JavaScript高階函數的詳細介紹(附程式碼)
這篇文章帶給大家的內容是關於JavaScript高階函數的詳細介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
把函數以資料的形式去使用,並且解鎖一些強大的模式。

高階函數
接受和/或傳回另一個函數的函數稱為高階函數。
之所以是高階,是因為它並非字串、數字或布林值,而是從更高層次來操作函數。漂亮的元。
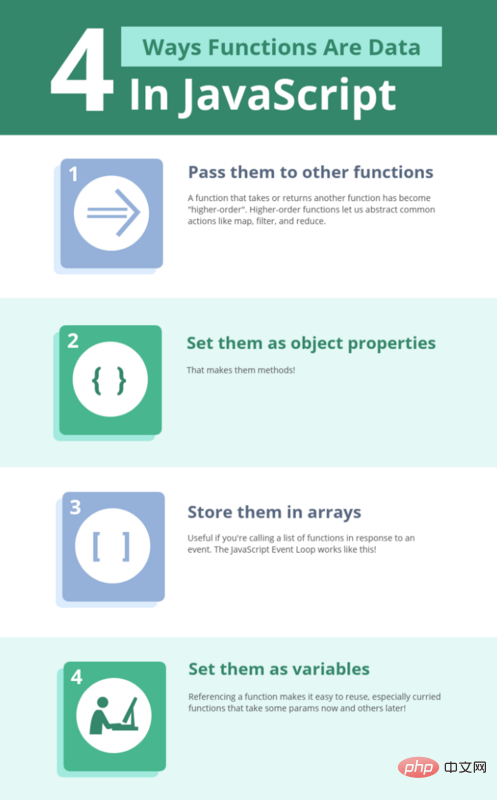
使用JavaScript 中的函數,你可以
- 將它們儲存為變數
- 在陣列中使用它們
- 將它們指定為對象屬性(方法)
- 將它們作為參數進行傳遞
- 將它們從其他函數中返回
##就像所有的其他資料一樣。這是關鍵所在。
函數操作資料字串是資料sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'登入後複製
數字是資料sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'double = (x) => x * 2;
result = double(4);
console.log(result); // 8
登入後複製
布林型是資料double = (x) => x * 2; result = double(4); console.log(result); // 8
getClearance = (allowed) => allowed ?
'Access granted' :
'Access denied';
result1 = getClearance(true);
result2 = getClearance(false);
console.log(result1); // 'Access granted'
console.log(result2); // 'Access denied'
登入後複製
物件是數據getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'登入後複製
陣列是資料getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'len = (array) => array.length;
result = len([1, 2, 3]);
console.log(result); // 3
登入後複製
這5種類型是所有主流語言中的一等公民。 是什麼使他們成為一等公民的?你可以傳遞它們,將它們儲存在變數和陣列中,將它們用作計算的輸入。你可以像使用len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
任何資料一樣去使用它們。
函數也可以當作資料的形式去用
- #把它們當作參數傳給其它函數
- 把他們設定成物件屬性
- 保存在陣列中
- 把它們設為變數的形式
isEven = (num) => num % 2 === 0;
result = [1, 2, 3, 4].filter(isEven);
console.log(result); // [2, 4]
登入後複製
看看isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
filter 是如何用isEven 來決定保留哪些數字的? isEven是一個函數,是另一個函數的參數。
filter 調用,並使用返回值 true 或 false 來確定這個數字是否應該保留或丟棄。
add = (x) => (y) => x + y;
登入後複製
add = (x) => (y) => x + y;
add 需要兩個參數,但不是一次全部提供。這是一個只需要 x 的函數,它會傳回一個只需要y的函數。因為 JavaScript 允許函數成為回傳值 —— 就像字串、數字、布林值那樣。
x 和y,並進行雙重呼叫
result = add(10)(20); console.log(result); // 30
x 後y:
add10 = add(10); result = add10(20); console.log(result); // 30


map,filter 和 reduce 將不存在!
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];map 的函數。
getName = (user) => user.name; usernames = []; for (let i = 0; i 或我們可以這樣做! <p></p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
filter 的函數。
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i 或我們可以這樣做! <p></p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]以上是JavaScript高階函數的詳細介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的






