pycharm中Django的安裝教學(圖文)
這篇文章帶給大家的內容是關於pycharm中Django的安裝教學(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一.安裝:
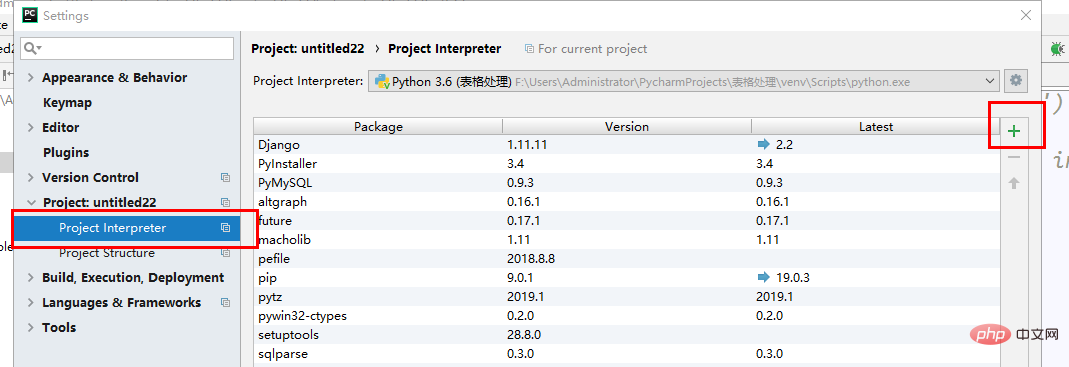
1.點選File,找到setting選項

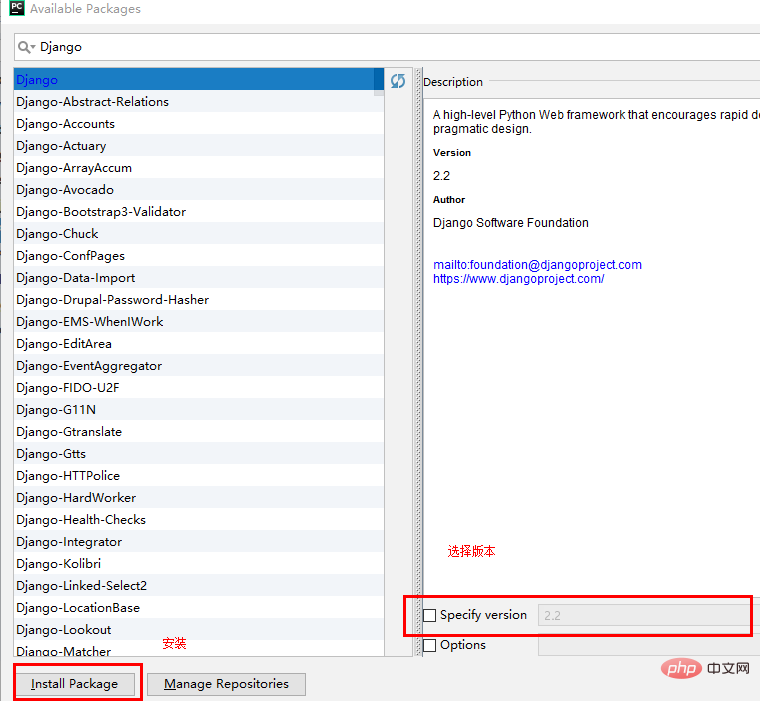
2.點選號,進入下方介面

結束後,安裝完成
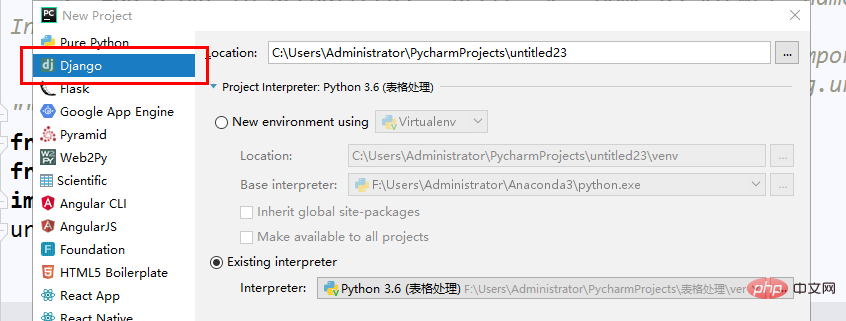
#二.建立Django專案


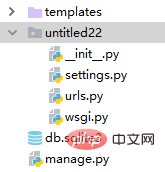
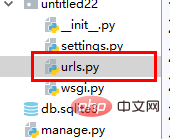
#建立成功後,新專案左側:
# #templates:用於儲存HTML檔案
setting.py:用於設定Django
urls.py:用於存放位址
wsgi:Django導入的wsgiref.py的套件(Django是在原生wsgiref的基礎上開發的框架)
manage.py:啟動Django專案
 有了上面之後,就可以進行專案的建立了。
有了上面之後,就可以進行專案的建立了。
在pycharm中有兩種建立的方式:
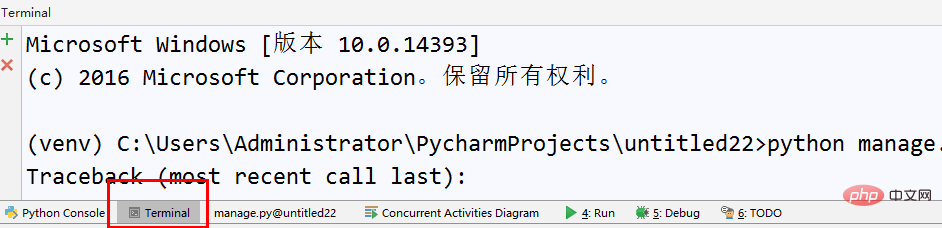
#1.在Terminal中輸入python manage.py startapp 應用程式名稱
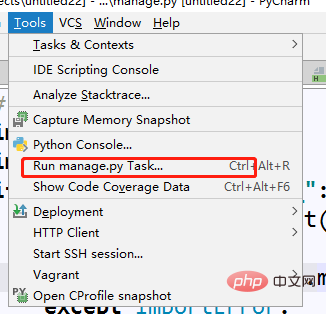
2.開啟Tools選單(建議)
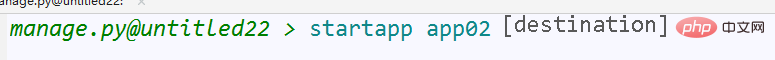
輸入startapp 應用程式名稱

#
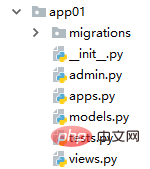
可以得到這樣的資料夾(以app01為範例)
#今天只說Views.py
##今天只說Views.py
Views.py裡面存放的是要各種執行的函數
三.簡單使用
 打開你的setting檔案
打開你的setting檔案
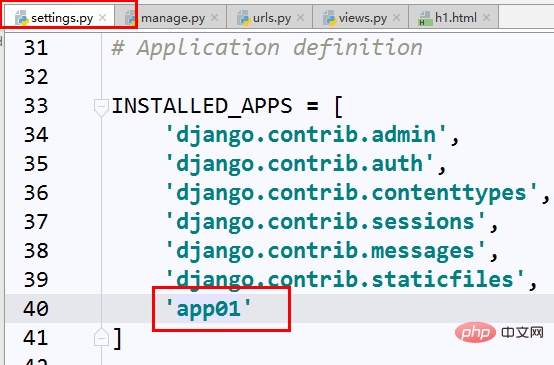
 #在INSTALLED_APPS中加入你的應用程式名稱(我的是app01)
#在INSTALLED_APPS中加入你的應用程式名稱(我的是app01)

##
這時候你的Django就可以運行了

點選後,效果如下圖:

views裡面沒東西?不慌,先莽一波,等會再去寫函數
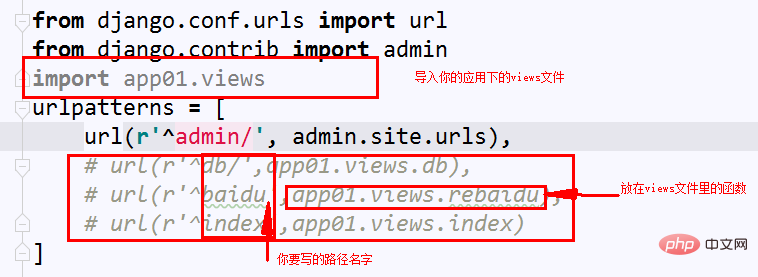
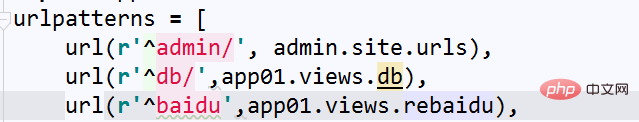
urlpatterns裡面的格式為url(r'^路徑名',views.函數名)
好了好了,不莽了,去老實寫函數了,打開你的views檔案
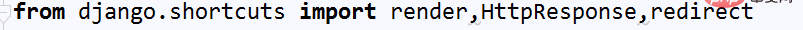
在views中要使用常要使用的三個包,簡稱Django小白必會三板斧:
分別是:HttpResponge (回應 ) ,redirect(重定向) .render(替換)
#在檔案上方導入



##首先第一種:HttpResponge(回應 ):


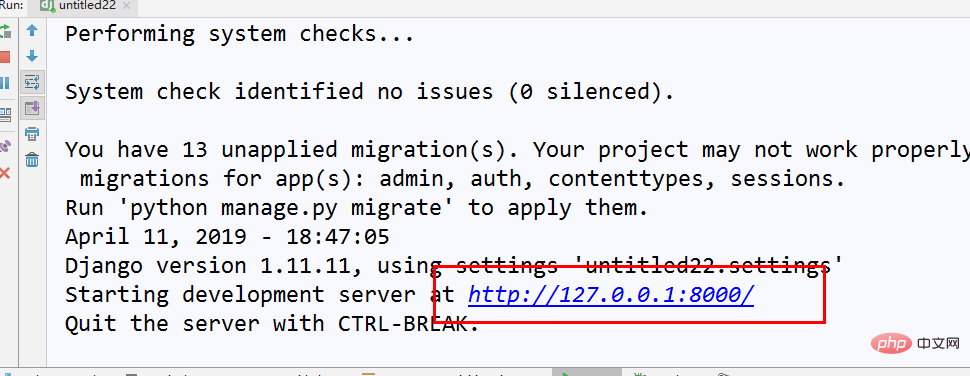
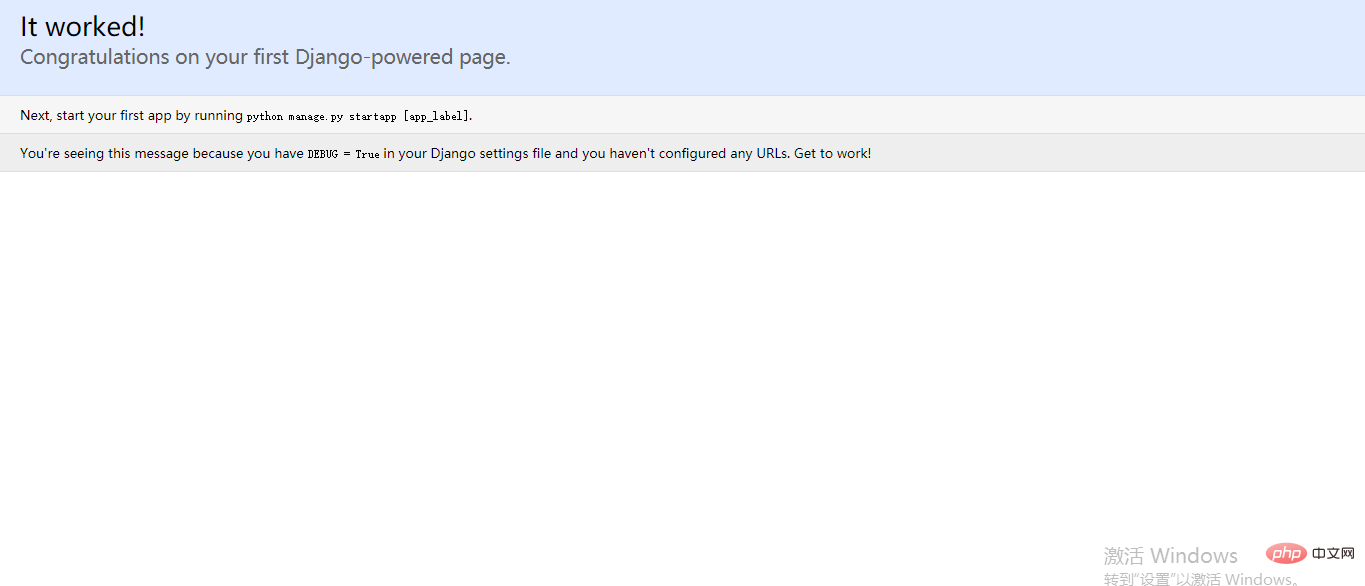
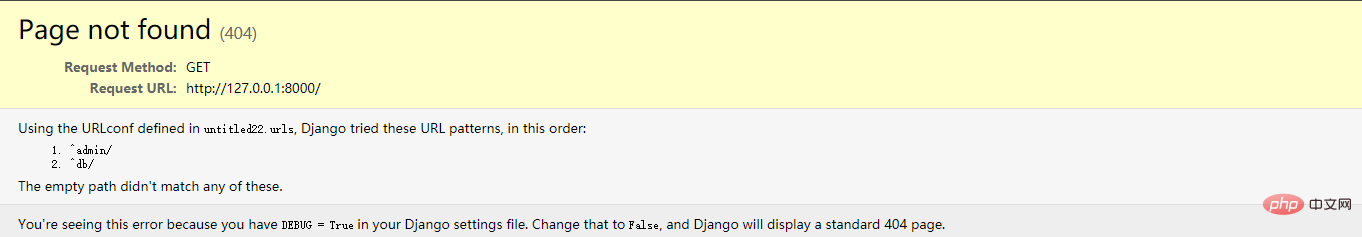
 # 這個時候再執行你的專案:
# 這個時候再執行你的專案:
 ## 寫錯了?沒錯,是因為你沒設定起始頁面而已
## 寫錯了?沒錯,是因為你沒設定起始頁面而已
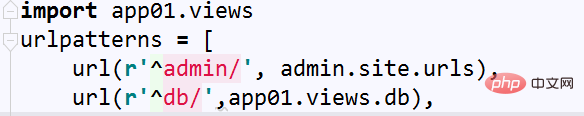
在urls.py檔中,我是這樣寫的,其中admin是Django自帶的頁面,暫時不理
#在瀏覽器中輸入\db(我設定的路徑名)

會得到下面的頁面,這是咱們剛才設定的值


透過這個原理,就可以讀取html文件,回傳html檔案給了閱覽器
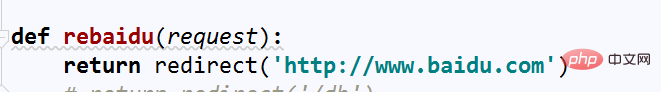
第二種: redirect(重定向):
redirect(重定向):
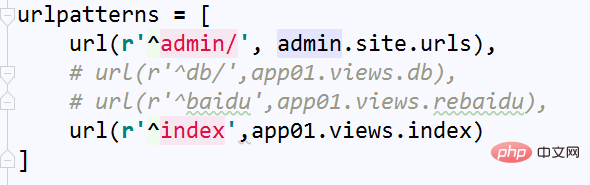
在urls中加入baidu,函數名稱為rebaidu
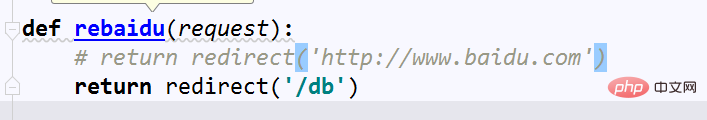
在views中的函數

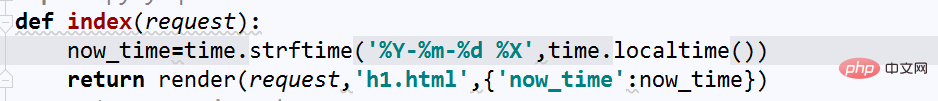
在瀏覽器中:##################### ######Enter############################成功跳到百度頁面########## ###當然也可以跳到自己的頁面:############################跳到我自己寫的db頁面(效果很簡單就不示範了)############第三種:render############render是為了動態效果而存在的,在這裡舉一個取得時間的小範例############同上:###########################request(request,你的HTML檔,{傳的值})######
注意,傳的值一定是字典格式的

這樣就可以在我們的HTML中取得我們傳輸的值了:
HTML在templates檔案裡面建立:

##使用方式為:{ { 變數名稱} }
開啟試用效果:

刷新一下:

#可以看見每次存取得到的時間都不同,這樣簡單的動態頁面就完成了
以上是pycharm中Django的安裝教學(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 pycharm的運作很慢的原因
Apr 25, 2024 am 05:42 AM
pycharm的運作很慢的原因
Apr 25, 2024 am 05:42 AM
造成 PyCharm 運作緩慢的原因包括:硬體限制:CPU 效能低、記憶體不足和儲存空間不足。軟體相關問題:外掛程式過多、索引問題和項目大小過大。專案配置:Python 解釋器配置不當、檔案監視過多和程式碼分析功能消耗資源過多。
 pycharm中怎麼運行ipynb文件
Apr 25, 2024 am 04:03 AM
pycharm中怎麼運行ipynb文件
Apr 25, 2024 am 04:03 AM
若要在 PyCharm 中執行 ipynb 文件,請:開啟 ipynb 文件,建立 Python 環境(可選),執行程式碼單元格,使用互動式環境。
 pycharm閃退怎麼解決
Apr 25, 2024 am 05:09 AM
pycharm閃退怎麼解決
Apr 25, 2024 am 05:09 AM
PyCharm 閃退的解決方法包括:檢查記憶體使用情況並增加PyCharm 的記憶體限制;更新PyCharm 至最新版本;檢查插件並停用或卸載不必要的插件;重置PyCharm 設定;停用硬體加速;重新安裝PyCharm;聯繫支持人員尋求協助。
 pycharm解釋器怎麼刪除
Apr 25, 2024 am 05:54 AM
pycharm解釋器怎麼刪除
Apr 25, 2024 am 05:54 AM
若要刪除 PyCharm 解釋器:開啟「設定」視窗並導覽至「解釋器」。選取要刪除的解釋器,點選減號按鈕。確認刪除,必要時重新載入項目。
 pycharm怎麼匯出py文件
Apr 25, 2024 am 06:24 AM
pycharm怎麼匯出py文件
Apr 25, 2024 am 06:24 AM
PyCharm 中匯出 Py 檔案的方法:開啟要匯出的檔案點擊「檔案」選單選擇「匯出檔案」選擇匯出位置和檔案名稱點選「匯出」按鈕
 python怎麼改成中文
May 05, 2024 pm 07:48 PM
python怎麼改成中文
May 05, 2024 pm 07:48 PM
將Python 介面修改為中文的方法:設定Python 語言環境變數:set PYTHONIOENCODING=UTF-8修改IDE 設定:PyCharm:設定>外觀與行為>外觀>語言(中文);Visual Studio Code:檔案>首選項>搜尋「locale」>輸入「zh-CN」修改系統語言環境:Windows:控制面板>區域>格式(中文(中國));macOS:語言和地區>首選語言(中文(簡體)拖曳至列表頂部)
 pycharm選單列怎麼調出來
Apr 25, 2024 am 10:48 AM
pycharm選單列怎麼調出來
Apr 25, 2024 am 10:48 AM
PyCharm 中的功能表列可快速存取各種功能和選項。恢復功能表列的步驟如下:按一下「檢視」功能表。選擇“工具列”選項。勾選「選單列」複選框。按一下“確定”。功能表列包含以下選單:文件、編輯、檢視、導覽、重構、運行、偵錯、工具、VCS、視窗和說明。
 pycharm怎麼安裝pandas模組
Apr 25, 2024 am 10:03 AM
pycharm怎麼安裝pandas模組
Apr 25, 2024 am 10:03 AM
如何使用 PyCharm 安裝 Pandas 模組:開啟 PyCharm,建立一個新項目,配置 Python 解釋器。在終端機中輸入指令 pip install pandas 安裝 Pandas。驗證安裝:在 PyCharm 的 Python 腳本中匯入 pandas,沒有錯誤即表示安裝成功。






