本文主要講述的是用PhotoShop優化PNG,JPG圖片的檔案大小。

PNG(Portable Network Graphic Format,PNG)圖片是一種圖像檔案儲存格式,其目的是試圖取代GIF和TIFF檔案格式,同時增加一些GIF檔案格式所不具備的特性。 PNG用來儲存灰階影像時,灰階影像的深度可多到16位,在儲存彩色影像時,彩色影像的深度可多到48位,並且還可儲存多到16位的α通道資料。
正是由於PNG圖片在網頁中使用的優越性,現在大量的網站圖片使用PNG圖片,可是很多時候我們做出來的PNG圖片尺寸太大,這就需要使用專門的軟體對PNG圖片尺寸進行壓縮優化。

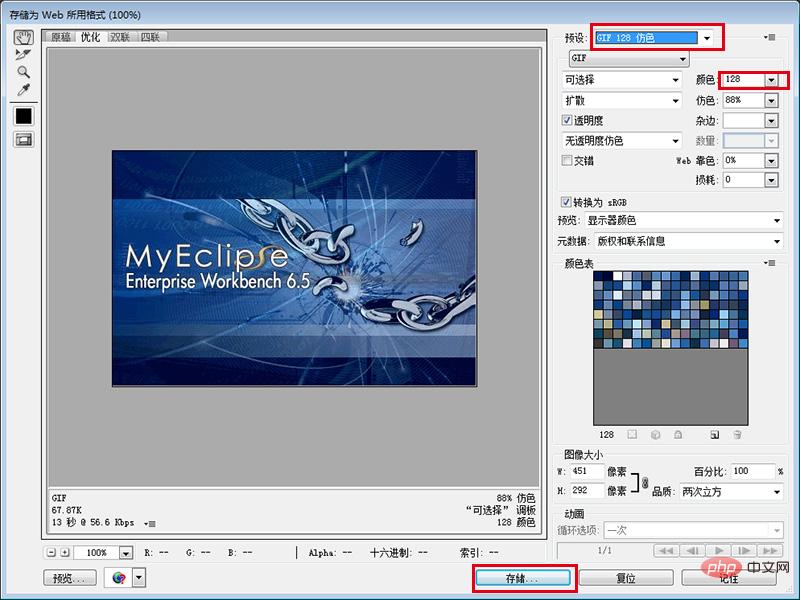
對話方塊中將預設值設為「PNG-8 128仿色」或其他png格式,依照圖片顏色複雜度設定圖片顏色:2、4、8、16、32、64、128、256,顏色數越少能顯示的顏色越少,圖片尺寸越小。

設定時可以在圖片下方的狀態列看到優化後的圖片檔案大小,調整到自己滿意的尺寸和圖片品質後點擊「儲存」按鈕。
【推薦課程:PS影片教學】
以上是一招教你優化PNG,JPG圖片的檔案大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!


