當我們用瀏覽器造訪網站時,每個網頁的大不相同,你是否想過它為什麼會呈現多種不同的樣式呢?就讓我們一起了解網頁的基本組成、架構和節點等內容吧!

網頁的組成
網頁可以分成三大部分-HTML、CSS和JavaScript。如果把網頁比喻成一個人的話,HTML相當於骨架,JavaScript相當於肌肉,CSS相當於皮膚,三者結合才能形成一個完善的網頁。以下我們先來介紹這三個部分的內容:
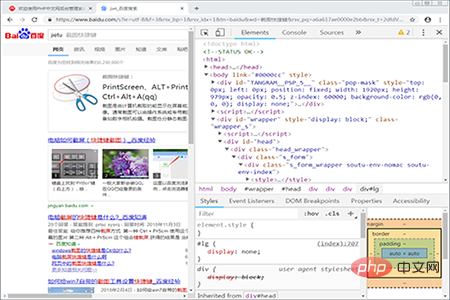
HTML:HTML是用來描述網頁的一種語言,其全名為Hyper Text Markup Language,即超文本標記語言。網頁包含文字、按鈕、圖片和影片等各種複雜的元素,其基礎架構就是HTML。不同類型的元素透過不同類型的標籤來表示,如圖片使用img表示,影片使用video表示,段落用p標籤表示,它們之間的佈局又常透過佈局標籤div嵌套組合而成,各種標籤透過不同的排列和嵌套才形成了網頁的框架。在Chrome瀏覽器中開啟百度,右鍵選擇'檢查'項,開啟開發者模式,這時在Element選項卡中即可看到網站的源代碼:

這就是HTML,整個網頁就是由各種標籤巢狀組合而成的。這些標籤定義的節點元素相互嵌套和組合形成了複雜的層次關係,就形成了網頁的架構。
2.CSS:HTML定義了網頁的結構,但是只有HTML頁面的佈局並不美觀,可能只是簡單的節點元素的排列,為了讓網頁看起來更好看一些,這裡借助了CSS。
CSS,全名為Cascading Style Sheets,即層疊樣式表。 「層疊」是指當在HTML中引用了數個樣式文件,且樣式發生衝突時,瀏覽器能依據層疊順序處理。 「樣式」指網頁中文字大小、顏色、元素間距、排列等格式。
CSS是目前唯一的網頁頁面排版樣式標準,有了它的幫助,頁面才會變得更為美觀,下圖就是CSS:

這就是多個CSS樣式。我們以第一個為例,大括號前面是CSS選擇器。此選擇器的意思是先選取id為head_wrapper的節點。大括號內部寫的就是一條條樣式規則,例如position指定了這個元素佈局方式為相對佈局,height指定元素的高度為38.2%佔滿父元素其他的意思是一樣可以看出來的。也就是說我們將位置、寬度、高度等樣式配置統一寫成這樣的形式,然後用大括號括起來,接著在開頭再加上CSS選擇器,這就代表這個樣式對CSS選擇器選中的元素生效,元素就會根據此樣式來展示了。
在網頁中,一般會統一定義整個網頁的樣式規則,並寫入CSS檔案中(其後綴為css)。在HTML中,只需要用link標籤即可引入寫好的CSS文件,這樣整個頁面就會變得美觀、優雅。
3.JavaScript:簡稱JS,是一種腳本語言。 HTML和CSS配合使用,提供給使用者的只是一種靜態訊息,缺乏互動性。我們在網頁裡可能會看到一些互動和動畫效果,如下載條、提示框、輪播圖等,通常就是JavaScript的功勞。它的出現使得使用者與資訊之間不只是一種瀏覽與顯示的關係,而是實現了一種即時、動態、互動的頁面功能。
JavaScript通常也是以單獨的檔案形式載入的,後綴為js,在HTML中透過script標籤即可引入,例如:
綜上所述,HTML定義了網頁的內容和結構,CSS描述了網頁的佈局,JavaScript定義了網頁的行為。
上文是關於Python爬蟲基礎之網頁組成解析的主要內容,想了解更多關於Python的知識請關注php中文網瀏覽更多相關資訊!
【推薦課程:Python課程欄位】
以上是Python爬蟲基礎之網頁組成解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

