你好,我是阿里巴巴前端技術專家狼叔,今天想跟你分享 2019 年我對前端現況及未來發展趨勢的理解。
我其實特別反感很多人說「前端娛樂圈」這種話,誠然,爆發式增長必然會帶來焦點,但也不必過度解讀,2018 年的幾件大事兒我都了解,真的不是大家看到的那樣的。學會辯證的看問題,用心去體味背後的趨勢,我想這比所謂的「正直」更有價值,我更希望大家能夠堅持學習,保持思辨和平和。
大前端
2018 年的事兒特別多,從React v16 普及,到jQuery 被GitHub 下掉完成階段性歷史使命,在唏噓之外,版本帝AngularJS 又發布了v6 和v7 兩個版本。這些其實都不算啥大新聞,反觀三大框架,寫法越來越像,越來越貼近 WebComponents 標準,而周邊應用層面的封裝已經開始指數級成長。小程式是今年最火紅的技術,接連出現,快應用也想分一杯羹。 PWA 進入穩定期,尤其是 PWA 桌面版,可以讓我們更好的看清楚 PC 桌面版開發的全貌。行動端還是以強力營運為主,各大公司都開始不再 all in 移動,開始重視多端並進,到了開始拼細節的階段了。 TypeScript 全面開花,GraphQL 蠢蠢欲動,WebAssembly 更是打開了瀏覽器上多語言的大門。所有的這一切都在暗示,瀏覽器就是作業系統,你能想像未來前端的樣子麼?下面跟著我一一來解讀吧。 (推薦:《React 教學》》《jquery教學》)
三大框架標準化
有朋友吐槽:「Vue 的特點就是上手快,初期相當好用,但如果接手一個別人寫的Vue 項目,再和React 對比一下,你會感謝React 的」。但當 Vue 3.0 發布之後,估計他就不會這樣說了。因為 Vue 3 的 Class API 和 React 的寫法幾乎是一模一樣的,這個改動不是 Proxy 和 TypeScript,而是支援原生 Class 的寫法。你用 Class 來寫,那程式碼和 React 寫法幾乎是一模一樣的!
import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1>{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)從上面的討論可以看出,前端三大框架已經趨於平穩化、標準化,在我看來未來是 WebComponents 的。
WebComponents 是規範,最早最知名的一個是 Google 主推的 JavaScript 函式庫 Polymer,它可協助我們建立自訂的可重複使用 HTML 元素,並使用它們來建立高效能、可維護的 App。在I/O 大會上,Google 推出了Polymer 3.0,Polymer 3.0 致力於將Web 元件的生態系統從HUML Imports 轉移到ES Modules,套件管理系統將支援npm,這使你更容易將基於Polymer 的Web 元件和你喜歡的工具、框架協同使用。
<script src="node_modules/@webcomponents/webcomponents-loader.js"></script>
<script type="module">
import {PolymerElement, html} from '@polymer/polymer';
class MyElement extends PolymerElement {
static get properties() { return { mood: String }}
static get template() {
return html`
<style> .mood { color: green; } </style>
Web Components are <span class="mood">[[mood]]</span>!
`;
}
}
customElements.define('my-element', MyElement);
</script>
<my-element mood="happy"></my-element>另外還有 2 個項目具有一定的參考價值:
Rax 也提供了一個名為 atag 的 UI WebComponents 函式庫。
LitElement 是一個簡單的輕量級的快速創建 WebComponents 的基類,可以理解成是 Polymer 最小的實作版本。
LitElement 主要的特性包括 WebComponent 生命週期模型支援和單向的資料綁定模型。它遵守 WebComponents 標準,使用 lit-html 模組這個快速的 HTML 渲染引擎定義和渲染 HTML 模板。最重要的是它對瀏覽器相容性非常好,對主流瀏覽器都能有非常好的支援。由於 LitHtml 基於 tagged template,結合 ES6 中的 template,使得它無需預編譯、預處理,就能獲得瀏覽器原生支持,並且擴展能力更強,性能更好。
import { LitElement, html } from '@polymer/lit-element';
// Create your custom component
class CustomGreeting extends LitElement {
// Declare properties
static get properties() {
return {
name: { type: String }
};
}
// Initialize properties
constructor() {
super();
this.name = 'World';
}
// Define a template
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
// Register the element with the browser
customElements.define('custom-greeting', CustomGreeting);是不是看著更眼熟了?
《三國演義》裡有這樣一句:「話說天下大勢,分久必合,合久必分。週末七國分爭,併入於秦。及秦滅之後,楚、漢分爭,又併入於漢。漢朝自高祖斬白蛇而起義,一統天下,後來光武中興,傳至獻帝,遂分為三國。」
前端從2014 年到2017 年是混戰期,得益於Node.js 的輔助加成,外加各種前端優秀的創意和實踐,使得React/Vue/Angular 三足鼎立。無論 React 發布 v16,增加 Fiber 和 Hooks,還是 Vue 3.0 發布,其實最終都是朝著 W3C WebComponents 標準走。一言以蔽之,Follow 標準是趨勢,如果能夠引領標準,那將是框架的無上榮耀。 (推薦:《node.js教程》)
我們可以參考一下技術成熟度曲線(Hype Cycle -Wikipedia),這個曲線把技術發展分成五個步驟:【科技誕生的促動期】->【過高期望的峰值】-> 【泡沫化的底谷期】 -> 【穩定爬升的光明期】 -> 【實質生產的高原期】。從前端現在的熱度來看,應該是處於從第三階段【泡沫化的底谷期】到第四階段【穩步爬升的光明期】的爬坡過程,創新不會那麼多,更多的是偏於應用層的內容。
對於當下的前端發展狀況,我其實是有隱憂的。當年 Java 世界曾經搞各種 GUI,創造了 MVC 模式,結果沒火,沒想到到了 Web 開發領域,MVC 成了基本約定。之後 Model 1 和 Model 2 等企業開發模型漸漸成熟,出現了 Struts、Spring、Hibernate 三大框架。在之後很長的一段時間裡,Java 程式設計師都是言必稱「SSH」。再之後 Spring 一家獨大,一統江湖,恐怕今天還記得 EJB 的人已經不多了。框架一旦穩定,就會有大量培訓跟進,導致規模化開發。這是把雙面刃,能滿足企業開發和招募的問題,但也為創新探索領域上了枷鎖。
應用層封裝進入爆發期
框架與工程化基本探索穩定後,大家就開始思考如何更好的用,更簡單的用。目前,各家大廠都在前端技術棧思考如何選型和降低成本,統一技術棧。
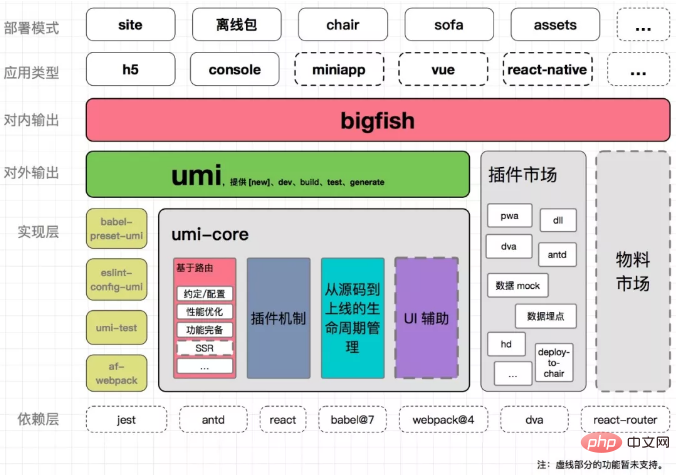
舉例Umi,Umi 就是一套零配置(約定高於配製),按最佳實踐進行開發的,開箱即用的前端框架: React 全家桶dva jest antd (mobile) less eslint。如下圖所示:

從上圖可以看出,Umi 已經思考的相對全面,從技術選型、建構到多端輸出、效能最佳化、發布等方面進行了拆分,使得Umi 的邊界更為清晰,是前端最佳實踐,目前大多數前端組都是類似的實現方式。說穿了,Umi 和 create-react-app(cra)類似,就是現有技術堆疊的組合,封裝細節,讓開發者用起來更簡單,只寫業務程式碼就可以了。
零配置就是預設選型都給你做好了。
開箱即用就是技術堆疊都固化了。
約定大於配置,開發模式也固化好了。
Umi 的核心是af-webpack 模組,它封裝了Webpack 和各種插件,把webpack-dev-server 等Node.js 模組直接打包進去,同時對配置做了更好的處理以及插件化。 af-webpack 核心是 webpack-chain 模組,透過鍊式寫法來修改 Webpack 配置,使得 af-webpack 極為靈活。其實以 React 全家桶為例,開發者最大的負擔就是 Webpack 工程化建置。關於 Webpack 的封裝實務有很多,例如知名的還有 YKit、EasyWebpack 等。
YKit 是去哪裡開源的 Webpack,內建 Connect 作為 Web server,結合 dev 和 hot 中間件,對於多專案建置提效明顯,對版本檔案發佈有不錯的實作。
EasyWebpack 也是插件化,但對解決方案、boilerplate 等做了非常多的集成,例如 Egg 的 SSR 是有深入思考的,儘管不贊同這種做法。
另外,在create-react-app(cra)專案裡使用的是react-scripts 作為啟動腳本,它和egg-scripts 類似,也是透過約定,隱藏具體實作細節,讓開發者不需要關注建構。在未來,類似的封裝還會有更多的封裝,並且更偏於應用層面。
PWA 進入穩定期
##PWA 和native app(行動應用)的核心差異在於以下幾點:安裝:PWA 是不需要下載安裝即可使用的應用。 快取使用:native app 主要是對 sqlite 緩存,以及檔案讀寫操作,而 PWA 對快取資料庫操作支援的非常好,足以應付各種場景。 基本能力補齊,例如推送。 現在 PWA 已經支援的很好了,唯一麻煩的是快取策略和發版比較麻煩,應用輕量化的趨勢已經很明朗了。下面來講一下 PWA 的一些關鍵點。1. 通用本地儲存的解決方案Workbox
Workbox 是GoogleChrome 團隊推出的一套Web App 靜態資源和請求結果本地儲存的解決方案,該解決方案包含一些JS 函式庫和建置工具,Workbox 背後則是Service Worker 和Cache API 等技術和標準在驅動。在 Workbox 之前,GoogleChrome 團隊較早時間推出過 sw-precache 和 sw-toolbox 庫,但罵聲很多,直到 Workbox 才真正誕生了能方便統一的處理離線能力的更完美的方案。Workbox 現在已經發佈到了3.0 版本,不管你的網站是用何種方式構建的,它都可以為你的網站提供離線存取能力,幾乎不用考慮太多的具體實現,只用做一些配置就可以。就算你不考慮離線能力,它也能讓你的網站存取速度更快。

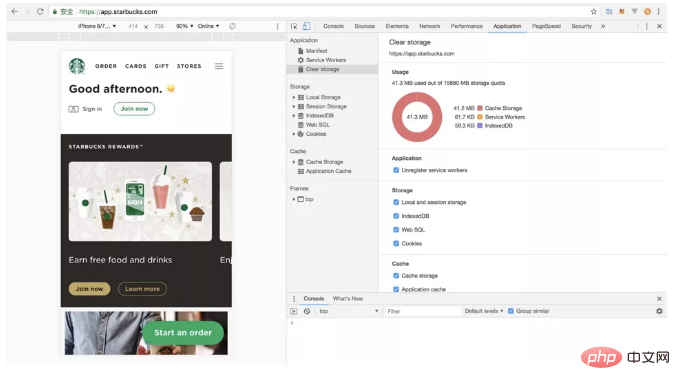
例如星巴克的 PWA 應用,對快取的應用高達 41.3mb。這是瀏覽器端非常大的突破,儘管沒啥新技術。
2.PWA 桌面版
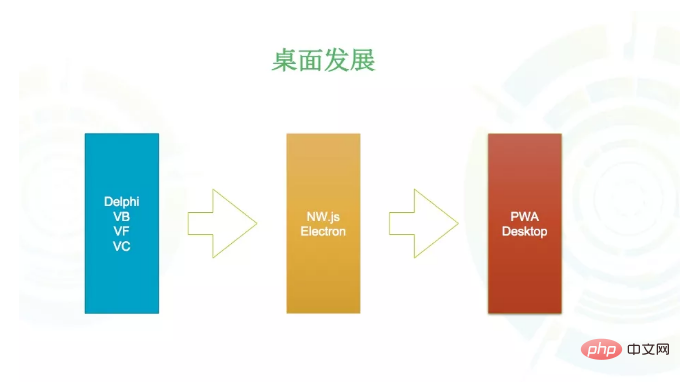
縱觀PC 桌面端的發展過程,早期Delphi/VB/VF/VC 等建構起的c/s 時代,即使到今天依然有很大的量。最近兩年,隨著 Atom/VSCode 的火爆,帶動了 node webkit 相關模組的爆發,例如 NW.js 和 Electron 等。透過Web 技術來建構pc client,確實是省時省力,使用者體驗也非常好,例如釘釘客戶端、石墨文檔客戶端等,最主要的是可以統一技術棧,例如某些演算法,用JS 寫一次,之後可以到前端、node、pc client 等多處重複使用。當然更好的是使用 Web 技術進行開發,不需要加殼打包,PWA 桌面版就是這樣的技術。
接下來就具體聊聊桌面端的 3 個發展階段。

第一階段:原生開發Native
#早年的VB/VF/VC/Delphi 等原生開發方式,到後來出現QT 類的跨平台軟體,但仍可理解成是原生開發。
第二階段:混搭開發Hybrid
## 第二階段:混搭開發Hybrid
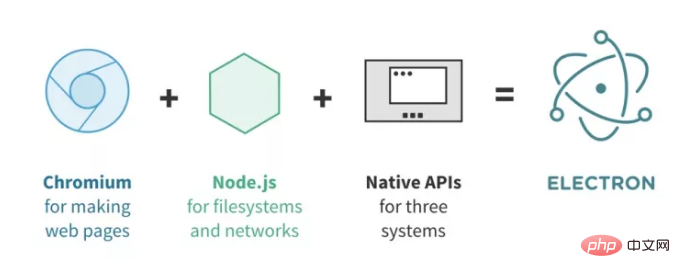
Google於2008 年9 月2 日首次發布了Chrome 瀏覽器,Node.js 是Ryan Dahl 於2009 年發布的,他把V8 引擎(Chrome 核心JavaScript 引擎)搬到了後端,使用js 編寫伺服器程式變成現實。隨後npm 發展極為迅猛,跨平台技術也突飛猛進,出現了像NW.js 這樣的輕量級跨平台框架,基於Chromium(Chrome 開源版本) Node.js,使得PC 桌面端能夠透過Web 開發技術開發,最終打包編譯成各個平台支援的應用格式,為PC 桌面開發帶來了太多的可能性。 而 Atom 是 GitHub 在 2014 年發布的一款基於 Web 技術構建的文本編輯器,其中 atom-shell,也就是後來的 Electron,是和 NW.js 類似的技術。它允許使用 Node.js(作為後端)和 Chromium(作為前端)來完成桌面 GUI 應用程式的開發。 Chromium 提供了渲染頁面和響應用戶互動的能力,而 Node.js 提供了存取本機檔案系統和網路的能力,也可以使用 NPM 上的數十萬個第三方套件。在此基礎之上,Electron 還提供了 Mac、Windows、Linux 三個平台上的一些原生 API,例如全域快捷鍵、檔案選擇框、托盤圖示和通知、剪貼簿、功能表列等。
而 Atom 是 GitHub 在 2014 年發布的一款基於 Web 技術構建的文本編輯器,其中 atom-shell,也就是後來的 Electron,是和 NW.js 類似的技術。它允許使用 Node.js(作為後端)和 Chromium(作為前端)來完成桌面 GUI 應用程式的開發。 Chromium 提供了渲染頁面和響應用戶互動的能力,而 Node.js 提供了存取本機檔案系統和網路的能力,也可以使用 NPM 上的數十萬個第三方套件。在此基礎之上,Electron 還提供了 Mac、Windows、Linux 三個平台上的一些原生 API,例如全域快捷鍵、檔案選擇框、托盤圖示和通知、剪貼簿、功能表列等。

第三階段:PWA 桌面版
王國維在《人間詞話》中提出「隔與不隔」這一文學命題,這個問題在開發領域也是存在的。明明是 Web 開發的,為什麼還要打包加殼?除了體積非常大以外,使用安裝也極為麻煩。
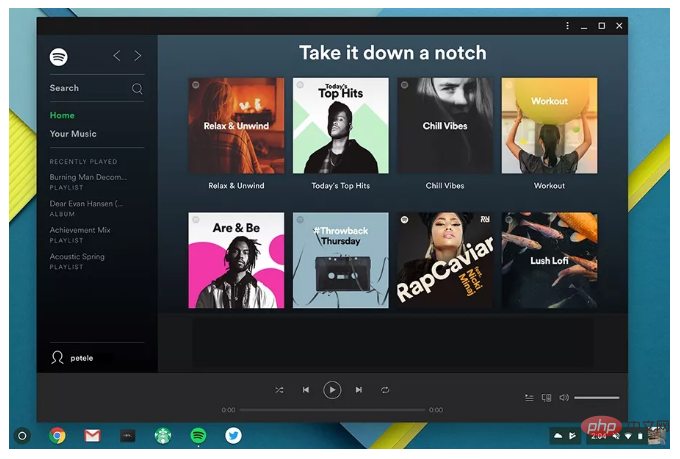
Spotify 的 PWA 桌面版應用程式體驗是非常好的,在 mac 上絲般順滑。

2018 年Google IO 大會上,微軟宣布win10 全力擁抱PWA,透過爬蟲爬取PWA 頁面,並將其轉換為Appx,繼而在其應用程式商店提供應用,體驗和原生Native 應用程式非常相近,對此我非常看好。

瀏覽器有著超強的快取能力,加上 PWA 其他功能,使得瀏覽器上的 PWA 應用程式能夠取得媲美 Native 應用程式的效能。在瀏覽器裡可以直接打開,無需加殼,很明顯這是極為方便的。
PWA 必然會改變前端與行動端之間的格局,再加之AOT(ahead-of-time) 與WebAssembly 為JS 帶來的效能上的突破,JavaScript 將撼動所有領域,從行動端(PWA)到桌面應用、物聯網、VR、AR、遊戲甚至人工智慧等等。
Google 接下來會大力推進PWA 的桌面版,再加上win10 和Chrome 加持,Web 應用無需加殼就能達到近乎原生的體驗,前端的領域再一次被拓寬,未來真的可以大膽的想想。
很多人問PWA 為什麼在國內感覺不火,原因很簡單,PWA 在弱網環境下表現極佳,但中國的網絡是全球最好的,所以PWA 其實沒有給我們帶來那麼大的收益。不過當做一個補位方案也挺好的,畢竟 2G/3G 還有點量,另外在伺服器渲染 SSR 上,PWA 也能夠起到很好的效果。
小程式火爆
如果說和 PWA 比較像的,大概就是小程式了,小程式也可以說是今年最熱門的技術。

微信小程式的下一步計劃,支援 NPM、小程式雲、視覺化程式設計、支援分包等,聽起來很美好,但坑依然不少。小程式原生提供的DSL 不夠好用,所以就有了上層開發框架或腳手架來優化開發效率,目前比較主流的有3 個:

今年還冒出了微信小程式以外的頭條小程式、支付寶小程式、百度智慧小程式等,未來還會有很多。同時,手機廠商大概是看到了小程式對其應用商店的威脅,小米、華為、OPPO、vivo 等九大國內手機廠商聯手成立了“快應用聯盟”,基於react-native 技術棧,整體也很不錯,尤其是天貓調用菜鳥裹裹的快速應用,安卓下有非常好的體驗。相較而言,微信是基於 Webview 的,而快應用使用的是原生渲染方案,其他家也大抵如此。
其實5G 時代很快就到了,大家可以暢想一下,在網速、記憶體和CPU 更高的情況下,5G 每秒最高下載速度高達1.4G,秒下PWA 或小程式應用,到底是離線,還是在線,猶未可知吧。
前端能講的東西實在太多了,但受限於篇幅,本文只能先簡單跟你分享React/Vue/Angular 三大框架標準化、應用層封裝進入爆發期、PWA 進入穩定期、小程式火熱等方面的內容。在下一篇文章中,我將繼續跟你聊聊行動端局面、多端拉齊的必然性等內容,以及2019 年不可忽視的TypeScript 和WebAssembly 這兩大技術,歡迎繼續關注,也歡迎留言與我多多交流。
多端拉齊,並重用戶體驗
在 AI 時代,沒有「端」的支援可以麼?明顯是不可以的。首先感謝蘋果,將使用者體驗提升到了前無古人的位置。行動互聯網興起後,PC Web 日漸沒落。我個人非常欣賞玉伯,在當年無線 ALL IN 策略中,他還是選擇留下來繼續做 PC Web 的前端。不過,雖然許多公司的重點轉向無線,但 PC 業務也一直沒停,這是許多公司的現狀,也是客觀事實。那麼,PC 端這樣的「老古董」的出路到底在哪裡呢?
我們可以利用 PC/H5 快速發版本的優勢,快速驗證 AI 演算法,進而為行動端提供更好的模型和資料上的支撐。
多端對齊,打好組合拳。既然不能在行動端有更大的突破,大家只能在細節上血拼。
大家的戰場已經不是點了,已經升級到打組合策略的階段了。未來一定是多端拉齊,並重視用戶體驗的。
今天的大前端,除了 Web 外,還包括各種端,例如行動端、OTT,甚至是一些新的物聯網設備。我們有理由相信Chrome OS 當年的遠見:「給我一個瀏覽器,我就能給你一個世界。」如果說的苟且一點:「給我一個Webview,我就能給你一個世界。」
TypeScript
我之前就非常專注於TypeScript,但遲遲未下定決心在團隊內落地。今年 1 月北京 Node Party 上組了個局,和幾位嘉賓一起聊了一下,確認提效非常明顯,落地難度也不大,大家一致認為 2019 年 TypeScript 將有非常大的增長。本身前端團隊變大,規模化程式設計也必然依賴型別系統和物件導向的,從這點來看,TypeScript 也是完勝的。
這裡再簡單介紹一下TypeScript,它是有型別定義的JavaScript 的超集,包括ES5、ES5 和其他一些諸如反射、泛型、型別定義、命名空間等特徵的集合,為了大規模JavaScript 應用開發而生。複雜軟體需要用複雜的設計,物件導向就是一種很好的設計方式,使用TypeScript 的一大好處就是TypeScript 提供了業界認可的類別( ES5 也支援)、泛型、封裝、介面物件導向設計能力,以提升JavaScript 的物件導向設計能力。市面上的框架也對 TypeScript 提供了非常好的支援。
React 對.tsx 支援非常好,例如我在Midway controller 裡支援tsx 寫法,這是非常大膽的,對於後面react ssr 來說是一個極大便利;Vue 從v2.5.0 之後對ts支援就非常好;Node.js Web 框架,尤其是Egg.js 對ts 支援非常好,當然還有更高級更專注的的Midway 框架,Midway 基於Egg 生態,同時提供IoC 等高級玩法;
在使用Webpack 編譯前端應用式,透過TypeScript-loader 可以輕鬆地將TypeScript 引入Webpack 中。有了 TypeScript-loader,就可以一邊使用 TypeScript 寫新程式碼,一邊零碎地更新舊程式碼。畢竟 ts 是 js 超集,有空就改,非強制,特別包容。
WebAssembly
WebAssembly 是一種新的字節碼格式,目前主流瀏覽器都已經支援 WebAssembly。和 JS 需要解釋執行不同的是,WebAssembly 字節碼和底層機器碼很相似,可以快速裝載運行,因此性能相對於 JS 解釋執行而言有了極大的提升。也就是說WebAssembly 並不是一門程式語言,而是一份字節碼標準,需要用高階程式語言編譯出字節碼放到WebAssembly 虛擬機中才能運行, 瀏覽器廠商需要做的就是根據WebAssembly 規範實現虛擬機。這很像 Java 早年的 Applet,能夠讓其他語言在瀏覽器裡運作。 Applet 是一種 Java 程序,它可以運行在支援 Java 的 Web 瀏覽器內。因為它有完整的 Java API 支持,所以 Applet 是一個全功能的 Java 應用程式。
有了 WebAssembly,在瀏覽器上可以跑任何語言。從 Coffee 到 TypeScript,到 Babel,這些都是需要轉譯為 js 才能被執行的,而 WebAssembly 是在瀏覽器裡嵌入 vm,直接執行,不需要轉譯,執行效率自然高得多。
舉個例子,AutoCAD 軟體是由美國歐特克有限公司(Autodesk)出品的一款自動電腦輔助設計軟體,可以用來繪製二維製圖和基本三維設計。使用它時,無需懂得編程,即可自動製圖,因此它在全球被廣泛應用於土木建築、裝飾裝潢、工業製圖、工程製圖、電子工業、服裝加工等諸多領域。
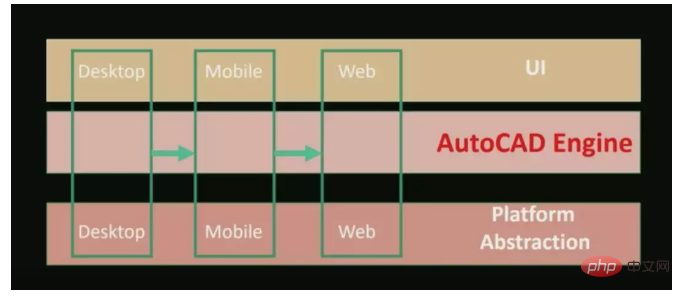
AutoCAD 是由大量 C 程式碼編寫的軟體,經歷了非常多的技術變革,從桌面到行動裝置再到 web。之前,InfoQ 上有一個演講,題目是《AutoCAD & WebAssembly: Moving a 30 Year Code Base to the Web》,即透過 WebAssembly,讓很多年代久遠的 C 程式碼在 Web 上可以運行,並且保證了執行效率。

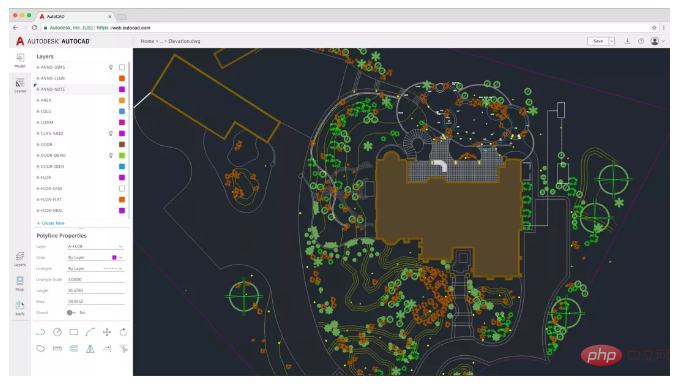
本來,我以為WebAssembly 離我們很遠,但在2018 年Google I/O 大會親眼見到AutoCad Web 應用後,非常震撼,效果如下圖所示。

能讓如此龐大的專案跑在 Web 端,真的非常了不起。透過 WebAssembly 技術,既能重複使用先前的 C 程式碼,又能完成 Web 化,這也許就是所謂的兩全其美吧。
之前,全民直播的前端研發經理趙洋曾分享了 WebAssembly 在全民直播裡對直播編解碼方面的應用,效果也非常不錯。
另外,許式偉在ECUG Con 2018 上也分享了一個Topic,主題是《再談Go 語言在前端的應用前景》,Go 的發展也遇到了瓶頸,專注後端開發是沒辦法讓Go 排到第一名的,目前的一個方向是藉助GopherJS,將Go 程式碼編譯為JS。這種實踐是沒問題的,和 Kotlin 類似,對於絕大部分 Go 用戶也是非常好的。但問題在於,真正的前端不太可能換語言,目前連 Babel、ts 這種都折騰的心累,更何況切換到 Go。 “求別更新了,老子學不動了”,這是大部分前端工程師的心聲。
從 WebAssembly 的現狀來看,對於複雜計算耗時的部分採用其他語言實現,確實是比較好的一種方式。從趨勢來看,WebAssembly 讓所有語言都能跑在瀏覽器上,瀏覽器上有了 vm,瀏覽器不就是作業系統了嗎?
Chrome 的核心 JavaScript 引擎 V8 目前已包含了 Liftoff 這一新款 WebAssembly baseline 編譯器。 Liftoff 簡單快速的程式碼產生器大大提升了 WebAssembly 應用程式的啟動速度。不過在桌面系統上,V8 依然會透過讓 TurboFan 在後台重新編譯程式碼的方式最終讓程式碼運行效能達到高峰。
目前,V8 v6.9 (Chrome 69) 中的Liftoff 已經設定為預設工作狀態,也可以明確地透過--liftoff/--no-liftoff 或是://flags/#enable -webassembly-baseline 開關來控制。另外,Node.js v11 採用的 v8 引擎的 v7 版本,對 WebAssembly 支援更好,雖然這沒啥意義,但練手還蠻好的。
行動裝置
Flutter 是Google 推出的幫助開發者在Android 和iOS 兩個平台,同時開發高品質原生應用程式的全新行動UI 框架,和React -native/Weex 一樣支援熱更新。 Flutter 使用 Google 自己家的 Dart 語言編寫,剛好今年 Dart 2 也正式發布,不知道二者之間是否有關聯。目前 Dart 主攻 Flutter 和 Web 兩塊,同時提供了 pub 套件管理器,儼然是一門全新的語言,學習成本有些高。反觀 TypeScript 就非常容易被接受,基於 npm 生態,相容於 ES 語法,因此,2019 年對 Dart 我還是會持觀望態度。
除了不喜歡 Dart 外,Flutter 的其他方面都很好,在行動端現在強力運作的背景下,支援熱更新是必備能力。
關於 Weex,一邊罵一邊用,很無奈的一種狀態。 Weex 本身就是好東西,捐給了 Apache,目前在孵化中,會有一個不錯的未來。但社區維護的非常差,問題 issue 不及時,文件不更新。如果公司沒有架構組,還是比較難搞定的。
不過也有很多不錯的案例,像是 2018 年優酷雙十一活動就是使用 Weex 開發的,效果非常不錯。透過自建的視覺化活動搭建平台,能夠非常有效率的完成開發,結合 App 內的緩存,整體效果比 H5 好的多。

我對Weex 的看法是,以前Weex 只是解決H5 渲染效率的問題,但如今強運營的背景,使得Weex 承載了非常多的內容,例如動畫、遊戲甚至是圖形圖像處理等。可以看到,未來 Weex 還會策略性的增加。
總 結
總結一下,2018 大前端的現象:
前端三大框架已趨於平穩,標準化,向Web Components 看齊。應用層面開始進入過渡封裝週邊的階段,許多細節都會埋在框架裡。 PWA 平穩發展,相容於 4/5 瀏覽器,workbox 3 進一步簡化開發,另外 PWA 桌面版已經開始興起,未來會更多。多端受到重視,不再只是 all in mobile。 WebAssembly 讓更多語言可以運行在瀏覽器上,AutoCAD 的 web 版就是非常好的範例。
強營運背景下,行動端以前端開發為主,已成定局。 Flutter 局勢暫不好說,還在觀望中(主要是不喜歡 Dart)。 TypeScript 落地很好,包容性更好:React 對.tsx 支援非常好,Vue 從 v2.5.0 之後對 ts 支援就非常好,Node.js(尤其是 Egg.js、midway)對 ts 支援也非常好。
5G 時代快來了,網路的長期網路狀況有可能會被打破。本地設備即客戶端,可以大膽的想想。對前端來說,本地 web 服務,輔助日常開發,類似 je 這樣的模組會越來越多。
終上所述,未來瀏覽器會越來越重要,Web Os 的概念正在慢慢落地。另外三大框架趨於穩定,寫法上也越來越像,學習成本是降低的。但周邊應用層面的封裝還會是爆發式成長,更多複雜的細節會被包裝到應用框架裡,可能還有很多不一樣的開發方式需要大家熟悉。
對開發者而言,唯一不變的就是學習能力。掌握了學習能力就能夠應對這些趨勢變化,無論是在三大框架混戰時代,還是後面週邊封裝時代都能很開心的「折騰」。就算有一天 AI 真的能夠替人寫程式碼,能應變的人自然也是不怕的。
關於大前端的現況和未來我就分享到這裡,希望能對你有幫助。
我們看到「架構師」這個角色越來越偏向技術領導力、架構模式識別和框架意識以及橫切關注點設計。能力和責任是共生的,來架構師高峰會上看看國內架構師們是如何升級打怪的。



