這篇文章帶給大家的內容是關於JavaScript DOM的詳細介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
Javascript DOM(文件物件模型)是一個允許開發人員操縱頁面內容、結構和風格的介面。在本文中,我們將要理解什麼是 DOM 以及如何用 Javascript 去操作它。本文也可以作為基本 DOM 操作的參考。
基本上網頁由 HTML 和 CSS 文件組成。瀏覽器用於建立文件的描述稱為文件物件模型(DOM)。它使 Javascript 能夠存取和操作頁面的元素和樣式。此模型建構在基於物件的樹狀結構中,並定義:

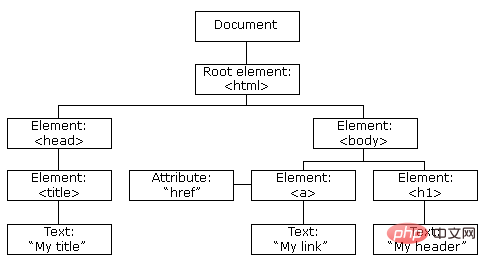
HTML DOM模型
#元素的位置稱為節點。不僅元素獲得節點,元素和文字的屬性也有屬於它們自己的節點(屬性節點和文字節點)。
DOM 文件是網頁中所有其他物件的擁有者。這意味著如果你想訪問網頁上的任何對象,你必須從這裡開始。它還包含許多重要的屬性和方法,使我們能夠存取和修改自己的頁面。
現在我們了解了 DOM 文件是什麼,接下來就可以開始取得我們的第一個 HTML 元素了。 Javascript DOM 有許多不同的方法可以用,不過這些最常見:
getElementById() 方法用於透過其 id 取得單一元素。讓我們來看一個例子:
var title = document.getElementById(‘header-title’);
我們得到 id 為 header-title 的元素,並將其儲存到變數中。
也可以用 getElementsByClassName() 方法取得多個對象,該方法傳回一個元素陣列。
var items = document.getElementsByClassName(‘list-items’);
這裡我們得到類別 list-items 的所有項目,並將它們儲存到變數中。
也可以用 getElementsByTagName() 方法按標記名稱取得元素。
var listItems = document.getElementsByTagName(‘li’);
這裡我們取得 HTML 文件中所有得 li 元素並將它們儲存到變數中。
querySelector() 方法傳回與指定的 CSS選擇器相符的第一個元素。這意味著你可以透過id、class、tag和所有其他有效的 CSS 選擇器來取得元素。在這裡我列出了一些最常用的選項。
按id 取得:
var header = document.querySelector(‘#header’)
按class 取得:
var items = document.querySelector(‘.list-items’)
按標籤取得:
var headings = document.querySelector(‘h1’);
來取得更具體的元素:
我們也可以使用CSS Selectors 來獲得更多特定的元素。
document.querySelector(“h1.heading”);
在這個例子中,我們同時搜尋標記和類,並傳回傳遞給 CSS Selector 的第一個元素。
querySelectorAll() 方法與 querySelector() 完全相同,只是它傳回符合 CSS Selector 的所有元素。
var heading = document.querySelectorAll(‘h1.heading’);
在這個範例中,我們得到所有屬於 heading 類別的 h1 標籤,並將它們儲存在一個陣列中。
更改 HTML 元素
HTML DOM 允許我們透過更改其屬性來修改 HTML 元素的內容和樣式。
innerHTML 屬性可用來修改 HTML 元素的內容。
document.getElementById(“#header”).innerHTML = “Hello World!”;
在這個範例中,我們得到 id 為 header 的元素,並將其內容設為「Hello World!」。
InnerHTML 也可以把標籤放入另一個標籤。
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"在這裡將 h1 標記放入所有已存在的 div 中。
也可以用 DOM 更改屬性的值。
document.getElementsByTag(“img”).src = “test.jpg”;
在這個範例中,我們把所有 <img alt="JavaScript DOM的詳細介紹" > 標籤的 src 改為 test.jpg。
要變更 HTML 元素的樣式,需要變更元素的樣式屬性。以下是更改樣式的範例語法:
document.getElementById(id).style.property = new style
接下來看一個例子,我們取得一個元素並將底部邊框改為純黑線:
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
CSS 屬性需要用camelcase 而不是普通的css 屬性名來編寫。在這個範例中,我們用 borderBottom 而不是 border-bottom。
現在我們來看看如何新增元素和刪除現有元素。
var div = document.createElement(‘div’);
在這裡我們用了 createElement() 方法建立一個 div 元素,該方法將標記名作為參數並將其儲存到變數中。之後只需要給它一些內容,然後將其插入到 DOM 文件中。
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);本例中我们得到一个元素并使用 removeChild() 方法将其删除。
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1>Click me!</h1>
在此例中,单击按钮时,<h1></h1> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 标记,因为它没有父标记,并且是文档的顶部标记。
可以用以下属性在节点之间导航:
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
以上是JavaScript DOM的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


