TP5簡單實作類似淘寶多層次商品篩選功能(程式碼範例)
這篇文章帶給大家的內容是關於TP5簡單實現類似淘寶多層次商品篩選功能(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前幾天做專案時,碰到個需求,商品多層分類篩選功能。之前從來沒做過,查了不少資料,總算實現了。雖然實現的不夠優雅,但起碼能有效果,心裡還是很高興的。菜鳥有一顆成為大神的心。在這裡分享給各位童鞋,歡迎大佬來指導。
先說下原理:php實現多層篩選主要是利用a連結get傳參,把每個標籤包含的參數透過a連結傳到後台控制器,控制器接收參數後接著再把值賦回給模板,並且根據參數查詢對應資料輸出給前台。實現起來也不難,講到這裡,感覺剛開始自己完全沒有思路的樣子真是該打,哈哈...
下面是前台程式碼範例:
<div> <span>类型:</span> <!-- 0~4代表ID值 --> <a> 0, 'mode' => $a, 'price'=>$c])}">全部</a> <a> 1, 'mode' => $a, 'price'=>$c])}">官方新闻</a> <a> 2, 'mode' => $a, 'price'=>$c])}">移动应用</a> <a> 3, 'mode' => $a, 'price'=>$c])}">微信公众号</a> <a> 4, 'mode' => $a, 'price'=>$c])}">Android开发</a> <span>模式: <a> $b, 'mode' => '0', 'price'=>$c])}">全部</a> <a> $b, 'mode' => '1', 'price'=>$c])}">模式1</a> <a> $b, 'mode' => '2', 'price'=>$c])}">模式2</a> <a> $b, 'mode' => '3', 'price'=>$c])}">模式3</a> <a> $b, 'mode' => '4', 'price'=>$c])}">模式4</a> <a> $b, 'mode' => '5', 'price'=>$c])}">模式5</a> <a> $b, 'mode' => '6', 'price'=>$c])}">模式6</a> <span>预算价格: <a> $b, 'mode' => $a, 'price'=>'0'])}">全部</a> <a> $b, 'mode' => $a, 'price'=>'1'])}">600以下</a> <a> $b, 'mode' => $a, 'price'=>'600'])}">600-1000</a> <a> $b, 'mode' => $a, 'price'=>'1000'])}">1000-5000</a> <a> $b, 'mode' => $a, 'price'=>'5000'])}">5000以上</a> </span></span> </div>
這段程式碼大家一定都能看懂,我再囉嗦一下,例如當用戶第一下點擊類型裡面的全部的時候,便會把category字段為0傳到後台。後台接收判斷並把值再賦回給前台,如果category欄位值為0,則查詢全部的分類資料。如果使用者第二下點選模式裡面的全部,那此時因為category的值是由後台賦值過來的所以為0,mode為0。如果第三下點選價格裡的全部,則三個標籤值全部為0。此時後台判斷條件,如果全部為0,則全部查詢,模板遍歷顯示。舉一反三,其他標籤也是一樣。 實際操作中,絕對不會把值一個一個寫在標籤裡這麼傻,只要用volist遍歷出來取值就可以了。大家都懂得哈。
因為是多層次篩選,所以where方法條件肯定不只一個,所以要拼接where方法的值,我是個TPer,用TP5的方法舉例:
$b = input('category') ;//接收的分類id
$a = input('mode'); //接收的模式id
$c = input('price'); //接收的價格範圍值
$ where = ['category'=>$category,'mode'=>$mode,'price'=>$price];//拼接where條件
$data = model('表名')- >where($where)->select(); //查詢資料
return $this->fetch('',[
'data'=>$data,
'c '=>$c,
'b'=>$b,
'a'=>$a
]); //模板賦值
#當然,實際的情況肯定要設條件判斷三個值的資料的,根據值的情況設定where條件。例如:
if ($a == 0 && $b == 0 && $c == 0) {//条件全部为空,即显示所有
$where = '';
} elseif ($a == 0 && $b != 0 && $c != 0) {//模式为全部范围,分类和价格单独指定。
$where = ['b'=>$b,'c'=>$c];
}因為我的程式碼寫的比較冗餘,就不獻醜了哈...
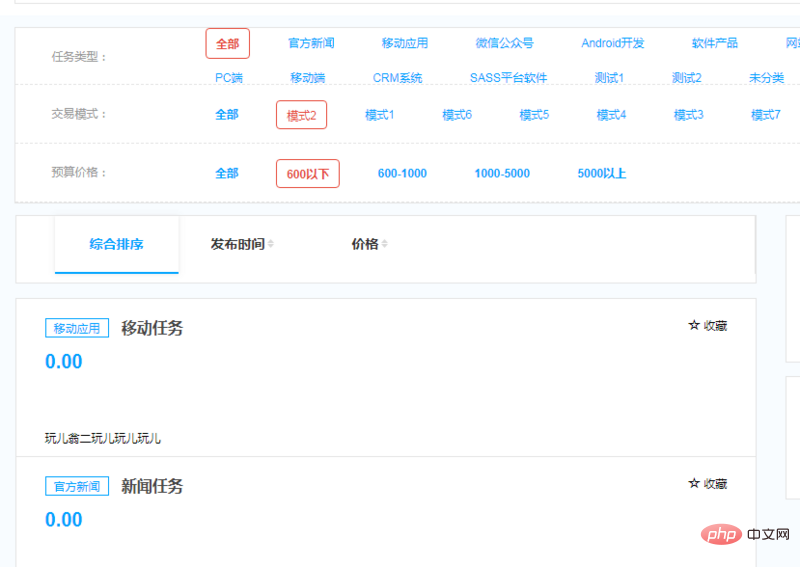
最後實現的效果是這樣:


圖中的樣式可以在標籤中判斷,如果頁面接收的參數值和目前標籤中的值相同,則給標籤高亮樣式。至此,就是這樣,如果有同學有更好的思路,請不吝賜教。
#以上是TP5簡單實作類似淘寶多層次商品篩選功能(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
您如何防止班級被擴展或方法在PHP中被覆蓋? (最終關鍵字)
Apr 08, 2025 am 12:03 AM
在PHP中,final關鍵字用於防止類被繼承和方法被重寫。 1)標記類為final時,該類不能被繼承。 2)標記方法為final時,該方法不能被子類重寫。使用final關鍵字可以確保代碼的穩定性和安全性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






