vue鷹架指的是vue-cli,它是一個專門為單頁應用快速搭建繁雜的腳手架,它可以輕鬆的創建新的應用程序而且可用於自動生成vue和webpack的項目模板。
Vue是一個用來建立使用者介面的漸進式框架。它是可以自底向上逐層應用。 Vue 的核心函式庫只專注於視圖層,不僅易於上手,也便於與第三方函式庫或現有的專案進行整合。另一方面當與現代化的工具鏈以及各種支援類別庫結合使用時,Vue也完全能夠為複雜的單頁應用提供驅動,接下來將介紹Vue中的一個重要內容vue-cli,就有一定的參考價值,希望對大家有幫助。

【推薦課程:Vue.js教學】
vue-cli是什麼
vue-cli是有Vue提供的官方cli,專門為單頁應用快速搭建繁雜的鷹架。它是用於自動產生vue.js webpack的專案模板,是為現代前端工作流程提供了 batteries-included 的建置設定。只需要幾分鐘的時間就可以運行起來並帶有熱重載,保存時lint 校驗,以及生產環境可用的構建版本
##vue-cli的使用
(1)安裝vue-cli
開啟終端機視窗即開啟cmd(win R快捷鍵)在裡面輸入以下內容npm install -g @vue.cli
vue --version
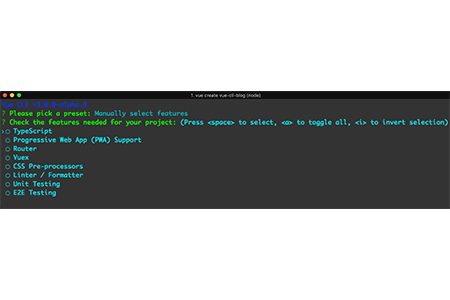
(3)建立自訂項目
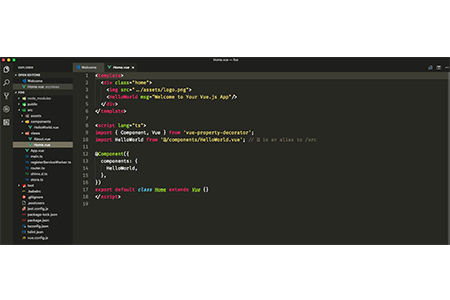
與Angular和React CLI一樣,Vue的CLI可以輕鬆創建新的應用程式。 Vue方法最酷的特點是可以根據您的目標自訂獲得樣板項目在終端機中輸入以下內容:vue create my-app


以上是vue鷹架是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




