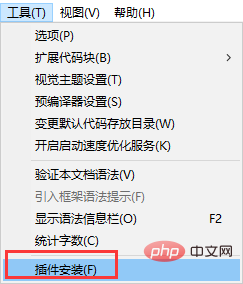
1)、選擇工具->外掛安裝

2、進行設定
#選擇:運行——>設定web伺服器——>外置web伺服器設置——>新建



 url包含項目名稱:選不包含(避免出錯,包含的話上面的url就要把後面的php去掉。為順利我能選「不包含」)。
url包含項目名稱:選不包含(避免出錯,包含的話上面的url就要把後面的php去掉。為順利我能選「不包含」)。
至於啟動指令和停止指令不用設置,不會有什麼影響。
最後 「確定」 保存。
接下來把php的網頁伺服器的改為剛剛設定的外部伺服器網址: 運行->設定web伺服器-> php類別檔案
運行->設定web伺服器-> php類別檔案
點下拉方塊選擇剛建置好外接伺服器。最後"確定"儲存設定。
如圖:
這樣,php的外部伺服器就已經設定好了。 接下來,在php專案下,建立PHP檔案:demo.php,寫程式碼:1 2 3 |
|
 寫完ctrl s保存,在"邊改邊看模式"下看能不能出現像教學一開始出現的頁面。
寫完ctrl s保存,在"邊改邊看模式"下看能不能出現像教學一開始出現的頁面。
如果沒有就關掉編輯器再開啟。或是運作-Chrome看看瀏覽器能不能開啟phpinfo頁面。到這裡也就完成了。即便用瀏覽器打開,一樣可以即時自動更新(檔案儲存之後)。寫起來方便不少。
###效果如下:###############至此,HBuilder下PHP的環境配置就已經成功了。 ###以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是HBuilder如何配置PHP環境?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 hbuilder怎麼導入專案-hbuilder導入專案的操作方法
Mar 05, 2024 pm 09:19 PM
hbuilder怎麼導入專案-hbuilder導入專案的操作方法
Mar 05, 2024 pm 09:19 PM
很多程式設計師都在使用hbuilder軟體,不過你們知道hbuilder怎麼導入項目嗎?下面這篇內容就為大夥帶來了hbuilder導入項目的操作方法,讓我們一同去下文看看吧。開啟hbuilder進入主介面準備好下載好的項目,記錄路徑。在hbuilder主介面導覽列找到「檔案」選擇「匯入」繼續選擇從本機目錄匯入,找到準備好的專案檔。最後查看hbuilder專案欄,可以看到導入成功。
 如何在本機安裝php環境
Mar 19, 2021 am 09:07 AM
如何在本機安裝php環境
Mar 19, 2021 am 09:07 AM
在本機安裝php環境的方法:1、下載並安裝Apache;2、在官網下載PHP壓縮包並解壓縮到指定目錄;3、下載並安裝mysql;4、開啟「環境變數」介面,配置mysql的path變量;5.開啟php.ini文件,修改配置;6、開啟httpd.conf文件,文件的末端加入對PHP的支援及PHP的安裝路徑;7、啟動Apache服務即可。
 hbuilder如何改變字體大小-hbuilder改變字體大小的具體方法
Mar 05, 2024 am 11:10 AM
hbuilder如何改變字體大小-hbuilder改變字體大小的具體方法
Mar 05, 2024 am 11:10 AM
想必程式設計人員都在使用hbuilder軟體,不過你們知道hbuilder如何改變字體大小嗎?以下文章就為各位帶來了hbuilder改變字體大小的具體方法,有興趣的用戶快來下文看看吧。首先,打開軟體,找到功能表列“工具”->“選項”。打開選項。點擊“HBuilder”->“主題”,開啟主題。在主題頁面,點選「選擇...」。在這個頁面可以設定字體、字形、字體大小。我們將字體大小修改為“小二”,點擊“確定”。讓我們來看看修改之前的字體大小。在看看修改字體大小之後是不是看起來舒服清晰很多呢。
 hbuilder如何自訂快捷鍵-hbuilder自訂快捷鍵的操作流程
Mar 04, 2024 pm 03:40 PM
hbuilder如何自訂快捷鍵-hbuilder自訂快捷鍵的操作流程
Mar 04, 2024 pm 03:40 PM
說到hbuilder軟體,相信很多程式設計師都在使用,不過你們知道hbuilder怎麼自訂快捷鍵嗎?以下內容就為大夥帶來了hbuilder自訂快捷鍵的操作流程,讓我們一起來下文看看吧。我們點擊HBuilder選單上的工具快捷鍵按鈕。然後我們在下拉中點擊HBuilder自訂快捷鍵。此時我們可以成功開啟Keybindings的Json檔案。在這裡我們可以之前的內容複製。但是,這裡的HBuilder快捷鍵只能複製我們不能修改。因此我們將其複製到右側的區域,即可修改HBuilder快捷鍵。
 hbuilder是否支持es6
Oct 20, 2022 pm 04:16 PM
hbuilder是否支持es6
Oct 20, 2022 pm 04:16 PM
hbuilder支持es6。設定JS支援es6語法的方法:1、建立專案時,直接在彈跳視窗介面的語法區,將Javascript版本設定為「ECMAScript 6」即可;2、如果是已建立的項目,則選取項目,滑鼠右擊,依序點選“屬性”-“語法&框架”,將Javascript版本修改為“ECMAScript 6”即可。
 hbuilder寫php程式碼沒有提示怎麼辦
Jan 20, 2023 am 09:41 AM
hbuilder寫php程式碼沒有提示怎麼辦
Jan 20, 2023 am 09:41 AM
hbuilder寫php程式碼沒有提示是因為hbuilderx沒有內建php的提示,需要安裝「php語言服務」插件,其安裝方法:1、查看「PHP IntelliSense」查看所支援的php版本;2、打開hbuilderx,點擊「工具”安裝PHP IntelliSense插件即可。
 PHP環境安裝攻略:常見問題解決方案
Mar 28, 2024 pm 09:21 PM
PHP環境安裝攻略:常見問題解決方案
Mar 28, 2024 pm 09:21 PM
PHP環境是開發網站和應用程式的重要基礎環境之一,正確安裝、配置和調試PHP環境對於開發者來說至關重要。在安裝過程中常常會遇到各種問題,這篇文章將為大家提供一份PHP環境安裝攻略,詳細解決常見問題並提供具體的程式碼範例。確保系統環境在安裝PHP之前,首先要確保系統環境符合PHP的最低要求。通常來說,PHP支援Windows、Linux、Mac等主流作業系統,但
 CentOS安裝debhelper及CentOS安裝php環境
Feb 10, 2024 pm 10:33 PM
CentOS安裝debhelper及CentOS安裝php環境
Feb 10, 2024 pm 10:33 PM
LINUX作為一種開源的作業系統,具有高度的可自訂性和靈活性,成為了許多企業和個人首選的伺服器作業系統,而CentOS作為LINUX的一個發行版,廣泛應用於伺服器領域,在CentOS上安裝debhelper和php環境是一項常見的任務,本文將為您詳細介紹如何完成這兩個操作。 debhelper是Debian作業系統上的工具集,用來簡化軟體包的建置和安裝過程,雖然CentOS不是基於Debian的,但有時候我們也需要在CentOS上使用debhelper,下面是在CentOS上安裝debhelp







