這篇文章帶給大家的內容是關於Bootstarp的安裝教學(詳細),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、安裝
先開啟Bootstarp的官網:https://v3.bootcss.com

下載完成後,解壓縮壓縮包,把解壓縮後的文件導入pycham中
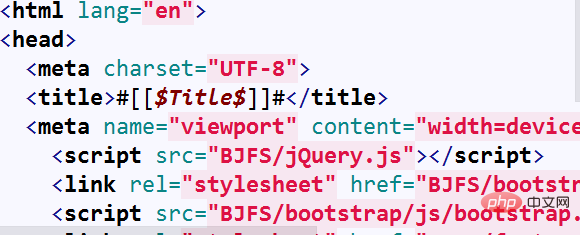
在HTML頁面中的style中導入bootstrap的css文件和js文件,建議導入min.css,體積更小
以我的檔案路徑為例:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
安裝完成
#二.更改pycharm的預設HTML頁面(可跳過)
在pycharm中建立一個新的HTML頁面,如果還想使用Bootstarp,只能重新匯入上述路徑
為了避免重複的工作,可以更改預設的HTML模板
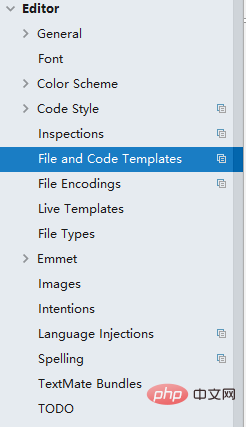
1.開啟setting,找到下面選項

# 2.找到HTML檔案
3.更改右邊的程式碼
更改範本完成三.Bootstarp的使用:
#1.柵格系統
Bootstarp的重要特性:柵格系統
官方的解釋可以看官網:https://v3.bootcss.com/css/#grid
#個人理解就是:在container的容器內,被行分隔,每一行分為12個單位的長度
//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
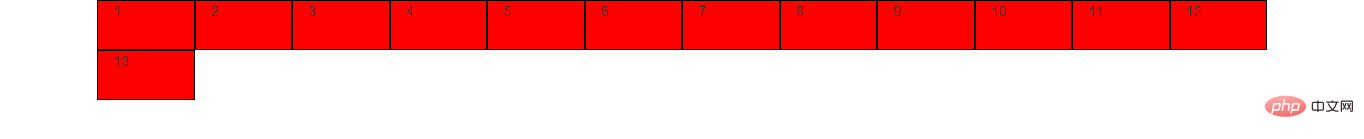
</div>簡單的測試一下:
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}c1的樣式
可以看到一個container容器被分成12份,這是因為設定了col-lg-1的原因,該類別可以從col-lg-1設定到col-lg-12,
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>
還有重要的一點:
每一行的每一個欄位還可以繼續切分
效果如下:
做的比較醜,勿怪。 。
程式碼: 1.透過官網的複製貼上取得:( ・´ω`・ ) ##直接複製程式碼,貼上到你需要的地方 以上是Bootstarp的安裝教學(詳細)的詳細內容。更多資訊請關注PHP中文網其他相關文章!<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>