JSON.parse()和JSON.stringify()的效能測試(範例)
這篇文章帶給大家的內容是關於JSON.parse()和JSON.stringify()的效能測試(範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
JSON.parse(JSON.stringify(obj))我們一般用來深拷貝,其過程說白了,就是利用JSON.stringify 將js物件序列化(JSON字串),再使用JSON.parse來反序列化(還原)js物件。至於這行程式碼為什麼能實現深拷貝,以及它有什麼限制等等,不是本文要介紹的。本文要探究的是,這行程式碼的執行效率如何?如果隨意使用會不會造成一些問題?
先上兩個js效能測試的依賴函數
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}定義一些初始資料
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];場景1:模擬真實環境中圖表資料即時更新
資料處理函數
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
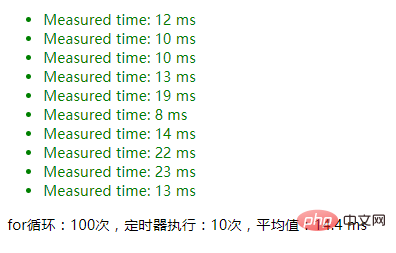
for (let i = 0; i <h4 id="maxCount">maxCount=100</h4><p>跑起來,先讓maxCount=100,for迴圈100次</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1.使用JSON.parse(JSON.stringify ()) 深拷貝的結果:

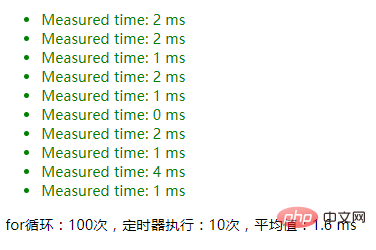
2.不使用JSON序列化,直接修改參數的結果:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
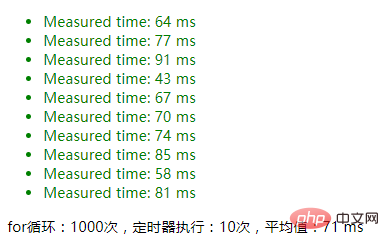
maxCount=1000
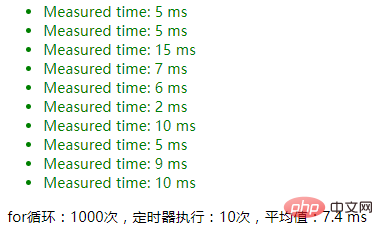
intervalTest(jsonTest, {maxCount: 1000});1.使用JSON.parse(JSON.stringify()) 深拷貝的結果:

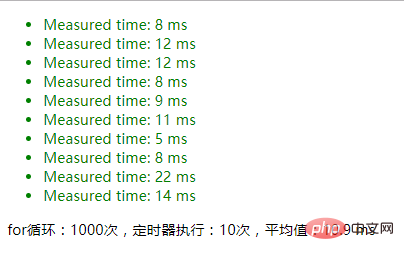
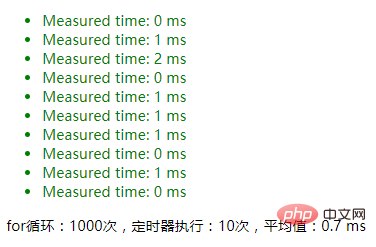
2.不使用JSON序列化,直接修改參數的結果:

maxCount=10000
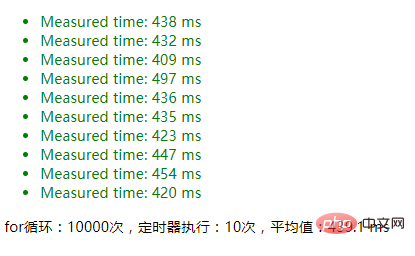
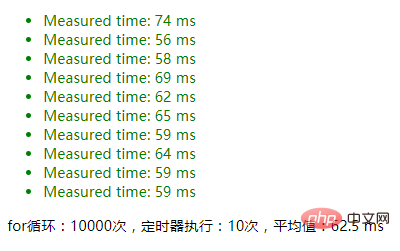
intervalTest(jsonTest, {maxCount: 10000});1.使用JSON.parse(JSON.stringify()) 深拷貝的結果:

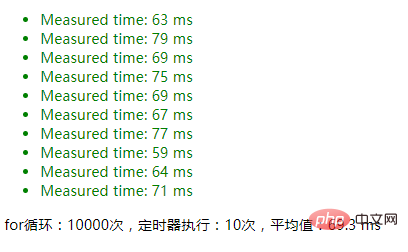
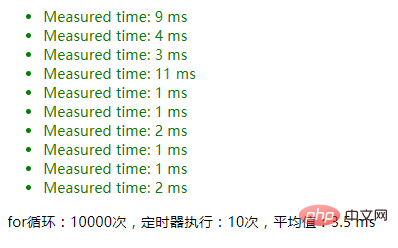
2.不使用JSON序列化,直接修改參數的結果:

場景2:判斷一個物件是否為空物件
// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};只是走了一下判斷條件,if內部沒有執行程式碼
maxCount=1000
1.使用JSON.stringify() 判斷物件是否為空物件的結果:
intervalTest(isEmptyObject1, {maxCount: 1000});
#2.使用Object.keys().length 判斷物件是否為空物件的結果:
intervalTest(isEmptyObject2, {maxCount: 1000});
maxCount=10000
1.使用JSON.stringify() 判斷物件是否為空物件的結果:
2.使用Object.keys().length 判斷物件是否為空物件的結果:

maxCount=100000
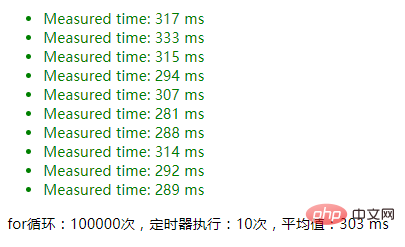
# 1.使用JSON.stringify() 判斷一個物件是否為空物件的結果:

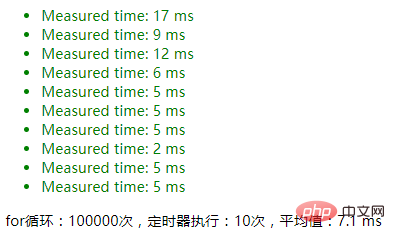
2.使用Object.keys().length 判斷物件是否為空對象的結果:

關於JSON.parse()和JSON.stringify()的測試先到此為止,變換參數、更改執行的程式碼區塊可能會有不同結果,以上結果僅供參考。
小結論:能不用JSON.parse()和JSON.stringify()就不用,採用替代方案且效能更優的。 PS:特別是需要多次執行的程式碼區塊,特別是這個JSON資料比較龐大時
還有更多關於JSON.parse()和JSON.stringify()的知識等著大家去挖掘,歡迎大家一起交流學習~
關於JSON.parse(JSON.stringify(obj)):關於JSON.parse(JSON.stringify(obj))實現深拷貝應該注意的坑
關於深拷貝:深拷貝的終極探索(99%的人都不知道)
以上是JSON.parse()和JSON.stringify()的效能測試(範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的差別是什麼?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是兩個不同的MySQL資料庫版本,它們之間有以下一些主要差異:效能改進:MySQL8.0相對於MySQL5.7有一些效能改進。其中包括更好的查詢優化器、更有效率的查詢執行計劃產生、更好的索引演算法和平行查詢等。這些改進可以提高查詢效能和整體系統效能。 JSON支援:MySQL8.0引入了對JSON資料類型的原生支持,包括JSON資料的儲存、查詢和索引。這使得在MySQL中處理和操作JSON資料變得更加方便和有效率。事務特性:MySQL8.0引進了一些新的事務特性,如原子
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
Pandas使用教學:讀取JSON檔案的快速入門
Jan 13, 2024 am 10:15 AM
快速入門:Pandas讀取JSON檔案的方法,需要具體程式碼範例引言:在資料分析和資料科學領域,Pandas是一個重要的Python庫之一。它提供了豐富的功能和靈活的資料結構,能夠方便地對各種資料進行處理和分析。在實際應用中,我們經常會遇到需要讀取JSON檔案的情況。本文將介紹如何使用Pandas來讀取JSON文件,並附上特定的程式碼範例。一、Pandas的安裝
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 方法:將Json檔案內容格式化
Feb 18, 2024 am 11:41 AM
方法:將Json檔案內容格式化
Feb 18, 2024 am 11:41 AM
Json檔案格式化的方法Json(JavaScriptObjectNotation)是一種輕量級的資料交換格式,廣泛用於Web應用和行動應用的資料傳輸和儲存。 Json檔案以結構化的方式儲存數據,使得數據的解析和使用變得非常方便。然而,有時候我們可能會遇到Json檔案格式錯亂或不易閱讀的情況。在這種情況下,我們可以使用Json檔案格式化的方法來優化Jso






