ThinkPHP5.1框架與Workerman之GatewayWorker架構結合案例
GatewayWorker是基於Workerman開發的可分散式部署的TCP長連接框架,專門用於快速開發TCP長連接應用,例如app推送服務端、即時IM服務端、遊戲服務端、物聯網、智慧家居等等
文件位址:http://www.workerman.net/gatewaydoc/

#一、測試官方DEMO(Windows 版本)
1、下載demo(在下方評論中自取)
2、解壓縮到任何位置,我在這裡為:
D:\phpStudy\PHPTutorial\WWW\GatewayWorker
3、進入GatewayWorker目錄
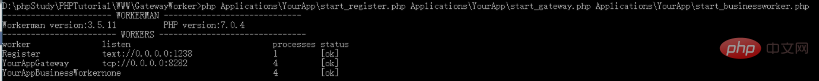
4、雙擊start_for_win.bat啟動。 (如果發生錯誤請參考這裡設定php環境變數),效果如下

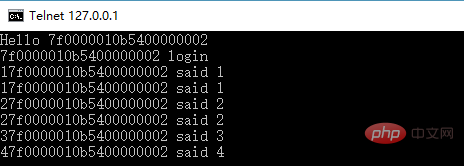
#5、命令列視窗執行 telnet 127.0.0.1 8282,輸入任意字元即可聊天(非本機測試請將127.0.0.1替換成實際ip)。

PS:以上表示TCP連線測試成功
#二、修改測試websocket
1、需要修改start_gateway.php 指定websocket協議,像這樣
$gateway = new Gateway(websocket://0.0.0.0:7272);
2、重新啟動 start_for_win.bat
3、測試js

小結:只需要改動一個檔案( start_gateway.php)的協定和連接埠即可,別的不用用改動。
三、與ThinkPHP5.1框架結合
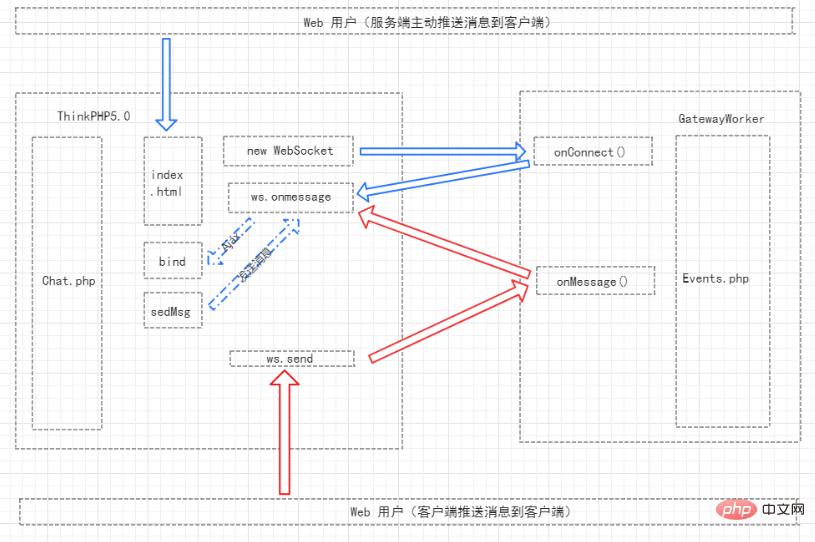
(一)服務端主動推播訊息到客戶端
原則:
1、TP5.1框架專案與GatewayWorker獨立部署互不干擾
2、所有的業務邏輯都由網站(websocket連接的)頁面以post/get請求到TP5. 1框架的控制器中完成
3、GatewayWorker不接受客戶端發來的數據,即GatewayWorker不處理任何業務邏輯,GatewayWorker僅僅當做一個單向的推送通道
4、只有當TP5.1框架需要主動向瀏覽器推送資料時才在TP5.1框架中呼叫Gateway的API(GatewayClient)完成推送
特定實作步驟
1、網站頁面建立與GatewayWorker的websocket連線
ws = new WebSocket("ws://127.0.0.1:7272");2、GatewayWorker發現有頁面啟動連線時,將對應連線的client_id發給網站頁面
Event.php 內容
public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}index.html 內容
GatewayWorker的websocket连接
GatewayWorker的websocket连接
3、網站頁面收到client_id後觸發一個ajax請求(index/chat_room/bind)將client_id發送到TP5.0後端,bind方法
/*
* 用户登录后初始化以及绑定client_id
*/
public function bind()
{
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
$uid = $this->userId;
$group_id = $this->groupId;
$client_id = request()->param('client_id');
// client_id与uid绑定
Gateway::bindUid($client_id, $uid);
// 加入某个群组(可调用多次加入多个群组)
Gateway::joinGroup($client_id, $group_id);
}4、後端收到client_id後利用GatewayClient呼叫Gateway::bindUid($client_id, $uid)將client_id與目前uid(使用者id或客戶端唯一標識)綁定。如果有群組、群發功能,也可以利用Gateway::joinGroup($client_id, $group_id)將client_id加入對應分組
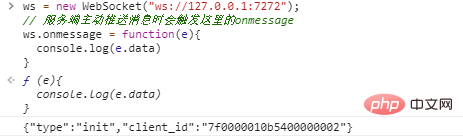
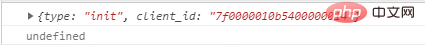
連線成功後傳回值

#PS:以上回傳值為 GatewayWorker服務 連線成功後回傳的json資料
5、頁面發起的所有請求都直接post/get到mvc框架統一處理,包含傳送訊息
透過sendMessage傳送訊息(服務端主動推送訊息到客戶端)
// mvc后端发消息 利用GatewayClient发送 Events.php
public function sendMessage()
{
// stream_socket_client(): unable to connect to tcp://127.0.0.1:1236
$uid = $this->userId;
$group = $this->groupId;
$message = json_encode([
'type'=>'say',
'msg'=>'Hello ThinkPHP5'
]);
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
// 向任意uid的网站页面发送数据
Gateway::sendToUid($uid, $message);
// 向任意群组的网站页面发送数据,如果开启,则会向页面发送两条一样的消息
//Gateway::sendToGroup($group, $message);
}6、mvc框架處理業務過程中需要向某個uid或某個群組傳送資料時,直接調用GatewayClient的介面Gateway::sendToUid Gateway::sendToGroup 等發送即可
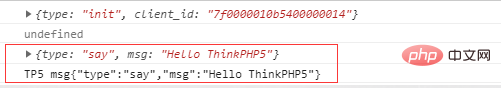
透過瀏覽器存取sendMessage操作,測試結果

#PS:以上的訊息是TP5.0 透過GatewayClient\Gateway 發送寫訊息,和GatewayWorker服務沒有直接關係
以上為服務端主動推播訊息到客戶端
注意區分:
1 、服務端主動推播訊息到客戶端
2、客戶端推播訊息到客戶端
(二)客戶端推播訊息到客戶端
#修改客戶端到客戶端的訊息發送和接受,下面修改GatewayWorker 的Events.php(開發者只需要關注這個檔案)
public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
// 服务端console输出
//echo "msg : $message \r\n";
// 解析数据
$resData = json_decode($message, true);
$type = $resData['type'];
$roomId = $resData['roomId'];
$userId = $resData['userId']; // 未登录,则传递一个随机
$userName = $resData['userName']; // 未登录,则传递一个随机
$content = isset($resData['content']) ? $resData['content'] : 'default content';
//将时间全部置为服务器时间
$serverTime = date('Y-m-d H:i:s', time());
switch ($type) {
case 'join': // 用户进入直播间
//将客户端加入到某一直播间
Gateway::joinGroup($client_id, $roomId);
$resData = [
'type' => 'join',
'roomId' => $roomId,
'userName' => $userName,
'msg' => "enters the Room", // 发送给客户端的消息,而不是聊天发送的内容
'joinTime' => $serverTime // 加入时间
];
// 广播给直播间内所有人,谁?什么时候?加入了那个房间?
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'say': // 用户发表评论
$resData = [
'type' => 'say',
'roomId' => $roomId,
'userName' => $userName,
'content' => $content,
'commentTime' => $serverTime // 发表评论时间
];
// 广播给直播间内所有人
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'pong':
break; // 接收心跳
default:
//Gateway::sendToAll($client_id,$json_encode($resData));
break;
}
}#index.html 聊天室頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GatewayWorker的websocket连接</title>
</head>
<body>
<h1 id="GatewayWorker的websocket连接">GatewayWorker的websocket连接</h1>
<div>
websocket send content:<input type="text" style="height: 50px; width: 100%;" name="data" id="data">
<p></p>
<button id="submit" onclick="sub()">send info</button>
<p></p>
<div id="output"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js"></script>
<script language="javascript" type="text/javascript">
var wsUri = "ws://notes.env:7272/";
var outputContent;
var roomId = 'L06777';
var userId = 4840043;
var userName = 'Tinywan' + Math.random();
// 把当新链接的客户端加入到当前直播间,消息类型:{"type":"join","roomId":"1002","userId":"88","userName":"userName"}
var joinContent = {
"type": "join",
"roomId": roomId,
"userId": userId,
"userName": userName
};
// 初始化页面操作
function init() {
outputContent = document.getElementById("output");
initWebSocket();
}
function initWebSocket() {
websocket = new ReconnectingWebSocket(wsUri);
websocket.onopen = function (evt) {
onOpen(evt)
};
websocket.onclose = function (evt) {
onClose(evt)
};
websocket.onmessage = function (evt) {
onMessage(evt)
};
websocket.onerror = function (evt) {
onError(evt)
};
}
function onOpen(evt) {
console.log("CONNECTED");
}
// 接收数据
function onMessage(evt) {
var data = eval("(" + evt.data + ")");
var type = data.type || '';
switch (type) {
case 'init':
// 把当新链接的客户端加入到当前直播间
console.log('-------init--------' + data);
websocket.send(JSON.stringify(joinContent));
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data + '</span>');
break;
case 'join':
console.log('-------join--------' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' 新用户: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: green;"> ' + data.joinTime + '</span>' +
'<span style="color: black;"> ' + data.msg + '</span>'
);
break;
case 'say':
console.log('say======' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' Chat: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: #D2691E;"> ' + data.commentTime + '</span>' +
'<span style="color: black;"> ' + data.content + '</span>'
);
break;
default :
console.log(data);
break;
}
}
function onError(evt) {
console.log('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function onClose(evt) {
console.log("DISCONNECTED");
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
outputContent.appendChild(pre);
}
function sub() {
var text = document.getElementById('data').value;
// {"type":"say",,"msg":"Welcome 111111111111Live Room"}
var sayContent = {
"type": "say",
"roomId": roomId,
"userId": userId,
"userName": userName,
"content": text
};
websocket.send(JSON.stringify(sayContent));
}
window.addEventListener("load", init, false);
</script>
</body>
</html> 重啟開啟服務
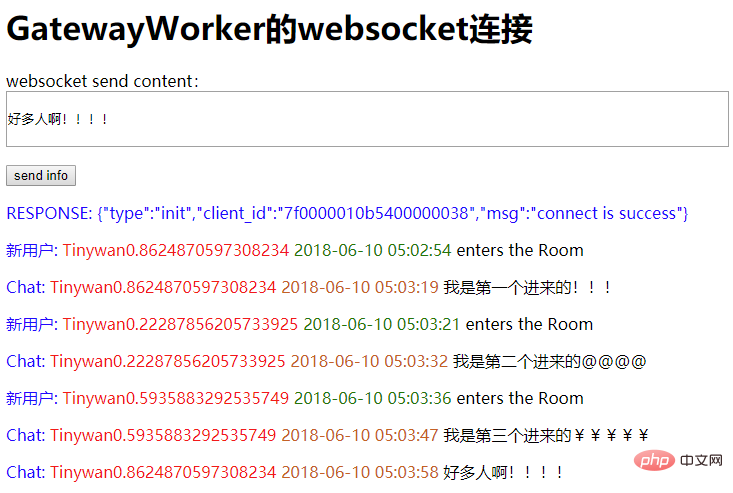
測試結果

#擴充:
##可以儲存訊息的Redis中,透過Redis統計直播間的PV$redis = new \Redis; $redis->connect('127.0.0.1',6379); $key = "PV:ROOM:".$roomId; $field = "ROOM_TOTAL_PV"; // 进入房间的人数增长,自增 ,增加PV统计 $redis->hIncrBy($key,$field,1);
相关推荐:《PHP教程》
以上是ThinkPHP5.1框架與Workerman之GatewayWorker架構結合案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 實作Workerman文件中的文件上傳與下載
Nov 08, 2023 pm 06:02 PM
實作Workerman文件中的文件上傳與下載
Nov 08, 2023 pm 06:02 PM
實現Workerman文件中的文件上傳與下載,需要具體程式碼範例引言:Workerman是一款高效能的PHP非同步網路通訊框架,具備簡潔、高效、易用等特點。在實際開發中,文件上傳和下載是常見的功能需求,本文將介紹如何使用Workerman框架實現文件的上傳和下載,並給出具體的程式碼範例。一、檔案上傳:檔案上傳是指將本機上的檔案傳輸至伺服器端的操作。下面是使用
 swoole和workerman哪個好
Apr 09, 2024 pm 07:00 PM
swoole和workerman哪個好
Apr 09, 2024 pm 07:00 PM
Swoole 和 Workerman 都是高效能 PHP 伺服器框架。 Swoole 以其非同步處理、出色的效能和可擴展性而聞名,適用於需要處理大量並發請求和高吞吐量的專案。 Workerman 提供了非同步和同步模式的靈活性,具有直覺的 API,更適合易用性和處理較低並發量的專案。
 如何實作Workerman文件的基本使用方法
Nov 08, 2023 am 11:46 AM
如何實作Workerman文件的基本使用方法
Nov 08, 2023 am 11:46 AM
如何實現Workerman文件的基本使用方法簡介:Workerman是一個高效能的PHP開發框架,它可以幫助開發者輕鬆建立高並發的網路應用程式。本文將介紹Workerman的基本使用方法,包括安裝和設定、建立服務和監聽連接埠、處理客戶端請求等。並給出相應的程式碼範例。一、安裝並設定Workerman在命令列中輸入以下命令來安裝Workerman:c
 Workerman開發:如何實現基於UDP協定的即時視訊通話
Nov 08, 2023 am 08:03 AM
Workerman開發:如何實現基於UDP協定的即時視訊通話
Nov 08, 2023 am 08:03 AM
Workerman開發:基於UDP協議的即時視訊通話摘要:本文將介紹如何使用Workerman框架實現基於UDP協議的即時視訊通話功能。我們將深入了解UDP協議的特點,並透過程式碼範例展示如何建立一個簡單但完整的即時視訊通話應用程式。引言:在網路通訊中,即時視訊通話是一項非常重要的功能。傳統的TCP協定在實現即時性較高的視訊通話時,可能會有傳輸延遲等問題。而UDP
 如何實現Workerman文件中的反向代理功能
Nov 08, 2023 pm 03:46 PM
如何實現Workerman文件中的反向代理功能
Nov 08, 2023 pm 03:46 PM
如何實現Workerman文件中的反向代理功能,需要具體程式碼範例簡介:Workerman是一款高效能的PHP多進程網路通訊框架,提供了豐富的功能和強大的效能,廣泛應用於Web即時通訊、長連接服務等場景。其中,Workerman也支援反向代理功能,可實現伺服器對外提供服務時的負載平衡和靜態資源快取等功能。本篇文章將介紹如何使用Workerman實現反向代理功
 如何使用Workerman建構高可用性負載平衡系統
Nov 07, 2023 pm 01:16 PM
如何使用Workerman建構高可用性負載平衡系統
Nov 07, 2023 pm 01:16 PM
如何使用Workerman建立高可用性負載平衡系統,需要具體程式碼範例在現代技術領域中,隨著網路的快速發展,越來越多的網站和應用程式需要處理大量的並發請求。為了實現高可用性和高效能,負載平衡系統成為了必不可少的組件之一。本文將介紹如何使用PHP開源框架Workerman建構一個高可用性的負載平衡系統,並提供具體的程式碼範例。一、Workerman簡介Worke
 如何實作Workerman文件中的定時器功能
Nov 08, 2023 pm 05:06 PM
如何實作Workerman文件中的定時器功能
Nov 08, 2023 pm 05:06 PM
如何實現Workerman文件中的定時器功能Workerman是一款強大的PHP非同步網路通訊框架,它提供了豐富的功能,其中就包括定時器功能。使用定時器可以在指定的時間間隔內執行程式碼,非常適合定時任務、輪詢等應用程式場景。接下來,我將詳細介紹如何在Workerman中實現定時器功能,並提供具體的程式碼範例。第一步:安裝Workerman首先,我們需要安裝Worker
 如何實現Workerman文件中的TCP/UDP通信
Nov 08, 2023 am 09:17 AM
如何實現Workerman文件中的TCP/UDP通信
Nov 08, 2023 am 09:17 AM
如何實現Workerman文件中的TCP/UDP通信,需要具體程式碼範例Workerman是一款高效能的PHP非同步事件驅動框架,廣泛用於實現TCP和UDP通訊。本文將介紹如何使用Workerman實現基於TCP和UDP的通信,並提供相應的程式碼範例。一、TCP通訊創建TCP伺服器使用Workerman建立TCP伺服器十分簡單,只需寫如下程式碼:<?ph






