JavaScript深度優先遍歷(DFS)和廣度優先遍歷(BFS)演算法的介紹
這篇文章帶給大家的內容是關於JavaScript深度優先遍歷(DFS)和廣度優先遍歷(BFS)演算法的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
背景:在開發頁面的時候,我們有時候會遇到這種需求:在頁面某個dom節點中遍歷,找到目標dom節點,我們正常做法是利用選擇器document.getElementById() ,document.getElementsByName()或document.getElementsByTagName(),但在本文,我們從演算法的角度去尋找dom節點,同時理解深度優先遍歷(DFS)和廣度優先遍歷(BFS)的原理。
準備
假設頁面上的dom結構如下:
<div> <ul> <li> <a> <img src="/static/imghw/default1.png" data-src="" class="lazy" alt="JavaScript深度優先遍歷(DFS)和廣度優先遍歷(BFS)演算法的介紹" > </a> </li> <li> <span></span> </li> <li> </li> </ul> <p></p> <button></button> </div>
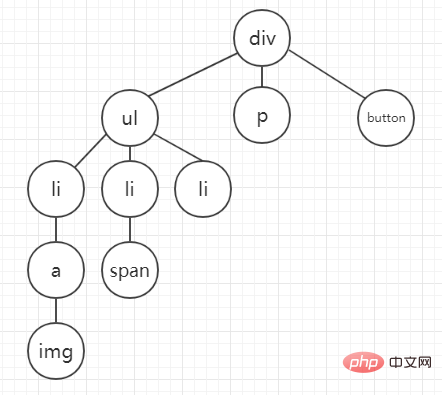
讓我們來把這個dom結構轉換成樹的樣子

這樣之後,dom結構似乎清楚了不少。
深度優先遍歷(Depth-First Search)
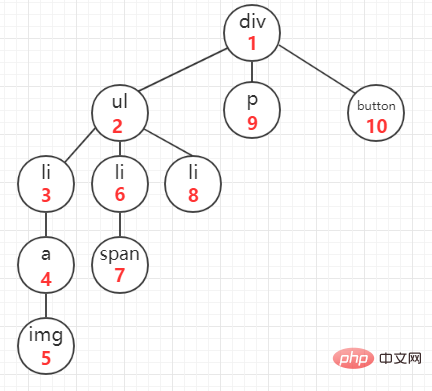
該方法是以縱向的維度對dom樹進行遍歷,從一個dom節點開始,一直遍歷其子節點,直到它的所有子節點都被遍歷完畢之後在遍歷它的兄弟節點。即如圖所示(遍歷順序為紅字鎖標):

js實作該演算法程式碼(遞歸版本):
function deepFirstSearch(node,nodeList) {
if (node) {
nodeList.push(node);
var children = node.children;
for (var i = 0; i <p>非遞迴版本: </p><pre class="brush:php;toolbar:false">function deepFirstSearch(node) {
var nodes = [];
if (node != null) {
var stack = [];
stack.push(node);
while (stack.length != 0) {
var item = stack.pop();
nodes.push(item);
var children = item.children;
for (var i = children.length - 1; i >= 0; i--)
stack.push(children[i]);
}
}
return nodes;
}deepFirstSearch接受兩個參數,第一個參數是需要遍歷的節點,第二個是節點所儲存的數組,並且傳回遍歷完之後的數組,該數組的元素順序就是遍歷順序,呼叫方法:
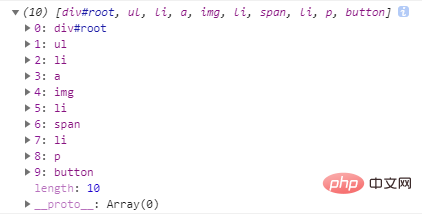
let root = document.getElementById('root')
deepTraversal(root,nodeList=[])控制台輸出結果

廣度優先遍歷(breadth-first traverse)
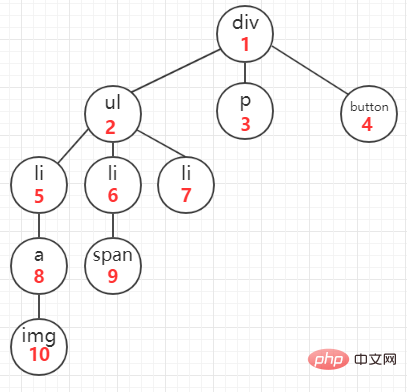
該方法是以橫向的維度對dom樹進行遍歷,從該節點的第一個子節點開始,遍歷其所有的兄弟節點,再遍歷第一個節點的子節點,完成該遍歷之後,暫時不深入,開始遍歷其兄弟節點的子節點。即如圖所示(遍歷順序為紅字鎖定標):

js實作演算法程式碼(遞迴版本):
function breadthFirstSearch(node) {
var nodes = [];
var i = 0;
if (!(node == null)) {
nodes.push(node);
breadthFirstSearch(node.nextElementSibling);
node = nodes[i++];
breadthFirstSearch(node.firstElementChild);
}
return nodes;
}遞迴版本的BFS由於層級太深,會導致堆疊溢出:Maximum call stack size exceeded,但遍歷的順序依舊沒有問題,可以在遍歷過程中進行操作,不返回遍歷數組即可。
非遞迴版本:
function breadthFirstSearch(node) {
var nodes = [];
if (node != null) {
var queue = [];
queue.unshift(node);
while (queue.length != 0) {
var item = queue.shift();
nodes.push(item);
var children = item.children;
for (var i = 0; i <p>控制台輸出結果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/727/585/757/1553909199320348.png" class="lazy" title="1553909199320348.png" alt="JavaScript深度優先遍歷(DFS)和廣度優先遍歷(BFS)演算法的介紹"></p><p style="max-width:90%">#總結:BFS和DFS都是圖的演算法之一,本文所闡述的版本較為簡單,為無向且非連通圖,日後會更新更多基於JavaScript的演算法。 </p><p style="white-space: normal;">這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的<a href="http://www.php.cn/course/list/17.html" target="_blank">JavaScript影片教學</a>專欄! </p><p></p>#以上是JavaScript深度優先遍歷(DFS)和廣度優先遍歷(BFS)演算法的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer:明確監督BEVFormer結構,提升長尾偵測性能
Mar 26, 2024 pm 12:41 PM
寫在前面&筆者的個人理解目前,在整個自動駕駛系統當中,感知模組扮演了其中至關重要的角色,行駛在道路上的自動駕駛車輛只有通過感知模組獲得到準確的感知結果後,才能讓自動駕駛系統中的下游規控模組做出及時、正確的判斷和行為決策。目前,具備自動駕駛功能的汽車中通常會配備包括環視相機感測器、光達感測器以及毫米波雷達感測器在內的多種數據資訊感測器來收集不同模態的信息,用於實現準確的感知任務。基於純視覺的BEV感知演算法因其較低的硬體成本和易於部署的特點,以及其輸出結果能便捷地應用於各種下游任務,因此受到工業
 使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
使用C++實現機器學習演算法:常見挑戰及解決方案
Jun 03, 2024 pm 01:25 PM
C++中機器學習演算法面臨的常見挑戰包括記憶體管理、多執行緒、效能最佳化和可維護性。解決方案包括使用智慧指標、現代線程庫、SIMD指令和第三方庫,並遵循程式碼風格指南和使用自動化工具。實作案例展示如何利用Eigen函式庫實現線性迴歸演算法,有效地管理記憶體和使用高效能矩陣操作。
 探究C++sort函數的底層原理與演算法選擇
Apr 02, 2024 pm 05:36 PM
探究C++sort函數的底層原理與演算法選擇
Apr 02, 2024 pm 05:36 PM
C++sort函數底層採用歸併排序,其複雜度為O(nlogn),並提供不同的排序演算法選擇,包括快速排序、堆排序和穩定排序。
 人工智慧可以預測犯罪嗎?探索CrimeGPT的能力
Mar 22, 2024 pm 10:10 PM
人工智慧可以預測犯罪嗎?探索CrimeGPT的能力
Mar 22, 2024 pm 10:10 PM
人工智慧(AI)與執法領域的融合為犯罪預防和偵查開啟了新的可能性。人工智慧的預測能力被廣泛應用於CrimeGPT(犯罪預測技術)等系統,用於預測犯罪活動。本文探討了人工智慧在犯罪預測領域的潛力、目前的應用情況、所面臨的挑戰以及相關技術可能帶來的道德影響。人工智慧和犯罪預測:基礎知識CrimeGPT利用機器學習演算法來分析大量資料集,識別可以預測犯罪可能發生的地點和時間的模式。這些資料集包括歷史犯罪統計資料、人口統計資料、經濟指標、天氣模式等。透過識別人類分析師可能忽視的趨勢,人工智慧可以為執法機構
 改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
01前景概要目前,難以在檢測效率和檢測結果之間取得適當的平衡。我們研究了一種用於高解析度光學遙感影像中目標偵測的增強YOLOv5演算法,利用多層特徵金字塔、多重偵測頭策略和混合注意力模組來提高光學遙感影像的目標偵測網路的效果。根據SIMD資料集,新演算法的mAP比YOLOv5好2.2%,比YOLOX好8.48%,在偵測結果和速度之間達到了更好的平衡。 02背景&動機隨著遠感技術的快速發展,高解析度光學遠感影像已被用於描述地球表面的許多物體,包括飛機、汽車、建築物等。目標檢測在遠感影像的解釋中
 演算法在 58 畫像平台建置中的應用
May 09, 2024 am 09:01 AM
演算法在 58 畫像平台建置中的應用
May 09, 2024 am 09:01 AM
一、58畫像平台建置背景首先和大家分享下58畫像平台的建造背景。 1.傳統的畫像平台傳統的想法已經不夠,建立用戶畫像平台依賴數據倉儲建模能力,整合多業務線數據,建構準確的用戶畫像;還需要數據挖掘,理解用戶行為、興趣和需求,提供演算法側的能力;最後,還需要具備數據平台能力,有效率地儲存、查詢和共享用戶畫像數據,提供畫像服務。業務自建畫像平台和中台類型畫像平台主要區別在於,業務自建畫像平台服務單條業務線,按需定制;中台平台服務多條業務線,建模複雜,提供更為通用的能力。 2.58中台畫像建構的背景58的使用者畫像
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 即時加SOTA一飛沖天! FastOcc:推理更快、部署友善Occ演算法來啦!
Mar 14, 2024 pm 11:50 PM
即時加SOTA一飛沖天! FastOcc:推理更快、部署友善Occ演算法來啦!
Mar 14, 2024 pm 11:50 PM
寫在前面&筆者的個人理解在自動駕駛系統當中,感知任務是整個自駕系統中至關重要的組成部分。感知任務的主要目標是使自動駕駛車輛能夠理解和感知周圍的環境元素,如行駛在路上的車輛、路旁的行人、行駛過程中遇到的障礙物、路上的交通標誌等,從而幫助下游模組做出正確合理的決策和行為。在一輛具備自動駕駛功能的車輛中,通常會配備不同類型的信息採集感測器,如環視相機感測器、雷射雷達感測器以及毫米波雷達感測器等等,從而確保自動駕駛車輛能夠準確感知和理解周圍環境要素,使自動駕駛車輛在自主行駛的過程中能夠做出正確的決斷。目






