HTML5 Web Worker的介紹(附範例)
這篇文章帶給大家的內容是關於HTML5 Web Worker的介紹(附範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
瀏覽器中的Web Worker
背景介紹
我們都知道JavaScript這個語言在執行的時候是採用單執行緒執行的,也就是說在同一時間只能做一件事,這也和這門語言有很大的關係,採用同步執行的方式進行運行,如果出現阻塞,那麼後面的程式碼將不會執行,HTML5則提出了web Worker標準,表示JavaScript允許有多個線程,但是子線程完全受主線程的控制,子線程不能操作DOM,只有主線程可以操作DOM,所以以主線程為主的單線程執行原理成了JavaScript這門語言的核心。
進程與執行緒的差異
根本區別:進程是作業系統資源分配的基本單位,而執行緒是任務調度和執行的基本單位。
在作業系統中能同時執行多個行程(程式);而在同一個行程(程式)中有多個執行緒同時執行。
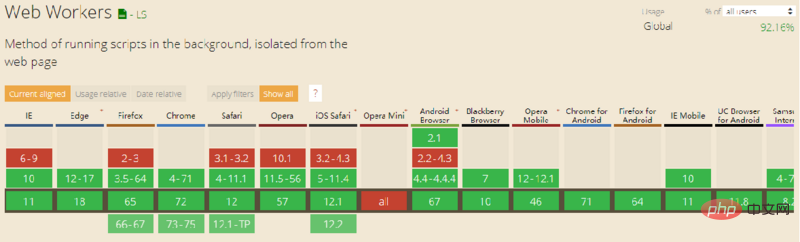
相容性

web worker是什麼?
簡單來說,其實就是在Javascript單執行緒執行的基礎上,開啟一個子線程,進行程式處理,而不影響主執行緒的執行,當子執行緒執行完畢之後再回到主執行緒上,在這個過程中並不影響主執行緒的執行過程。
舉個栗子
傳統情況下,執行下面的程式碼後,整個頁面都會被凍結,由於javascript是單執行緒處理,如下程式碼已經完全組塞了後續的執行
while(1){}如果換一種方式,我們透過開啟一個新的線程來執行這段程式碼,將他放在一個單獨的worker.js檔案中,在主執行緒執行以下程式碼,則可以避免這種情況。
var worker = new Worker("worker.js")Web Worker的用法
判斷目前瀏覽器是否支援web worker
if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}API
①建立新的Worker
var worker = new Worker("worker.js")②傳遞參數
worker.postMessage()
③接收訊息
worker.onMessage = function(msg){}④異常處理
worker.onerror = function(err){}⑤結束worker
worker.terminate()
⑥載入工具類別函數
importScripts()
Worker作用域
當我們創建一個新的worker時,該程式碼會運行在一個全新的javascript的環境中(WorkerGlobalScope)運行,是完全和創建worker的腳本隔離,這時我們可以吧創建新worker的腳本叫做主線程,而被創建的新的worker叫做子線程。
WorkerGlobalScope是worker的全域對象,所以它包含所有核心javascript全域物件擁有的屬性如JSON等,window的一些屬性,也擁有類似XMLHttpRequest()等。
但是我們所開啟的新的worker也就是子線程,並不支援操作頁面的DOM。
線程間的通訊是傳值而不是傳送地址
主執行緒與子執行緒資料通訊方式有多種,通訊內容,可以是文本,也可以是物件。需要注意的是,這種通訊是拷貝關係,也就是傳值而不是位址,子執行緒對通訊內容的修改,不會影響到主執行緒。事實上,瀏覽器內部的運作機制是,先將通訊內容串行化,然後把串列化後的字串寄給子線程,後者再將它還原。
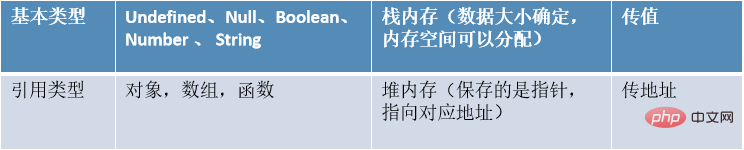
JavaScript中的資料類型存放原理以及傳遞規則

#共享執行緒(SharedWorker)
共享執行緒是為了避免執行緒的重複建立和銷毀過程,降低了系統效能的消耗,
共享執行緒SharedWorker可以同時有多個頁面的執行緒連結。
使用SharedWorker建立共享線程,也需要提供一個javascript腳本檔案的URL位址或Blob,該腳本檔案中包含了我們在線程中需要執行的程式碼,如下:
var worker = new SharedWorker("sharedworker.js");#共享線程也使用了message事件監聽執行緒訊息,但使用SharedWorker物件的port屬性與執行緒通訊如下:
worker.port.onmessage = function(msg){};同時我們也可以使用SharedWorker物件的port屬性向共用執行緒傳送訊息如下:
worker.port.postMessage(msg);
运行原理
生命周期
①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。
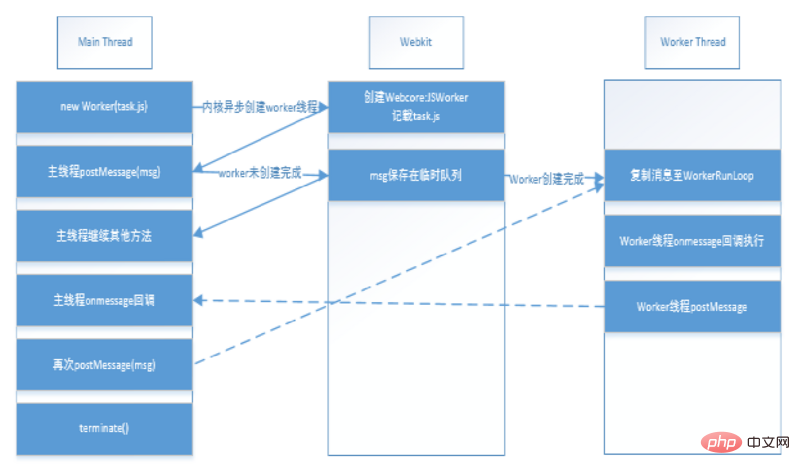
以webKit为例加载并执行worker的过程

应用
可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
不可以做什么:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
以上是HTML5 Web Worker的介紹(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














