JavaScript實作雙向鍊錶(程式碼範例)
在本篇文章中,我們將介紹如何在JavaScript中實現雙向鍊錶,希望對需要的朋友有所幫助!
什麼是雙向鍊錶?
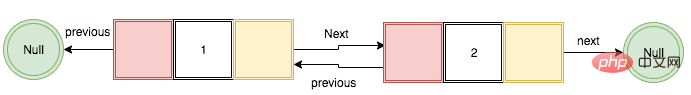
在雙向鍊錶中,每個節點都有對前一個節點和下一個節點的引用。上一個和下一個的開始和結束節點應該指向null。

雙向鍊錶的實作
我們使用的是es6類,在下面的程式碼中,我們建立了一個輔助類Node,其中包含三個屬性data,prev,next。
class Node {
constructor(data){
this.data = data; // data
this.prev = null; // 引用prev节点
this.next = null; // 引用next节点
}}data:我們需要加入到節點中的資料。
prev:引用前面的節點。
next:引用下一個節點。
主演算法開始
class DoublyLinkedList{
constructor(){
this.head = null;
this.tail = null;
this.length = null;
}}在上面的程式碼中,我們建立了一個具有head、tail和length三個屬性的DoublyLinkedList類別。
head:它是清單中的第一個節點。
tail:清單中的最後一個節點。
length:清單中有多少節點?
讓我們將這些函數加入到我們的雙向鍊錶中
Push方法
##Push方法幫助我們在鍊錶的末尾新增節點。push(data){
const node = new Node(data);
if(!this.head){
this.head = node;
this.tail = node;
}else{
node.prev = this.tail;
this.tail.next = node;
this.tail = node;
}
this.length++;
}pop方法
幫助我們從清單中刪除最後一個節點。 在雙向鍊錶中,很容易從清單中刪除最後一個節點,因為在tail屬性中有對前一個節點的參考。pop(){
if(!this.head) return null
// tail是最后一个节点,因此我们从tail中提取prev属性
const prevNode = this.tail.prev
if(prevNode){
prevNode.next = null;
this.tail = prevNode; // 更新tail
}else{
// 如果prev属性为null,则表示只有一个节点
this.head = null;
this.tail = null;
}
this.length--;
}insertBeginning
insertBeginning方法幫助我們在清單的開頭插入新節點。insertBeginning(data){
// 创建新节点
const node = new Node(data);
// 如果没有节点
if(!this.head) {
this.head = node;
this.tail = node;
}else{
this.head.prev = node
node.next = this.head;
this.head = node;
}
// 增加长度
this.length++;
}removeFirst方法
removeFirst方法幫助我們從鍊錶中刪除第一個節點。removeFirst(){
if(!this.head) return null
// 存储第二个节点
const node = this.head.next;
if(node){
// 删除前一个节点
node.prev = null
// 更新head
this.head = node
}else{
// 只有一个节点,所以我们将head和tail更新为null
this.head = null
this.tail = null
}
this.length--;
}javascript教學》
以上是JavaScript實作雙向鍊錶(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






