瀏覽器快取策略的詳細介紹(圖文)
這篇文章帶給大家的內容是關於瀏覽器快取策略的詳細介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
為了提高網站的存取速度,使用快取來最佳化。緩存主要分為 強緩存和協商緩存。
協商快取
主要分為last-modified、etag。下面我主要透過程式碼修改來表現各個快取之間的差異。先討論協商快取。 last-modified表示檔案的修改日期,如果檔案做了修改就應該重新取得檔案。 last-modified是檔案修改後根據伺服器的時間產生。

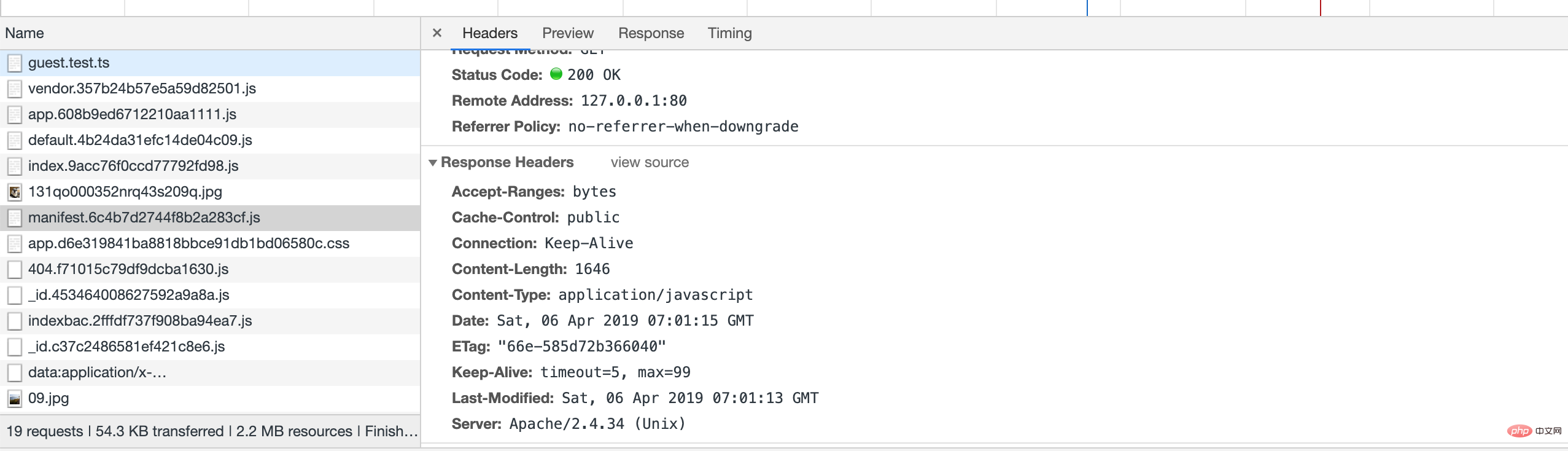
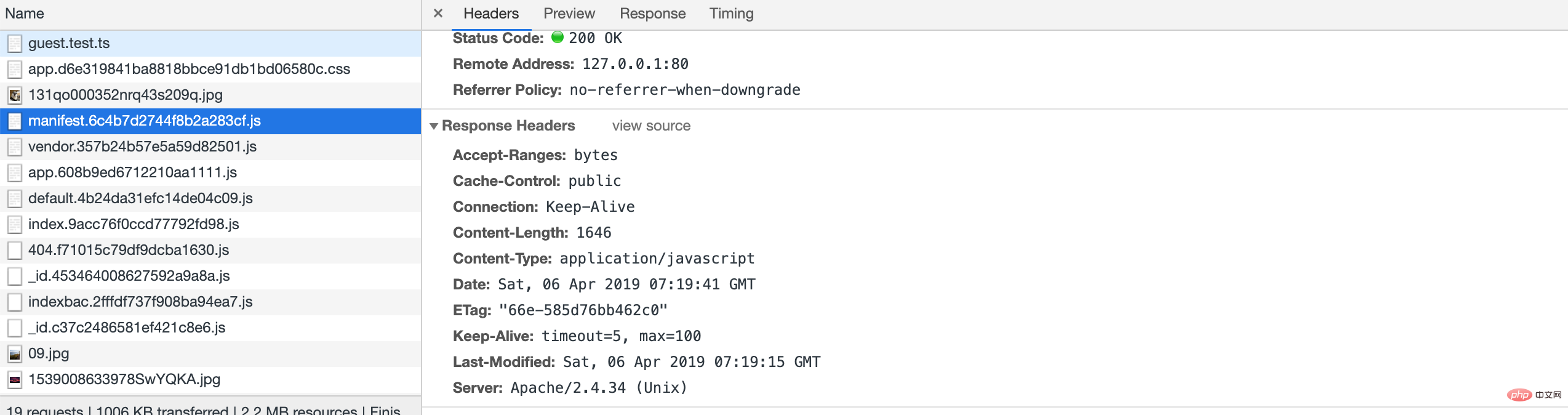
如果我們修改了檔案則會重新取得,status就為200

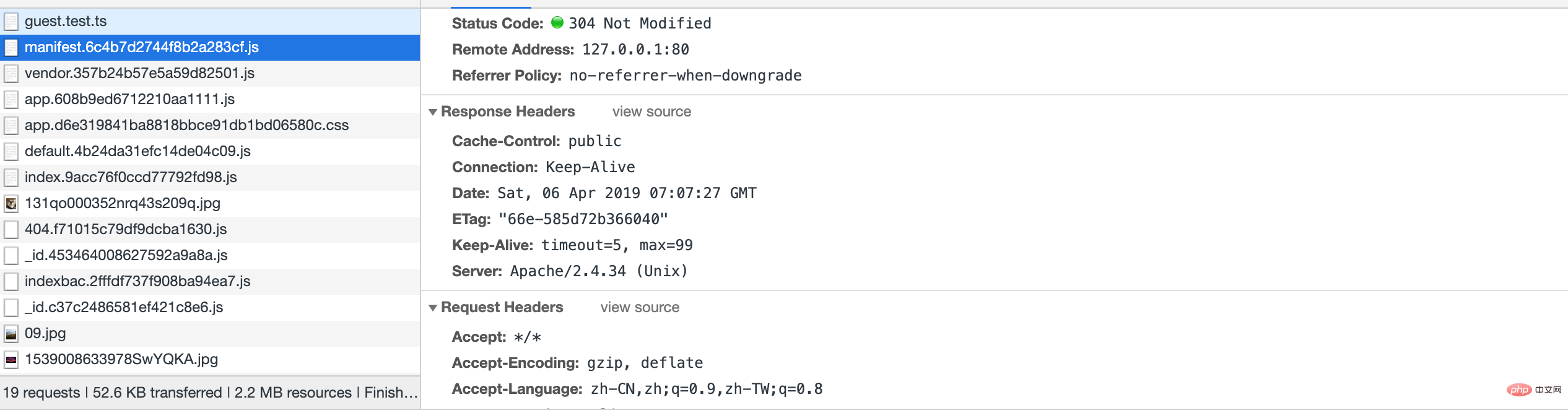
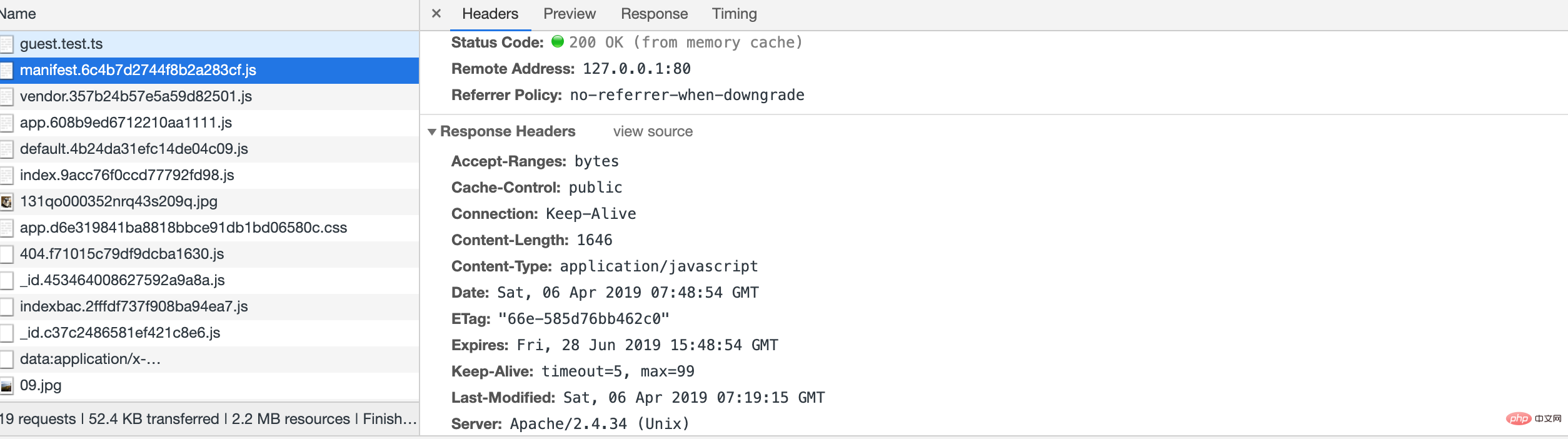
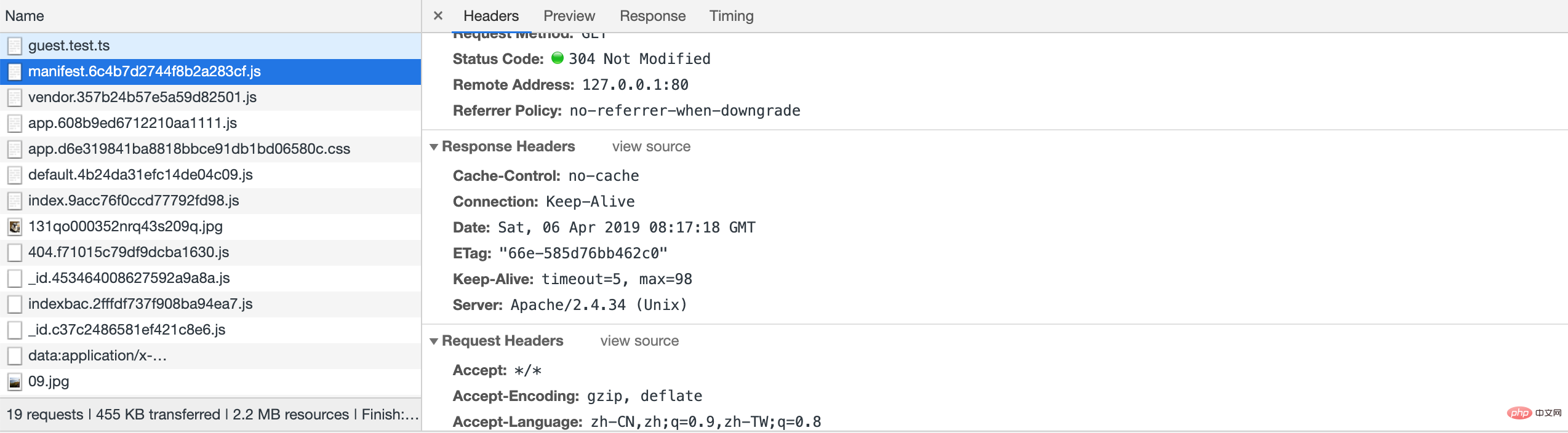
再刷新就會回傳304表示快取已經是最新不需要再更新。
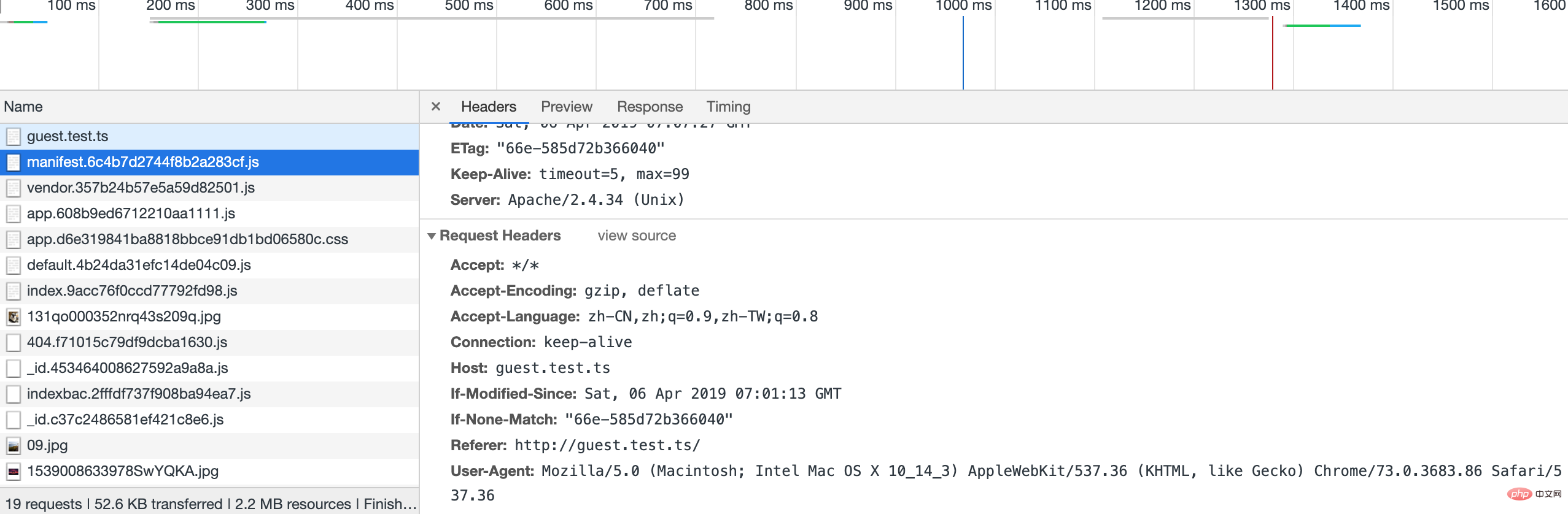
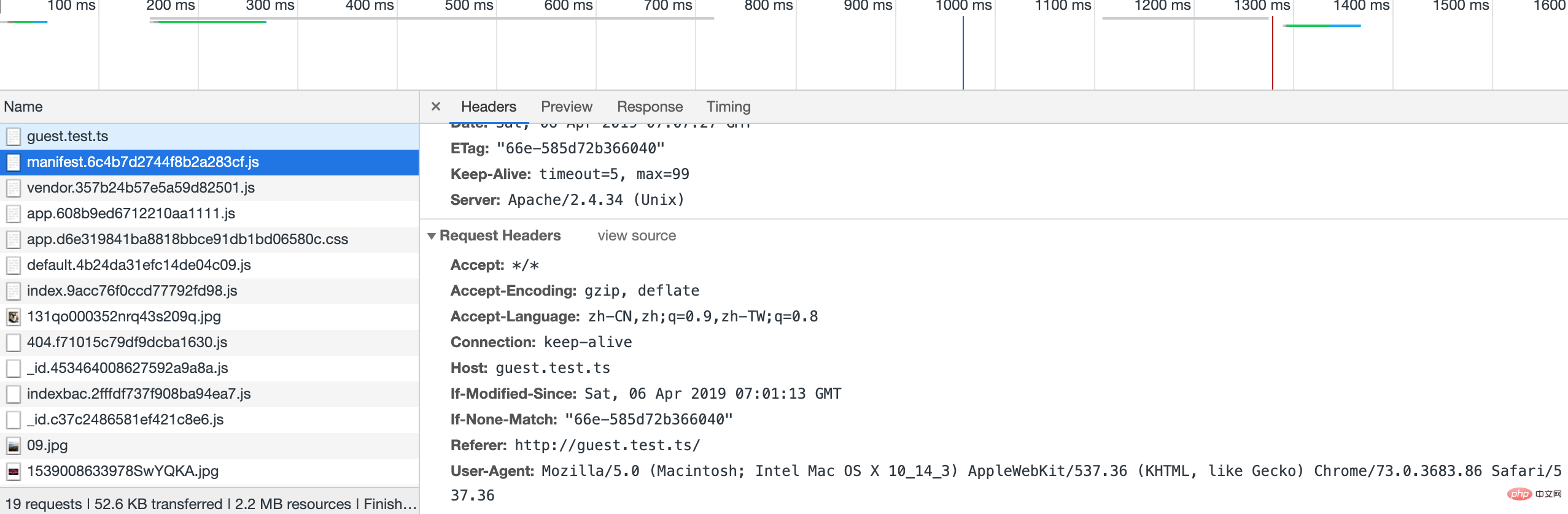
請求中會詢問相關檔案修改時間(If-Modified-Since)
#請求


#回應
ETag: 是一個可以與Web資源關聯的記號(token)
是一個可以與Web資源關聯的記號(token)
取代前的檔案

#取代後的檔案
PS: 如果是使用了多台伺服器做負載平衡的話,會出現etag不一致問題。 Apache 的預設ETag的值總是由檔案的索引節點(Inode)、大小(Size)、最後修改時間(MTime)決定,我們只需要去掉Inode即可
強快取
強快取相比協商快取更為徹底,在強快取下瀏覽器不會對伺服器發起請求。
 強快取:
強快取:
Expires:
表示存在時間,讓客戶端在這個時間之前不去檢查(發送請求),等同max-age的效果。但如果同時存在,則被Cache-Control的max-age覆蓋。格式: Expires :時間,後面跟著一個時間或日期,超過這個時間後快取失效。也就是瀏覽器發出請求之前,會檢查這個時間是否失效,若失效,則瀏覽器會重新發出請求。
- 開啟apache expires_mod之後,瀏覽器在第一次將資源請求之後會快取。
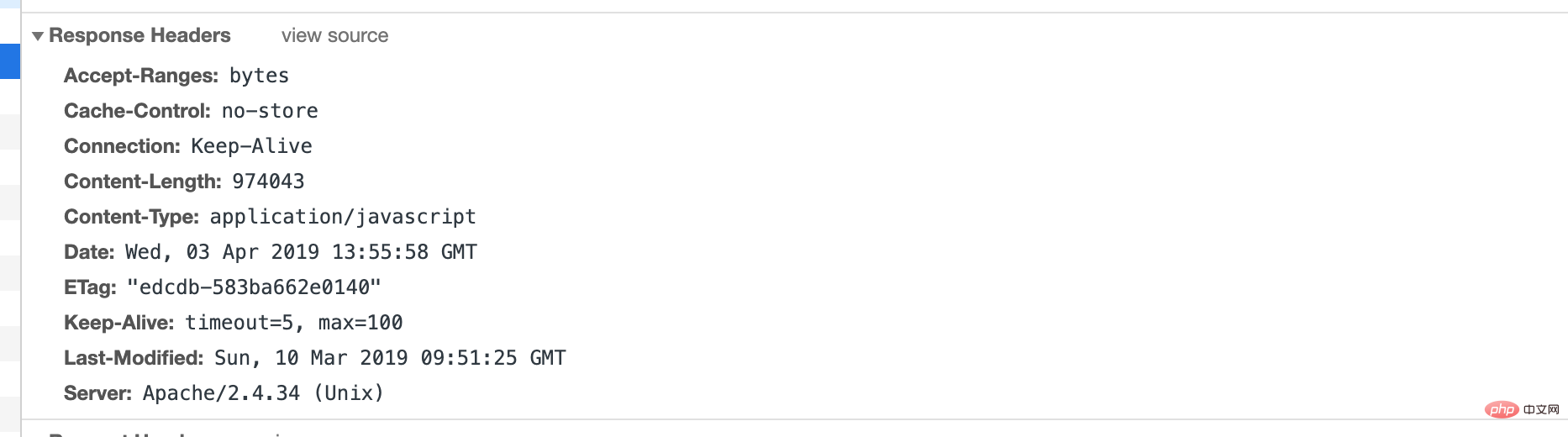
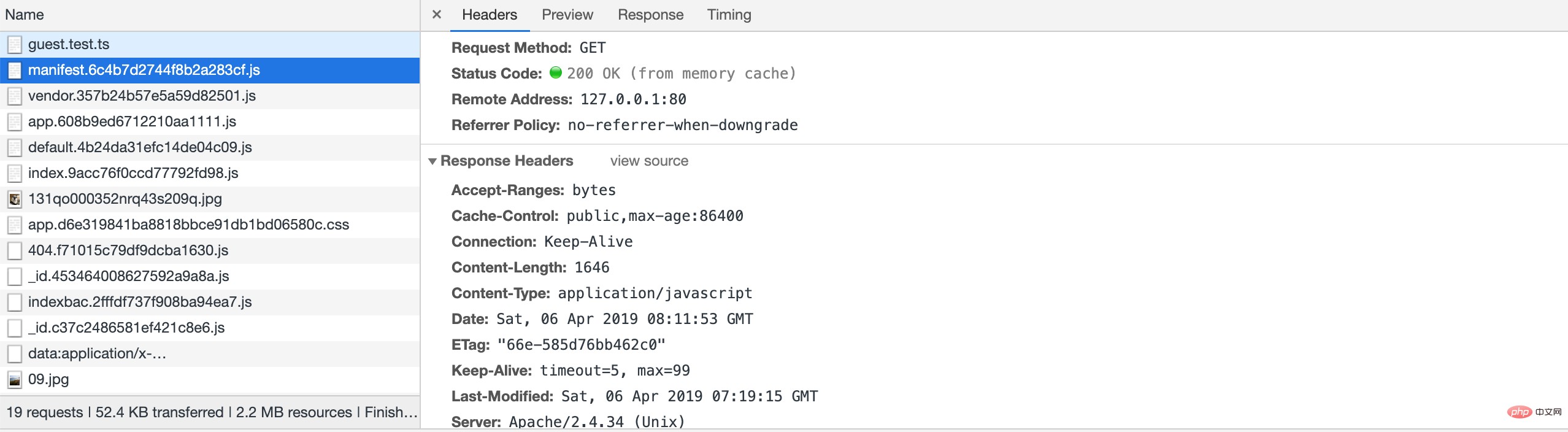
- Cache-Control
 no-store 為禁止快取(不得儲存到非揮發性介質,如果有的話盡量移除,用於敏感資訊)
no-store 為禁止快取(不得儲存到非揮發性介質,如果有的話盡量移除,用於敏感資訊)
public為大家都可以快取。  private為僅 UA 可快取
private為僅 UA 可快取
以上是瀏覽器快取策略的詳細介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)是網際網路中用來將網域名稱轉換為對應IP位址的系統。在Linux系統中,DNS快取是一種將網域名稱和IP位址的映射關係儲存在本地的機制,可提高網域解析速度,減輕DNS伺服器的負擔。 DNS快取允許系統在之後存取相同網域名稱時快速檢索IP位址,而不必每次都向DNS伺服器發出查詢請求,從而提高網路效能和效率。本文不念將和大家一起探討如何在Linux上查看和刷新DNS緩存,以及相關的詳細內容和範例程式碼。 DNS快取的重要性在Linux系統中,DNS快取扮演關鍵的角色。它的存在
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Spring Boot的效能優化秘技:打造疾風般的快速應用
Feb 25, 2024 pm 01:01 PM
Spring Boot的效能優化秘技:打造疾風般的快速應用
Feb 25, 2024 pm 01:01 PM
SpringBoot是一款廣受歡迎的Java框架,以其簡單易用和快速開發而聞名。然而,隨著應用程式的複雜性增加,效能問題可能會成為瓶頸。為了幫助您打造疾風般快速的springBoot應用,本文將分享一些實用的效能優化秘訣。優化啟動時間應用程式的啟動時間是使用者體驗的關鍵因素之一。 SpringBoot提供了多種最佳化啟動時間的途徑,例如使用快取、減少日誌輸出和最佳化類別路徑掃描。您可以透過在application.properties檔案中設定spring.main.lazy-initialization
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 CPU、記憶體、快取的關係詳細解釋!
Mar 07, 2024 am 08:30 AM
CPU、記憶體、快取的關係詳細解釋!
Mar 07, 2024 am 08:30 AM
CPU(中央處理器)、記憶體(隨機存取記憶體)以及快取之間存在著緊密的相互作用,它們合力構成了電腦系統的關鍵組成部分。它們之間的協調配合,確保了電腦的正常運作和高效性能。 CPU作為電腦的大腦,負責執行各種指令和資料處理;記憶體則用於臨時儲存資料和程序,提供了快速的讀寫存取速度;而快取則起到了緩衝作用,加快了資料的存取速度,提高了電腦的CPU是電腦的核心元件,負責執行各種指令、算術運算和邏輯操作。它被稱為電腦的"大腦",承擔著處理資料和執行任務的重要角色。記憶體是電腦中重要的儲存設備,
 PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHPAPCu(替代php快取)是加速PHP應用程式的opcode快取和資料快取模組。理解其高級功能對於充分利用其潛力至關重要。 1.批次操作:APCu提供批次操作方法,可同時處理大量鍵值對。這對於大規模快取清除或更新非常有用。 //批次取得快取鍵$values=apcu_fetch(["key1","key2","key3"]);//批次清除快取鍵apcu_delete(["key1","key2","key3"]);2 .設定快取過期時間:APCu允許您為快取項目設定過期時間,以便在指定時間後自
 如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
瀏覽器快取的影片怎麼匯出來隨著網路的快速發展,影片已經成為人們日常生活中不可或缺的一部分。而在瀏覽網頁時,我們常常會遇到想要儲存或分享的影片內容,但是有時候我們卻無法找到影片檔案的來源,因為它們可能只存在於瀏覽器的快取中。那麼,如何匯出瀏覽器快取中的影片呢?本文將為您介紹幾種常用的方法。首先,我們需要明確一個概念,即瀏覽器快取。瀏覽器快取是瀏覽器為了提高用
 PHP APCu 入門:為您的應用程式加速
Mar 02, 2024 am 08:20 AM
PHP APCu 入門:為您的應用程式加速
Mar 02, 2024 am 08:20 AM
PHP的用户缓存(APCu)是一个内存缓存系统,用于存储和检索数据,可显著提升应用程序的性能。本文将指导您使用APCu为您的应用程序加速。什么是APCu?APCu是一个php扩展,允许您将数据存储在内存中。这比从磁盘或数据库检索数据快得多。它通常用于缓存数据库查询结果、配置设置和其他需要快速访问的数据。安装APCu在您的服务器上安装APCu需要以下步骤://对于Debian/ubuntu系统sudoapt-getinstallphp-apcu//对于Centos/RedHat系统sudoyumi






