JavaScript實作遞迴演算法的方法介紹
這篇文章帶給大家的內容是關於JavaScript實作遞歸演算法的方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
我們先來看定義。遞歸演算法,是將問題轉化為規模縮小的同類問題的子問題,每個子問題都用一個同樣的演算法去解決。一般來說,一個遞歸演算法就是函數呼叫自身去解決它的子問題。
遞歸演算法的特點:
- 在函數過程中呼叫自身。
- 在遞迴過程中,必須有一個明確的條件判斷遞歸的結束,既遞歸出口。
- 遞歸演算法簡潔但效率低,通常不作為推薦演算法。
上面這些是百度百科的解釋,講的也是十分明確,大家配合實例來細細琢磨。
階乘
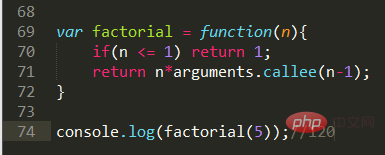
問題描述: n! = n*(n-1)*...2*1
程式碼實作:

我們拿到問題的時候,我們依照定義的說明,可以先將規模縮小到同類的子問題。例如,n! 是等於 n* (n-1)!,然後(n-1)! = (n-1)*(n-2)!。這樣依序往下推,直到if的出口。這裡用了arguments.callee,是為了防止函數名稱的緊密耦合,在這裡它等同於factorial(n-1)。函數實現起來是不是簡潔明了呢。當然因為問題規模簡單,其實實用循環也是可以實現的,大家可以試試看。
斐波那契數列
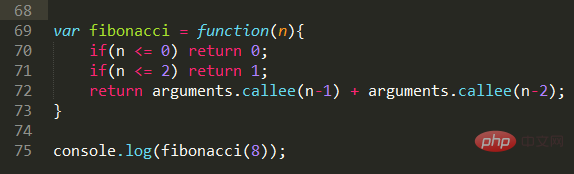
問題描述:1, 1, 2, 3, 5, 8, 13, 21, 34, ....... 求第n個數是多少。
程式碼實作:

# 其實實用剛才的想法實現,也是非常的簡單的。透過分析可以得到第n個數,是前兩個數的和,透過這個我們就可以透過遞歸,不斷得到所需要的前兩個數,直到n
走樓梯問題
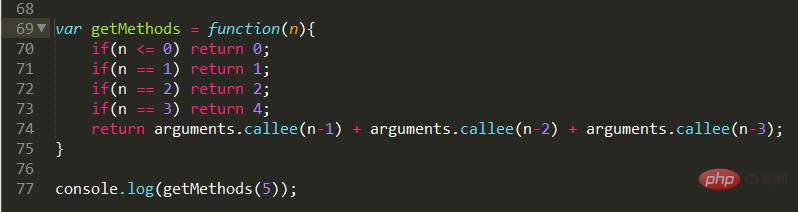
問題描述:樓梯有n階台階,上樓可以一步上1階,也可以一步上2階或3階,計算共有多少種不同的走法。
程式碼實作:

# 這其實就是一個斐波那契數列的一種實作。我們分析的時候,可以轉換成小規模的子類問題。當到達指定階梯的最後一步的時候,可以有三種種情況,一是上一步,二是上兩步,三是上三步。所以總的方法是F(n) = F(n-1) F(n-2) F(n-3)。然後自然就成了各自的小計算,不斷循環下去,直到判斷條件的發生。
最大公約數
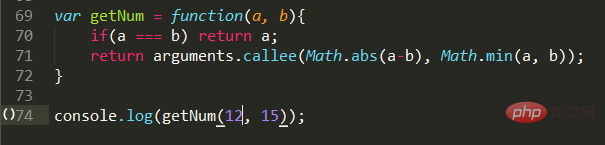
問題描述:給兩個數,如果兩個數相等,最大公約數是其本身。若不等,取兩個數相減的絕對值和兩個數中最小的數比較,相等則為最大公約,不等則繼續上面的演算法,直到相等。
程式碼實作:

# 沒什麼好說的,照問題描述所要求的實作就可以了。遞歸的出口便在於a等於b。
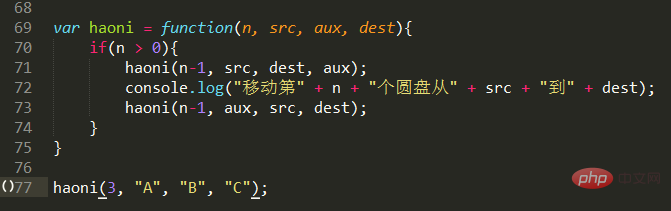
漢諾塔
問題描述:大家都或多或少的玩過,這裡就不再贅述了。
程式碼實作:

# 在我沒有體會到遞歸的精粹前,我對這個問題簡直百思不得其解。我一直問自己,我怎麼知道下一個該去哪裡?後來,我就知道,我其實更在乎的是,最後那一個該怎麼走。這個怎麼說呢?我們可以從頭想起,我們如果只有1個盤,我們可以讓它到C柱,也可以到B柱。自然兩個盤,也可以實現。 3個盤,也是可以的吧。那我們就講4個盤的情況。 4個盤要完成就要將A上的圓盤,完全轉移到C上。我們把前3個盤當作一個整體放到B上,然後第4個盤就可以到C上了,然後我們再將前三個放到C上,就成功了。那前三個盤,又可以重新當作一個新遊戲,讓前兩個盤,當一個整體,依次類推。這樣我們只需要關心大的整體的事,其它的就轉成小規模問題解決就好了。
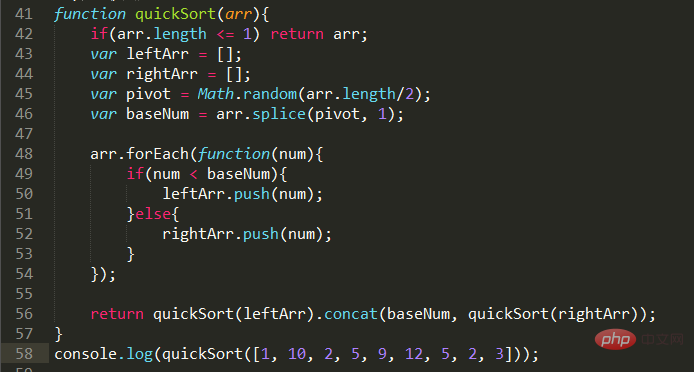
二分法快排
問題說明:使用二分法,將一個陣列進行由小到大的排序。
程式碼實作:

嗯...第二次寫這東西啦。這次對遞歸的實現也是比上次清晰很多了。其實也是將大規模化為小規模,關心一個大整體,讓其不斷化為小規模來計算。具體可以去原來那篇隨筆查看。
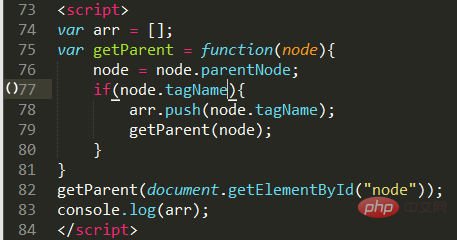
DOM樹的遞迴
問題描述:取得一個節點的所有父節點的tagName
程式碼實作:

大概都能看懂就不說什麼啦。比起之前的漢諾塔和快排什麼的,這還蠻簡單的了,但最接近我們JavaScript的實際應用。
這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的JavaScript影片教學專欄!
以上是JavaScript實作遞迴演算法的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






