這篇文章帶給大家的內容是關於JavaScript中回流(重排)與重繪的相關知識介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
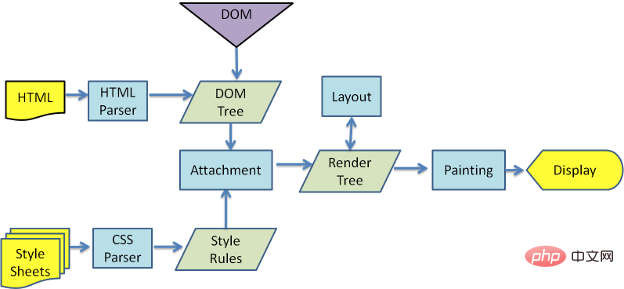
簡單先了解瀏覽器的渲染過程(圖片來自網路)

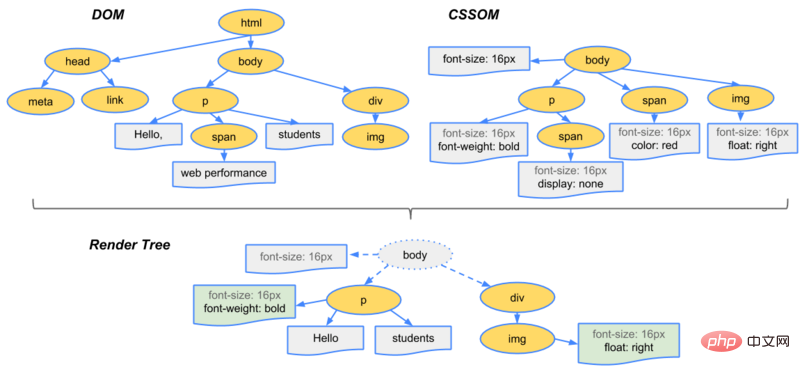
瀏覽器產生渲染樹的過程 (圖片來自網路)
(圖片來自網路)
有大量的使用者行為以及潛在的DHTML改變會觸發回流。例如,改變瀏覽器視窗的大小,使用一些JavaScript方法,包括計算樣式,對DOM進行元素的新增或刪除,或是改變元素的class等。
新增或刪除可見的DOM元素;
元素位置改變;
元素尺寸改變-邊距、填滿、邊框、寬度和高度;
內容變化,例如使用者在input框中輸入文字,文字或圖片大小改變而造成的計算值寬度和高度改變;
頁面渲染初始化;
計算offsetWidth和offsetHeight屬性;
設定style屬性的值; 回流必將造成重繪,而重繪不一定會造成回流。 如何減少回流、重繪?
一、 CSS中避免回流、重繪
1.盡可能在DOM樹的最末端改變class
2.避免設定多層內嵌樣式
4.避免使用table佈局
5.使用css3硬體加速,可以讓transform、opacity、filters等動畫效果不會造成回流重繪
二、 JS操作避免回流、重繪
1.避免使用JS一個樣式修改完接著改下一個樣式,最好一次更改CSS樣式,或是將樣式清單定義為class的名稱
2.避免頻繁操作DOM,使用文件片段建立子樹,然後再拷貝到文件中
4.避免循環讀取offsetLeft等屬性,在循環之前把它們存起來
5.對於復雜動畫效果,使用絕對定位讓其脫離文檔流,否則會引起父元素及後續元素大量的回流總結:回流在瀏覽器中屬於一種用戶主導的操作,所以知道如何去改進回流時間以及知道各種文檔屬性(DOM節點深度,css的渲染效率,各種各樣的樣式改變)對回流時間的影響對於前端開發來講是很有幫助的。有時即便是回流一個單一的元素,也可能要求它的父元素以及任何跟隨它的元素也產生回流。例如需要改變某個元素的背景,這就不會涉及該元素的屬性,所以只會發生重繪。 ##########以上是JavaScript中回流(重排)與重繪的相關知識介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


