這篇文章帶給大家的內容是關於Koa日誌中間件封裝開發的方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於一個伺服器應用程式來說,日誌的記錄是必不可少的,我們需要使用其記錄專案程式每天都做了什麼,什麼時候發生過錯誤,發生過什麼錯誤等等,以便日後回顧、即時掌握伺服器的運作狀態,還原問題場景。
日誌的作用
記錄伺服器程式運作狀態;幫助開發者快速擷取錯誤,定位以及決解故障。
日誌中間件開發工具log4js
在node當中沒有自帶的日誌模組,所以需要使用第三方模組使用模組:log4js安裝: npm i log4js -Slogsjs官方文件
日誌分類:
訪問日誌: 記錄客戶端對項目的訪問,主要是http 請求。用於協助改善和提升網站的效能和使用者體驗;應用日誌: 專案標記和記錄位置列印的日誌,包括出現異常情況,方便查詢專案的運作狀態和定位bug(包含了debug、info、warn 和error等級別)。
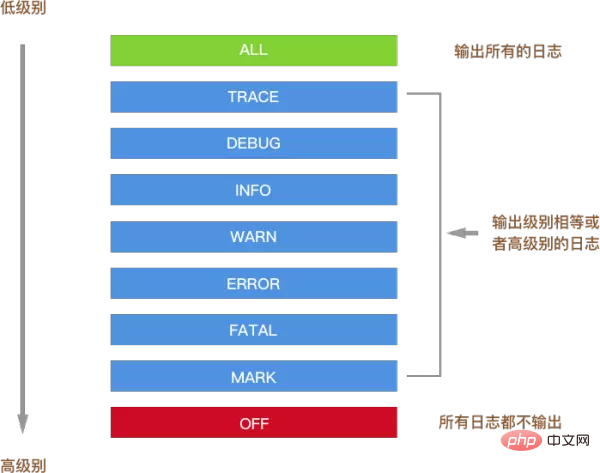
日誌等級
如果配置了日誌等級,則其只能記錄日誌等級比設定的更高等級的日誌資訊日誌等級圖

如配置level: 'error',則只能輸出error,fatar,mark級別的日誌資訊
日誌中間件開發
設定需要日誌需要記錄的資訊區段( log_info.js)
export default (ctx, message, commonInfo) => {
const {
method, // 请求方法
url, // 请求链接
host, // 发送请求的客户端的host
headers // 请求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 请求的源地址
userAgent: headers['user-agent'] // 客户端信息 设备及浏览器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本说明配置项,可自定义设置键名,用于categories.appenders自定义选取
let appenders = {
// 自定义配置项1
cheese: {
type: 'dateFile', //输出日志类型
filename: `${dir}/task`, //输出日志路径
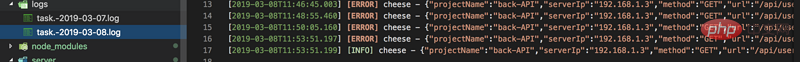
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果为开发环境配置在控制台上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定义配置项2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作为getLogger方法获取log对象的键名,default为默认使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的说有配置项
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置项
return log4js.getLogger(name)// 这个cheese参数值先会在categories中找,找不到就会默认使用default对应的appenders,信息会输出到yyyyMMdd-out.log
}export default (options) => {
const contextLogger = {}; //后期赋值给ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(项目名,服务器请求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志记录开始时间
// 将日志类型赋值ctx.log,后期中间件特殊位置需要记录日志,可直接使用ctx.log.error(err)记录不同类型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 执行中间件
await next()
// 结束时间
const responseTime = Date.now() - start;
// 将执行时间记录logger.info
logger.info(logInfo(ctx,
{
responseTime: `响应时间为${responseTime/1000}s`
}, commonInfo)
)
}
}import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的环境变量
projectName: 'back-API',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))ctx.log.error(err.stack); //记录错误日志 ctx.log.info(err.stack); // 记录信息日志 ctx.log.warn(err.stack); // 记录警告日志 ...

// 配置项形式
{
appenders:{
[自定义key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一个属性可以看作为一个配置模块
out: {
type: 'dateFile', //输出日志类型
filename: `log/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
...//具体配置看官网
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制台上打印信息
},
// 通过categories来取出给log4js按需配置,返回配置后的log4js对象,每个属性配置相当于一个不同的log4js配置对象入口;default为默认入口(getLogger()找不到入口时默认使用default)
categories:{
// 配置默认入口,使用appenders中的'stdout','out'配置模块,记录trace以上等级日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error门入口,使用appenders中的'stdout','err'配置模块,记录error以上等级日志
error : {appenders: ['err'], level: 'error'}
}
}使用let logger_out = log4js.getLogger('app');
log4js.getLogger('app')找出特定log4js物件流程:先根據app參數值在categories找,發現沒有app ,然後就會預設使用default對應的appenders進行配置,即訊息會輸出到log/task-yyyy-mm-dd.log檔案中,並且會輸出到控制台
使用let logger_out = log4js. getLogger('error');
根據error參數值在categories中找,發現沒有擁有error配置,然後就會使用error對應的appenders進行配置,即資訊會輸出到log/error-yyyy- mm-dd.log檔案中,因為error的設定項appenders中沒有使用stdout模組,所以資訊不會輸出到控制台
後期考慮
是否需要對日誌進行資料庫存儲,進行日誌持久化;考慮到不可能對日誌記錄後一直保存,對於一個月或一周以前的日誌可能沒有必要在進行存儲了,需要開發設置定時自動刪除過期日誌文件(獲數據庫日誌記錄)
以上是Koa日誌中間件封裝開發的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




