react生命週期詳解
React的生命週期總共分為初始化階段,更新以及銷毀階段。初始化表示元件在DOM樹進行第一次渲染,更新表示元件重新渲染的過程;銷毀表示元件從DOM中刪除的過程
React是一個用來建立使用者介面的JavaScript函式庫,它主要用於建立UI,它具有較高的效能而且程式碼邏輯非常簡單。今天將要介紹的是React的生命週期,具有一定的參考作用,希望對大家有幫助。

【推薦課程:#react教學】
#react生命週期分為三個階段分別是:初始化階段,更新階段,銷毀階段。接下來在文章中將為大家詳細介紹
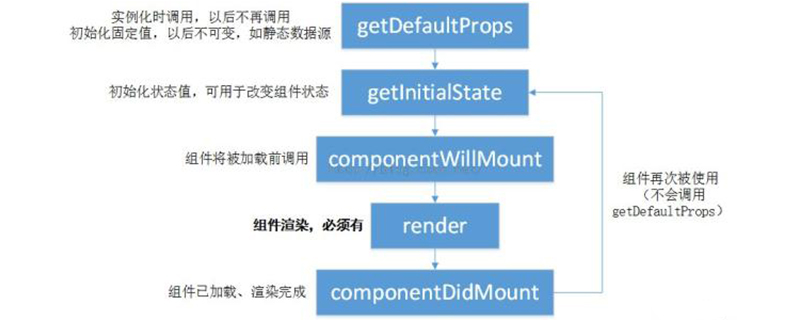
初始化階段:即把元件第一次在DOM樹中渲染
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}#初始化階段也就是上述程式碼中類別的建構方法一樣,Test類繼承了react Component基類,也就等同於繼承了react的基類,這樣才有了render(),即生命週期等方法才可以使用。
程式碼中super(props)主要是用來呼叫基底類別的建構方法constructor()的,同時也將父元件的props注入給子元件,讓子元件讀取。這裡要注意的是元件中props只讀不可變,而state是可變的。
建構子constructor()是用來做一些元件的初始化工作,如定義this.state中的初始內容
更新階段:表示元件被重新渲染的過程
當props或是state被修改時,就會觸發元件的更新過程
componentWillReceiveProps(nextProps)
當父元件的render函數被呼叫時,在render函數裡被渲染的子元件,都會經歷更新的過程,無論父元件傳給子元件的props有沒有改變,都會觸發componentWillReciveProps
注意this.setState觸發的更新,不會呼叫上述的方法。如果this.setState的呼叫觸發了上述的方法,則會導致死循環。只有當nextProps和this.props兩者有變化的時候,才會呼叫this.setState來更新元件內部的state
shouldComponentUpdate(nextProps,nextState)
該方法決定了一個元件什麼時候不需要渲染,如果使用的恰當則會提高效能
當回傳true時則呼叫componentWillUpdate,render,componentDidUpdate,否則不會有後續的方法呼叫。
實際上,React做伺服器端渲染的時候,基本上不會經歷更新過程,因為服務端渲染,只需要產出HTML的字串就好了,而初始化階段就可以實現,所以一般情況下,伺服器端是不會呼叫compentDidUpdate方法,如果呼叫了說明程式出錯了,需要改進
銷毀階段:表示元件從DOM刪除的過程
在銷毀階段只有一個生命週期方法:
componentWillUnmount
這個方法在元件被銷毀前調用,主要執行一些清理工作,例如清除元件中使用的計時器,componentDidMount中手動建立的DOM元素等,以避免造成記憶體洩漏。
###總結:以上就是這篇文章的全部內容了,希望對大家有幫助。 ###以上是react生命週期詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。






