HTML实现title 属性换行小技巧_经验交流
在换行的地方添加 或 实现换行
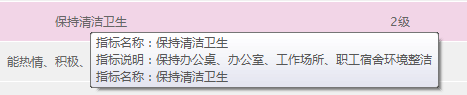
<tr title="指标名称:${target.intename} 指标说明:${target.remark} 指标名称:${target.intename}">
是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 BarTender中如何換行-BarTender中換行的方法
Mar 05, 2024 pm 07:52 PM
BarTender中如何換行-BarTender中換行的方法
Mar 05, 2024 pm 07:52 PM
許多用戶在辦公室都會使用BarTender軟體,最近一些新用戶詢問BarTender中如何換行?下文小編就為各位帶來了BarTender中換行的方法,讓我們一同來下文看看吧。 1、在BarTender中,點選工具列中的建立文字按鈕,選擇建立單行文本,輸入文字內容。 2.雙擊創建的文字對象,開啟文字屬性對話框。切換至「文字格式」選項卡,將右側的「類型」勾選為「段落」。 3、點選關閉,調整文字方塊大小或輸入更多文字,或依實際要求換行都可以。
 excel表格該怎麼換行
Feb 09, 2024 pm 02:00 PM
excel表格該怎麼換行
Feb 09, 2024 pm 02:00 PM
Excel在是使用的過程中我們要進行很多不一樣的操作,有的時候需要在一個單元格內換行,那麼想要換行具體要怎麼操作呢?下面就來看看電腦excel表格換行方法吧。 【excel表格操作方法集合】excel表格怎麼換行答案:可以透過自動換行和設定儲存格格式來操作。一、自動換行1、我們在表格中選擇需要進行換行的區域之後在【開始】頁面中點擊【自動換行】;2、然後我們在調整A列寬度為合適值就可以了;二、設定單元格格式1、首先我們選擇需要進行換行的區域之後右鍵滑鼠,點選【設定儲存格格式】;2、然後在彈出的
 在蘋果電腦上如何實現Excel單元格換行
Feb 18, 2024 pm 08:39 PM
在蘋果電腦上如何實現Excel單元格換行
Feb 18, 2024 pm 08:39 PM
蘋果電腦Excel單元格內換行蘋果電腦的Excel軟體是一款強大的電子表格工具,它提供了許多方便的功能,以幫助使用者進行資料處理和分析。在使用Excel時,有時我們需要在單元格內輸入多行文本,以便更好地組織和呈現資料。然而,由於蘋果電腦的Excel與Windows版本的Excel略有不同,因此換行的方法也有所不同。在Windows版本的Excel中,我們可以直
 PyCharm教學:快速掌握自動換行功能
Feb 23, 2024 am 08:33 AM
PyCharm教學:快速掌握自動換行功能
Feb 23, 2024 am 08:33 AM
PyCharm是一款功能強大的Python整合開發環境,其自動換行功能可幫助開發者更有效率地編寫程式碼。本文將介紹如何快速掌握PyCharm中的自動換行功能,並提供具體的程式碼範例。一、啟用自動換行功能在PyCharm中,預設是不啟用自動換行功能的,需要手動設定才能使用。具體的操作步驟如下:開啟PyCharm,進入File->Settings;
 Go語言中如何輸出帶有換行符的文本
Mar 15, 2024 pm 04:15 PM
Go語言中如何輸出帶有換行符的文本
Mar 15, 2024 pm 04:15 PM
Go語言是一種現代化、高效且簡潔的程式語言,廣泛應用於各種領域的軟體開發。在Go語言中,輸出帶有換行符的文字非常簡單,可以透過使用fmt套件提供的Println函數來實現。以下我們將具體介紹如何在Go語言中輸出帶有換行符的文本,以及相關的程式碼範例。在Go語言中,想要輸出帶有換行符的文本,可以使用fmt套件提供的Println函數。 Println函數會在輸出文字的
 蘋果手機怎麼換行 蘋果手機設定換行的操作步驟
Mar 22, 2024 pm 06:50 PM
蘋果手機怎麼換行 蘋果手機設定換行的操作步驟
Mar 22, 2024 pm 06:50 PM
1.多次按空白鍵,將遊標移到最右邊處,再輸入文字就可以實現換行了。 2.需要換行時點選鍵盤上的麥克風圖標,語音說【換行】。 3.備忘錄使用場景中,輸入法中有【換行】選項,可透過複製的方式實現換行。 4.在appstore下載其他第三方輸入法使用。
 在PHP中使用nl2br()函數換行
Jun 26, 2023 pm 10:35 PM
在PHP中使用nl2br()函數換行
Jun 26, 2023 pm 10:35 PM
在PHP開發中,我們常常需要將文字訊息透過某種方式來展示。當我們需要展示的文本訊息中包含了多個段落或多個換行時,就需要藉助一些函數進行換行。其中,nl2br()函數就是PHP中常用的一個用來處理文字換行的函數。一、什麼是nl2br()函數nl2br()函數是PHP中的一個內建函數,用來將字串中的"",""或""這些換行符號替換成HTML中的""標籤,使
 title是什麼意思
Aug 04, 2023 am 11:18 AM
title是什麼意思
Aug 04, 2023 am 11:18 AM
title是定義網頁標題的意思,位於標籤內,並且是在瀏覽器的標題欄中顯示的文本,title對於網頁的搜尋引擎優化和用戶體驗都非常重要。在編寫HTML網頁時,應該注意使用相關的關鍵字和吸引人的描述來定義title元素,以便吸引更多的使用者點擊和瀏覽。






