Cookie和Session的差異總結
這篇文章帶給大家的內容是關於Cookie和Session的區別總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
HTTP無狀態協定
HTTP無狀態協議,是指協定對於交易處理沒有記憶能力。缺少狀態意味著如果後續處理需要前面的訊息,則它必須重傳,這可能導致每次連接傳送的資料量增加。另一方面,在伺服器不需要先前資訊時它的應答就較快。簡介
客戶端與伺服器進行動態互動的Web應用程式出現之後,HTTP無狀態的特性嚴重阻礙了這些應用程式的實作,畢竟互動是需要承前啟動後的,簡單的購物車程式也要知道使用者到底在之前選擇了什麼商品。於是,兩個用來維持HTTP連線狀態的技術就應運而生了,一個是Cookie,而另一個則是Session。 HTTP本身是一個無狀態的連接協議,為了支援客戶端與伺服器之間的交互,我們就需要透過不同的技術為交互儲存狀態,而這些不同的技術就是Cookie和Session了。發展Cookie是透過客戶端保持狀態的解決方案。從定義上來說,Cookie就是由伺服器發給客戶端的特殊訊息,而這些訊息以文字檔案的方式存放在客戶端,然後客戶端每次向伺服器發送請求的時候都會帶上這些特殊的訊息。讓我們說得更具體一點:當使用者使用瀏覽器造訪一個支援Cookie的網站的時候,使用者會提供包括使用者名稱在內的個人資訊並且提交至伺服器;接著,伺服器在向客戶端回傳相應的超文字的同時也會發回這些個人訊息,當然這些訊息並不是存放在HTTP回應體(Response Body)中的,而是存放在HTTP回應頭(Response Header);當客戶端瀏覽器接收到來自伺服器的回應之後,瀏覽器會將這些資訊存放在一個統一的位置,對於Windows作業系統而言,我們可以從: [系統盤]:Documents and Settings[使用者名稱]Cookies目錄中找到儲存的Cookie;自此,客戶端再傳送請求請求的時候,都會把對應的Cookie再傳回伺服器。而這次,Cookie訊息則存放在HTTP請求頭(Request Header)了。 斜體文字
有了Cookie這樣的技術實現,伺服器在接收到來自客戶端瀏覽器的請求之後,就能夠透過分析存放於請求頭的Cookie得到客戶端特有的信息,從而動態生成與該客戶端相對應的內容。通常,我們可以從許多網站的登入介面中看到「請記住我」這樣的選項,如果你勾選了它之後再登錄,那麼在下一次訪問該網站的時候就不需要進行重複而繁瑣的登錄動作了,而這個功能就是透過Cookie實現的。與Cookie相對的一個解決方案是Session,它是透過伺服器來保持狀態的。由於Session這個詞彙包含的語意很多,因此需要在這裡明確一下 Session的意思。首先,我們通常都會把Session翻譯成會話,因此我們可以把客戶端瀏覽器與伺服器之間一系列互動的動作稱為一個 Session。從這個語意出發,我們會提到Session持續的時間,會提到在Session過程中進行了什麼操作等等;其次,Session指的是伺服器端為客戶端所開闢的儲存空間,在其中保存的資訊就是用於保持狀態。從這個語意出發,我們會提到往Session存放什麼內容,如何根據鍵值從 Session中取得符合的內容等。
要使用Session,第一步當然是建立Session了。那麼Session在何時創建呢?當然還是在伺服器端程式運行的過程中創建的,不同語言實現的應用程式有不同創建Session的方法,而在Java中是透過呼叫HttpServletRequest的getSession方法(使用true作為參數)來建立的。在創建了Session的同時,伺服器會為該Session產生唯一的Session id,而這個Session id在隨後的請求中會被用來重新獲得已經創建的Session;在Session被創建之後,就可以調用Session相關的方法在Session中增加內容了,而這些內容只會保存在伺服器中,發到客戶端的只有Session id;當客戶端再次發送請求的時候,會將這個Session id帶上,伺服器接受到請求之後就會依據Session id找到對應的Session,從而再次使用。正是這樣一個過程,使用者的狀態也就得以維持了。
綜上所述,HTTP本身就是一個無狀態的連線協議,為了支援客戶端與伺服器之間的交互,我們就需要透過不同的技術為交互儲存狀態,而這些不同的技術就是Cookie和Session了。
Cookie
存放位置cookie資料存放在客戶的瀏覽器上,伺服器能夠知道其中的資訊;使用方式
如果在瀏覽器中不設定過期時間,cookie被保存在記憶體中,生命週期隨瀏覽器的關閉而結束,這種cookie簡稱會話cookie 。儲存如果在瀏覽器中設定了cookie的過期時間,cookie被保存在硬碟中,關閉瀏覽器後,cookie資料仍然存在,直到過期時間結束才消失。
單一cookie儲存的資料不能超過4KB,一個伺服器最多在客戶端瀏覽器上儲存20個Cookie,一個瀏覽器最多保存300個Cookie;應用場景
cookie只能保存字串類型,以文字的方式
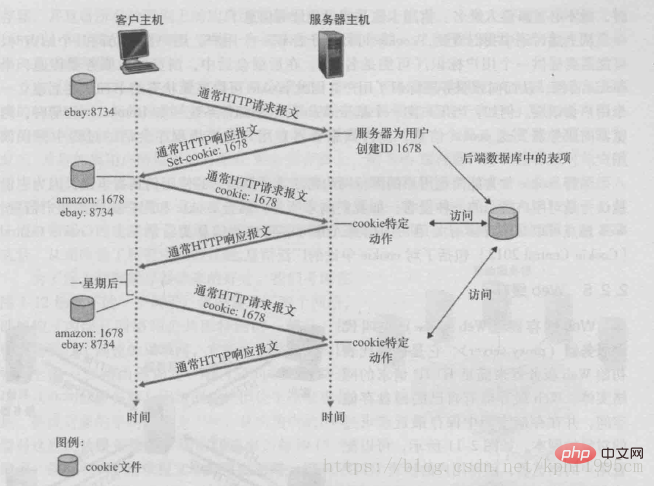
cookie技術有4個元件:在HTTP回應報文中有一個cookie首部行;在HTTP請求訊息中有一個cookie首部行;在用戶端系統中保留有一個cookie文件,並由用戶的瀏覽器進行管理;位於Web站點的一個後端資料庫

判斷使用者是否有登陸網站,以便下次登入時能夠實現自動登入(或記住密碼)。
如果我們刪除cookie,則每次登入必須從新填寫登入的相關資訊。
儲存上次登入的時間等資訊。儲存上次查看的頁面 瀏覽計數訪問cookie中如果設定了路徑參數,那麼同一個網站中不同路徑下的cookie互相是無法存取的。缺點

大小受限、使用者可以操作(停用)cookie,使功能受限、、安全性較低、有些狀態不可能儲存在客戶端、每次存取都要傳送cookie給伺服器,浪費頻寬、cookie資料有路徑(path)的概念,可以限制cookie只屬於某個路徑下。
其他


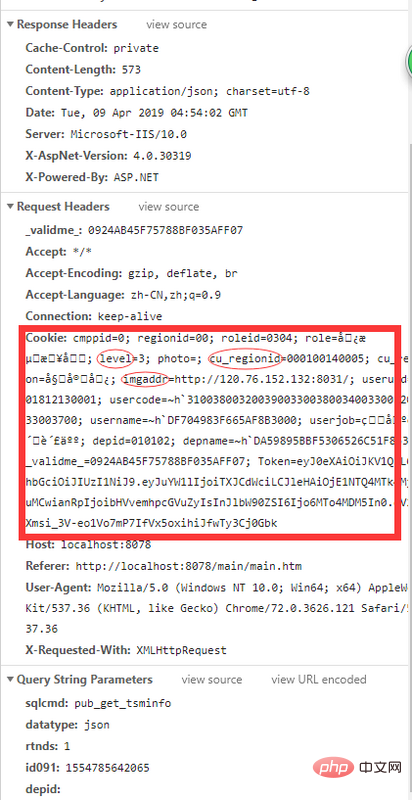
攜帶cookie進行資料請求
cookie資料始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞;
每次要求一個新的頁面的時候cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie還需要指定作用域,不可跨域呼叫。
Session
存放位置session資料放在伺服器上,客戶端不知道其中的資訊,不過session可以透過特殊的方式做持久化管理(memcache, redis);使用方式
session在什麼時候創建,以及session一致性問題
session會在一定時間內保存在伺服器上,當訪問增多,會比較佔用你伺服器的效能,考慮到減輕伺服器效能方面,應使用cookie儲存
當程式需要為某個客戶端的請求建立一個session時,伺服器首先檢視這個客戶端的請求裡是否已包含了一個session標識(稱為session id),如果已包含則表示以前已經為此客戶端創建過session,伺服器就按照session id把這個session檢索出來使用(檢索不到,會新建一個),如果客戶端請求不包含session id,則為客戶端建立一個session並且產生一個與此session相關聯的session id, session id的值應該是一個既不會重複,又不容易被找到規律以仿造的字串,這個session id將會在本次回應中傳回給客戶端保存。儲存這個session id的方式可以採用cookie,這樣在互動過程中瀏覽器可以自動的按照規則把這個識別傳送給伺服器。通常使用cookie方式儲存sessionid到客戶端,在互動中瀏覽器依照規則將sessionid傳送給伺服器。如果使用者停用cookie,則要使用URL重寫,可以透過response.encodeURL(url)
進行實作;API對encodeURL的結束為,當瀏覽器支援Cookie時,url不做任何處理;當瀏覽器不支援Cookie的時候,將會重寫URL將SessionID拼接到存取地址後。
session大小沒有限制應用場景
session中保存的是物件,session透過類似與Hashtable的資料結構來保存,能支援任何類型的物件(session中可含有多個物件)
Session用於保存每個使用者的專用訊息,變數的值保存在伺服器端,透過SessionID來區分不同的客戶。
- 線上商城中的購物車
- 儲存使用者登入資訊
- 將某些資料放入session中,供同一使用者的不同頁面使用
- 防止使用者非法登入
session不能區分路徑,同一個使用者在造訪一個網站期間,所有的session在任何一個地方都可以存取。
缺點
Session保存的東西越多,就越佔用伺服器內存,對於用戶在線人數較多的網站,伺服器的內存壓力會比較大、依賴於cookie(sessionID保存在cookie),如果停用cookie,則要使用URL重寫,不安全、創建Session變數有很大的隨意性,可隨時調用,不需要開發者做精確地處理,所以,過度使用session變數將會導致程式碼不可讀而且不好維護。
以上是Cookie和Session的差異總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 視訊檔案儲存在瀏覽器快取中的位置在哪裡?
Feb 19, 2024 pm 05:09 PM
視訊檔案儲存在瀏覽器快取中的位置在哪裡?
Feb 19, 2024 pm 05:09 PM
瀏覽器快取影片在哪個資料夾在日常使用網路瀏覽器時,我們經常會觀看各種線上視頻,例如在YouTube上看音樂影片或在Netflix上觀看電影等。而這些影片在載入過程中會被瀏覽器快取下來,以便日後再次播放時能夠快速載入。那麼問題來了,這些快取的影片實際上儲存在哪個資料夾中呢?不同瀏覽器的快取視訊資料夾保存位置是不同的。以下我們將分別介紹幾種常見的瀏覽器以及它們
 Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
Linux如何查看和刷新dns快取
Mar 07, 2024 am 08:43 AM
DNS(DomainNameSystem)是網際網路中用來將網域名稱轉換為對應IP位址的系統。在Linux系統中,DNS快取是一種將網域名稱和IP位址的映射關係儲存在本地的機制,可提高網域解析速度,減輕DNS伺服器的負擔。 DNS快取允許系統在之後存取相同網域名稱時快速檢索IP位址,而不必每次都向DNS伺服器發出查詢請求,從而提高網路效能和效率。本文不念將和大家一起探討如何在Linux上查看和刷新DNS緩存,以及相關的詳細內容和範例程式碼。 DNS快取的重要性在Linux系統中,DNS快取扮演關鍵的角色。它的存在
 加速你的應用程式:Guava快取的簡易指南
Jan 31, 2024 pm 09:11 PM
加速你的應用程式:Guava快取的簡易指南
Jan 31, 2024 pm 09:11 PM
Guava缓存入门指南:加速你的应用程序Guava缓存是一个高性能的内存缓存库,它可以显著提高应用程序的性能。它提供了多种缓存策略,包括LRU(最近最少使用)、LFU(最近最不经常使用)和TTL(生存时间)。1.安装Guava缓存在你的项目中添加Guava缓存库的依赖。com.goog
 會對 HTML 文件進行快取嗎
Feb 19, 2024 pm 01:51 PM
會對 HTML 文件進行快取嗎
Feb 19, 2024 pm 01:51 PM
標題:HTML檔案的快取機制及程式碼範例導語:在撰寫網頁時,我們常會遇到瀏覽器快取的問題。本文將詳細介紹HTML檔案的快取機制,並提供一些具體的程式碼範例,以幫助讀者更好地理解並應用此機制。一、瀏覽器快取原理在瀏覽器中,每當造訪一個網頁時,瀏覽器會先檢查快取中是否有該網頁的副本。如果有,則直接從快取獲取網頁內容,這就是瀏覽器快取的基本原理。瀏覽器快取機制的好處
 CPU、記憶體、快取的關係詳細解釋!
Mar 07, 2024 am 08:30 AM
CPU、記憶體、快取的關係詳細解釋!
Mar 07, 2024 am 08:30 AM
CPU(中央處理器)、記憶體(隨機存取記憶體)以及快取之間存在著緊密的相互作用,它們合力構成了電腦系統的關鍵組成部分。它們之間的協調配合,確保了電腦的正常運作和高效性能。 CPU作為電腦的大腦,負責執行各種指令和資料處理;記憶體則用於臨時儲存資料和程序,提供了快速的讀寫存取速度;而快取則起到了緩衝作用,加快了資料的存取速度,提高了電腦的CPU是電腦的核心元件,負責執行各種指令、算術運算和邏輯操作。它被稱為電腦的"大腦",承擔著處理資料和執行任務的重要角色。記憶體是電腦中重要的儲存設備,
 Spring Boot的效能優化秘技:打造疾風般的快速應用
Feb 25, 2024 pm 01:01 PM
Spring Boot的效能優化秘技:打造疾風般的快速應用
Feb 25, 2024 pm 01:01 PM
SpringBoot是一款廣受歡迎的Java框架,以其簡單易用和快速開發而聞名。然而,隨著應用程式的複雜性增加,效能問題可能會成為瓶頸。為了幫助您打造疾風般快速的springBoot應用,本文將分享一些實用的效能優化秘訣。優化啟動時間應用程式的啟動時間是使用者體驗的關鍵因素之一。 SpringBoot提供了多種最佳化啟動時間的途徑,例如使用快取、減少日誌輸出和最佳化類別路徑掃描。您可以透過在application.properties檔案中設定spring.main.lazy-initialization
 PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHP APCu 的進階用法:解鎖隱藏的力量
Mar 01, 2024 pm 09:10 PM
PHPAPCu(替代php快取)是加速PHP應用程式的opcode快取和資料快取模組。理解其高級功能對於充分利用其潛力至關重要。 1.批次操作:APCu提供批次操作方法,可同時處理大量鍵值對。這對於大規模快取清除或更新非常有用。 //批次取得快取鍵$values=apcu_fetch(["key1","key2","key3"]);//批次清除快取鍵apcu_delete(["key1","key2","key3"]);2 .設定快取過期時間:APCu允許您為快取項目設定過期時間,以便在指定時間後自
 如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
如何將瀏覽器快取中的影片檔案儲存到本機
Feb 23, 2024 pm 06:45 PM
瀏覽器快取的影片怎麼匯出來隨著網路的快速發展,影片已經成為人們日常生活中不可或缺的一部分。而在瀏覽網頁時,我們常常會遇到想要儲存或分享的影片內容,但是有時候我們卻無法找到影片檔案的來源,因為它們可能只存在於瀏覽器的快取中。那麼,如何匯出瀏覽器快取中的影片呢?本文將為您介紹幾種常用的方法。首先,我們需要明確一個概念,即瀏覽器快取。瀏覽器快取是瀏覽器為了提高用






