這篇文章帶給大家的內容是關於JavaScript非同步載入的詳細介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
講這個問題之前, 我們從另一個面試高頻問題來切入,
我們的web頁面從開始解析到頁面渲染完成都經歷了什麼 ?
1、建立document對象, 開始解析頁面, 此時document.readyState = 'loading'
2、遇到link標籤引入的css文件, 建立執行緒並異步載入css,繼續解析文件
3、遇到script標籤引入的外部腳本, 如果script標籤的屬性設定了defer或async 則 建立執行緒非同步載入js , 否則同步載入js(阻塞了dom的解析) , 繼續解析文件(async腳本載入完就執行)
4、遇到img等要載入資源的標籤, 正常解析dom 標籤 , 非同步載入src , 繼續解析文件
#5、文件解析完畢, document.readyState = 'interactive' , 所有defer腳本按順序執行,並且document會觸發DOMContentLoaded事件, 標誌著程式從同步腳本執行階段轉換成事件驅動階段
6、當所有async 腳本載入並執行完畢, img 載入完畢 , document.readyState = 'complete' , window 觸發 load 事件 。
7、從此 以非同步回應的方式處理使用者輸入, 網路事件等 。 。 。 。 。 。
ok , 光說沒用, 讓我們來看看真相是否只有一個。 。 。
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};注意一點,DOMContentLoaded 事件只能用 addEventListener 來綁定
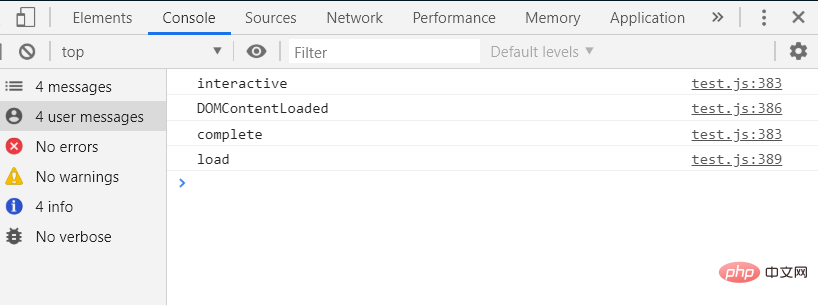
結果是這樣:

#按順序印出來了。 。 。
上文我們提到只有設定了defer /async 的script 腳本才能非同步載入 ,
注意defer 有些低版本瀏覽器不相容,
async是W3C的標準,但只能在引入外部js檔案時使用,
當然,我們最常用的是把script標籤放在body 後面,這樣就不會阻塞dom解析
還有一種情況, 動態新增的script腳本也是非同步載入的, 基於此我們來封裝一個非同步載入script腳本的函數
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}以上是JavaScript非同步載入的詳細介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


