如何理解CSS層疊樣式
CSS層疊性就是瀏覽器處理衝突的特性,在CSS層疊樣式衝突中有引用方式衝突,繼承方式衝突,指定樣式衝突。當指定樣式和繼承樣式偵錯發生衝突以指定樣式衝突為準
CSS具有三大特性分別為繼承、優先權和層疊。今天要介紹的是CSS三大特性中的層疊性,具有一定的參考價值,希望對大家有所幫助

##【推薦課程:CSS教學】
#CSS層疊性
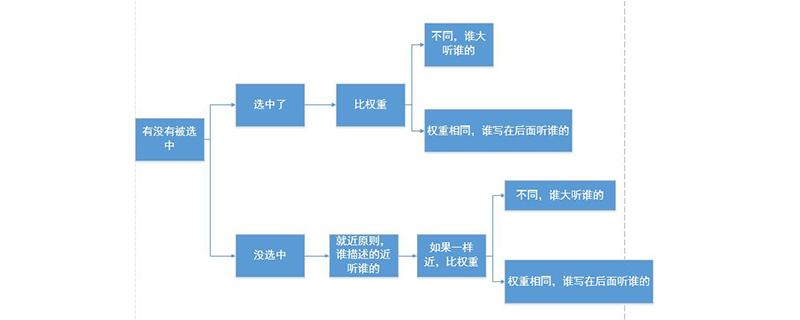
CSS層疊性就是瀏覽器處理衝突的一個特性,如果一個屬性中設定了多個選擇器,那麼這個時候只會有一個選擇器起到作用,其他的選擇器都會被層疊的部分去除。層疊性的條件
(1)元素相同(2)屬性相同(3)優先權相同層疊性的樣式衝突
(1)引用方式衝突
CSS的引用方式包含內聯樣式、內嵌樣式、匯入樣式、連結樣式,四個的優先權順序分別是內嵌樣式>內嵌樣式>導入樣式>連結樣式例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html>登入後複製

(2)繼承方式衝突
在CSS中有一些屬性當給自己設定時會連帶著自己的後代都繼承上該屬性值,例如CSS中設定顏色,字體大小,字體形狀,對齊等等這些屬性就會繼承。但是有關於盒子,定位,佈局等屬性就不會發生繼承繼承方式衝突就是顯示跟自己最近的父元素而不是所有的父元素例:<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>登入後複製

(3)指定樣式衝突
有時候我們在給元素指定樣式時會因為權重的不同而產生衝突。這裡還要注意只有當權重相同時,才會根據「後來居上」原則<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>登入後複製

以上是如何理解CSS層疊樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












