這篇文章帶給大家的內容是關於CSS中margin重疊及防止的方法介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
邊距重疊解決方案(BFC)
首先要明確BFC是什麼意思,其全英文拼寫為Block Formatting Context 直譯為「區塊級格式化上下文」
#兩個或多個塊級盒子的垂直相鄰邊界會重疊。結果的邊界寬度是相鄰邊界寬度中最大的值。如果出現負邊界,則在最大的正邊界中減去絕對值最大的負邊界。如果沒有正邊界,則從零中減去絕對值最大的負邊界。注意:相鄰的盒子可能並非由父子關係或同胞關係的元素生成。
但是邊界的重疊也有例外:
1、水平邊距永遠不會重合。
2、在規格文件中,2個或以上的區塊級盒模型相鄰的垂直margin會重疊。最終的margin值計算方法如下:
a、全部都為正值,取最大者;
b、不全是正值,則都取絕對值,然後用正值減去最大值;
c、沒有正值,則都取絕對值,然後用0減去最大值。
注意:相鄰的盒子模型可能由DOM元素動態產生並沒有相鄰或繼承關係。
3、相鄰的盒子模型中,如果其中的一個是浮動的(float),垂直margin不會重疊,並且浮動的盒子模型和它的子元素之間也是這樣。
4、設定了overflow屬性的元素和它的子元素之間的margin不被重疊(overflow取值為visible除外)。
5、設定了絕對定位(position:absolute)的盒子模型,垂直margin不會被重疊,並且和他們的子元素之間也是一樣。
6、設定了display:inline-block的元素,垂直margin不會重疊,甚至和他們的子元素之間也是一樣。
7、如果一個盒子模型的上下margin相鄰,這時它的margin可能重疊覆蓋(collapse through)它。在這種情況下,元素的位置(position)取決於它的相鄰元素的margin是否重疊。
a、如果元素的margin和它的父元素的margin-top重疊在一起,則盒模型border-top的邊界定義和它的父元素相同。
b、另外,任意元素的父元素不參與margin的重疊,或者說只有父元素的margin-bottom是參與計算的。如果元素的border-top非零,那麼元素的border-top邊界位置和原來一樣。
一個應用了清除操作的元素的margin-top絕對不會和它的區塊級父元素的margin-bottom重疊。
注意,那些已經被重疊覆蓋的元素的位置對其他已經重疊的元素的位置沒有任何影響;只有在對這些元素的子元素定位時,border-top邊界位置才是必需的。
8、根元素的垂直margin不會被重疊。
外邊距(margin)重疊範例
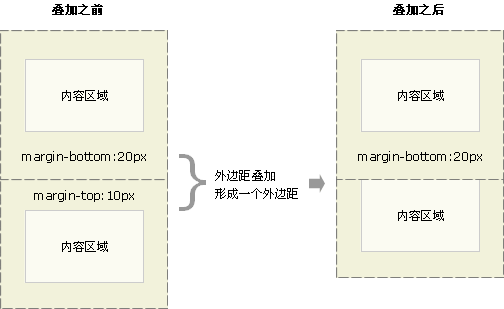
外邊距重疊是指兩個垂直相鄰的區塊級元素,當上下兩個邊距相遇時,起外邊距會產生重疊現象,且重疊後的外邊距,等於其中較大者。
圖示:
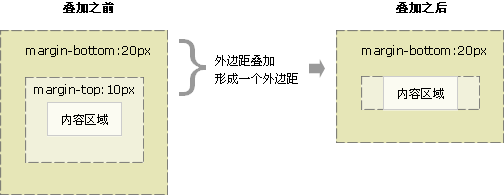
另一個重疊現像是當一個元素包含在另一個元素之中時,子元素與父元素之間也會產生重疊現象,重疊後的外邊距,等於其中最大者:

同理,如果一個無內容的空元素,其本身上下邊距也會產生重疊。

外邊距重疊的意義
外邊距的重疊只產生在普通流文檔的上下外邊距之間,這個看起來有點奇怪的規則,其實有其現實意義。設想,當我們上下排列一系列規則的塊級元素(如段落P)時,那麼塊元素之間因為外邊距重疊的存在,段落之間就不會產生雙倍的距離。
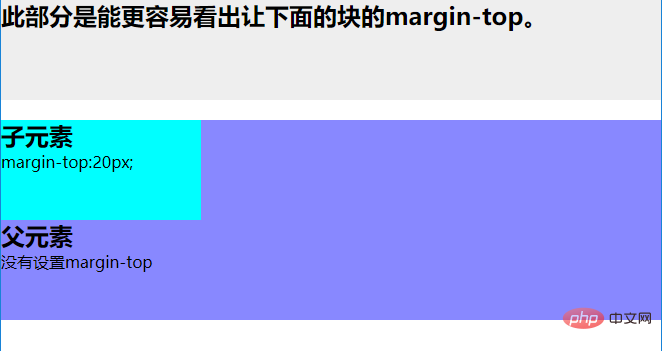
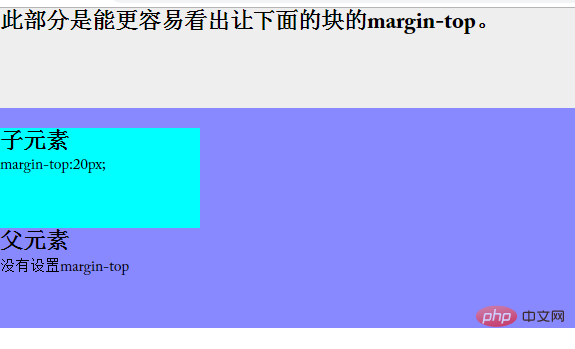
案例:如下圖,父元素沒有設定margin-top,而子元素設定了margin-top:20px;可以看出,父元素也一起有了邊距。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2>此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2>子元素</h2>
margin-top:20px;
</article>
<h2>父元素</h2>
没有设置margin-top
</section>
</body>
</html>
#解決這個方法:父元素設定padding-top :20px 或設定overflow:hidden,子元素取消margin-top:20px;

防止外邊距重疊解:
雖然外邊距的重疊有其一定的意義,但有時候我們在設計上卻不想讓元素之間產生重疊,那麼可以有以下幾個建議可供參考:
1、外層元素padding代替
2、內層元素透明邊框border:1px solid transparent;
3、內層元素絕對定位postion:absolute:
4、外層元素overflow:hidden;
5、內層元素 加float:left;或display:inline-block;
6、內層元素padding:1px;
以上建議可依實際情況來採取。
【相關推薦:CSS影片教學】
以上是CSS中margin重疊及防止的方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



