如何取得微信小程式登入的session? (詳細)
html5
javascript
本篇文章帶給大家的內容是關於如何取得微信小程式登入的session? (詳細),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
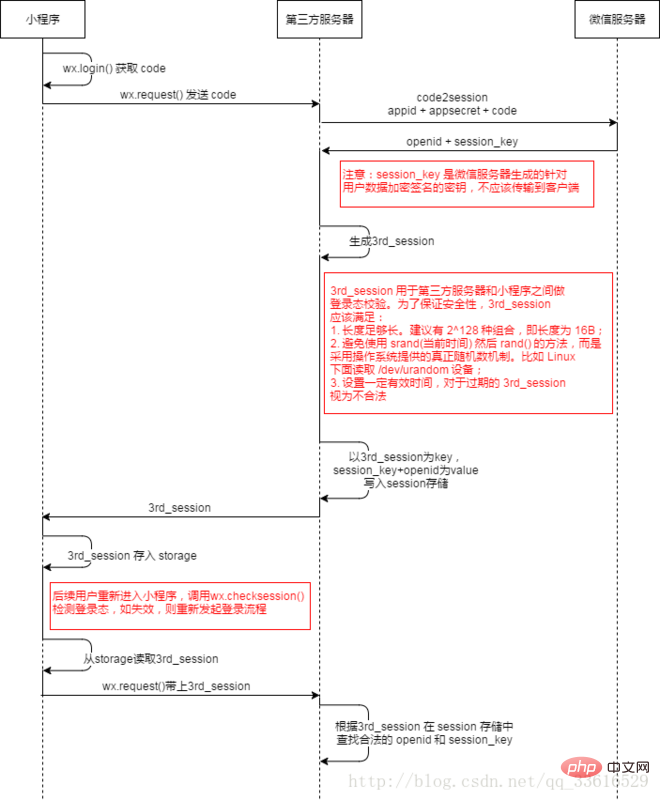
取得微信小程式登入的session,整個過程如下:

#第一步:小程式取得要往服務端傳的js_code
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})登入後複製
第二步:伺服器接收js_code,然後呼叫微信介面驗證,取得session_key
介面呼叫位址:
https://api .weixin.qq.com/sns...
appid 是 小程式唯一識別碼##secret 是 是 小程式唯一識別碼##secret ##js_code 是 登入時取得的code
grant_type 是 填入為authorization_code
返回參數:
##wx.checkSession
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})登入後複製
以上是如何取得微信小程式登入的session? (詳細)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














