如何理解自適應佈局
自適應佈局就是讓網頁能夠自適應的顯示在不同大小的終端設備上,它對於某些大型的網站來說兼容性好,代碼高效但是由於它需要開發多個界面來適應不同的設備因此修改難度大
自適應佈局指的是能夠使網頁自適應顯示在不同大小終端設備上的網頁設計方式及技術。接下來在文章中將為大家具體介紹有關自適應佈局的知識,具有一定的參考價值,希望對大家有所幫助

【推薦課程:CSS教學】
#自適應佈局:
自適應佈局的特點是在不同的螢幕大小下設定不同的佈局格式。也就是說在某個畫面下元素在這塊地方但是換一個不同尺寸的畫面下,元素不一定還在原來的地方,有可能換了一個地方。它們主要是佈局上的改變但元素並沒有變化。這樣的效果可以看成是不同螢幕下由多個靜態佈局組成的
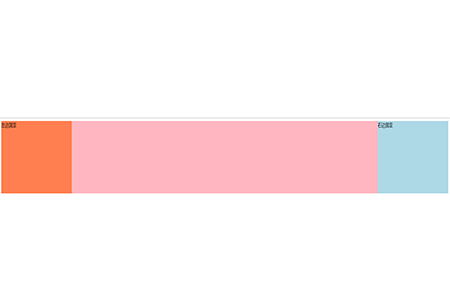
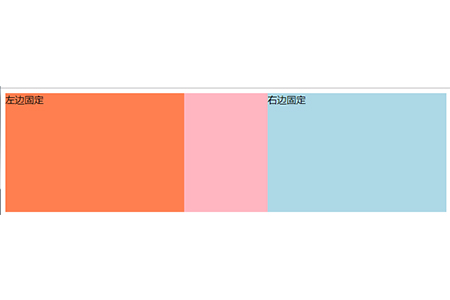
例:實作兩端固定中間自適應的佈局
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>效果圖如下:

當把視窗縮小時就可以看到中間自適應的那部分的寬度變小

自適應佈局的優點和缺點
優點
(1)對一些複雜性的大型網站它的兼容性更好,實施起來更加方便
(2)程式碼更有效率,測試更容易。
(3)圖片可控性高
缺點
#因為要適應不同的行動裝置螢幕,所以同一個網站,往往需要為不同的設備開發不同的頁面,因而增加了開發成本。尤其是當需求改變時,可能會改變多套程式碼。流程繁瑣。
總結:以上就是本篇文章的全部內容了,希望透過這篇文章可以幫助大家更好的理解自適應版面。
以上是如何理解自適應佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局,需要具體程式碼範例引言:在現代網頁設計中,佈局是一個非常關鍵的因素。對於需要展示大量內容的頁面來說,如何合理地安排元素的位置和大小,以實現良好的可視性和易用性,是一個重要的問題。 Flexbox(彈性盒佈局)就是一個非常強大的工具,透過它可以輕鬆實現各種靈活的佈局需求。本文將詳細介紹Flexbox
 HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局,需要具體程式碼範例引言:在網頁設計與開發中,實現自適應等高佈局是一項常見的需求。傳統的CSS佈局方法往往在處理等高佈局時面臨一些困難,而Flexbox佈局則為我們提供了一個簡單且強大的解決方案。本文將介紹Flexbox佈局的基本概念和常見用法,並給出具體的程式碼範例,幫助讀者快速掌握使用Flexbox實現自
 如何使用Vue實現自適應佈局的統計圖表
Aug 20, 2023 pm 10:25 PM
如何使用Vue實現自適應佈局的統計圖表
Aug 20, 2023 pm 10:25 PM
如何使用Vue實現自適應佈局的統計圖表概述:在現代的Web應用程式中,統計圖表是展示資料的重要組成部分。使用Vue.js可以輕鬆實現自適應佈局的統計圖表,使其適應不同螢幕尺寸和裝置類型。本文將介紹如何使用Vue和一些常用的圖表庫來實現這一目標。建立Vue專案並安裝相依性首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建構專案結構。在終端機中運行以
 CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS自適應佈局屬性優化技巧:flex和grid在現代Web開發中,實現自適應佈局是一項非常重要的任務。隨著行動裝置的普及和螢幕尺寸的多樣化,確保網站在各種裝置上都能良好地展示,並適應不同的螢幕尺寸,是一個必不可少的要求。幸運的是,CSS提供了一些強大的屬性和技巧來實現自適應佈局。本文將重點放在兩個常用的屬性:flex和grid,並提供具體的程式碼範例
 如何使用CSS實現自適應的多列佈局
Oct 19, 2023 am 09:25 AM
如何使用CSS實現自適應的多列佈局
Oct 19, 2023 am 09:25 AM
如何使用CSS實現自適應的多列佈局隨著行動裝置的普及,越來越多的網站需要適應不同螢幕尺寸。使用CSS實現自適應的多列佈局是一個重要的技巧,可以讓你的網站在各種裝置上都能夠展現良好的效果。本文將介紹如何使用CSS實現自適應的多列佈局,並給出具體的程式碼範例。一、使用Flexbox佈局Flexbox佈局是CSS3中的強大的佈局模型,可以輕鬆實現多列佈局。首先,
 介紹CSS中不同寬度屬性
Feb 20, 2024 am 10:03 AM
介紹CSS中不同寬度屬性
Feb 20, 2024 am 10:03 AM
CSS中的各種width介紹,需要具體程式碼範例在CSS中,width(寬度)是常用的屬性,用來定義一個元素的寬度。在實際的開發中,我們會遇到多種情況需要設定元素的寬度,而CSS提供了多種方式來滿足我們的需求。本文將詳細介紹CSS中的各種width屬性,並提供具體的程式碼範例。 width:auto當我們不在CSS中定義一個元素的寬度時,預設的width值就是
 HTML教學:如何使用Flexbox進行自適應等比例佈局
Oct 25, 2023 am 11:46 AM
HTML教學:如何使用Flexbox進行自適應等比例佈局
Oct 25, 2023 am 11:46 AM
HTML教學:如何使用Flexbox進行自適應等比例佈局在現代的Web開發中,響應式佈局越來越受到關注。而Flexbox(彈性盒子佈局)是CSS中強大的佈局模型,可以幫助開發人員輕鬆實現自適應等比例佈局。本文將介紹如何使用Flexbox來實現這種佈局,並附有具體的程式碼範例。 Flexbox是一種基於容器和項目(item)的模型,透過設定容器的屬性,可以控制






