js箭頭函數和普通函數的區別
這篇文章主要跟大家介紹javascript箭頭函數和普通函數的差別,希望對需要的朋友有幫助!
箭頭函數-ES6中引入的新特性-支援以JavaScript編寫簡潔的函數。雖然普通函數和箭頭函數的工作方式相似,但是它們之間有一些有趣的區別,如下所述。
語法
普通函數的語法:
let x = function function_name(parameters){
// 函数体
};普通函數的範例:
let square = function(x){
return (x*x);
};
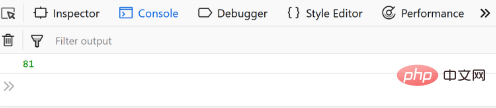
console.log(sqaure(9));輸出:

箭頭函數的語法:
let x = (parameters) => {
// 函数体
};箭頭函數的範例:
var square = (x) => {
return (x*x);
};
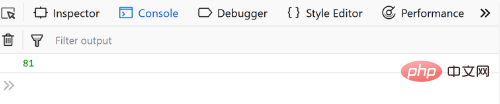
console.log(square(9));輸出:

使用this關鍵字
#與普通函數不同,箭頭函數沒有自己的this。
例如:
let user = {
name: "GFG",
gfg1:() => {
console.log("hello " + this.name);
},
gfg2(){
console.log("Welcome to " + this.name);
}
};
user.gfg1();
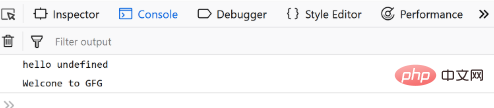
user.gfg2();輸出:

#arguments物件的可用性
arguments物件在箭頭函數中不可用,但在普通函數中可用。
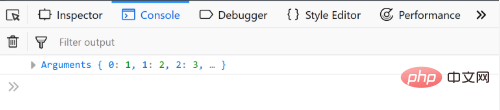
普通函數的範例:
let user = {
show(){
console.log(arguments);
}
};
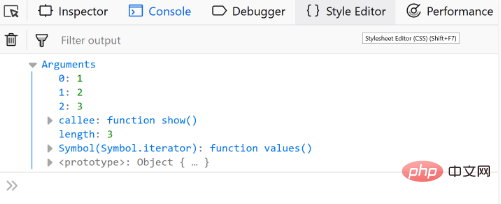
user.show(1, 2, 3);輸出:

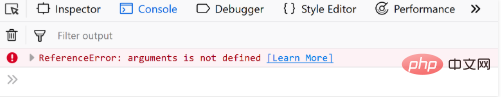
箭頭函數的範例:
let user = {
show_ar : () => {
console.log(...arguments);
}
};
user.show_ar(1, 2, 3);輸出:

#使用new關鍵字
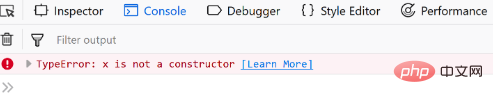
使用函數聲明或表達式創建的普通函數是“可構造的”和“可調用的”。由於普通函數是可建構的,因此可以使用'new'關鍵字來呼叫它們。但是,箭頭函數只是“可調用”而不是可構造的。因此,在嘗試使用new關鍵字建構不可建構的箭頭函數時,我們將得到一個運行時錯誤。
普通函數的範例:
let x = function(){
console.log(arguments);
};
new x =(1,2,3);輸出:

箭頭函數的範例:
let x = ()=> {
console.log(arguments);
};
new x(1,2,3);輸出:

相關推薦:《javascript教學》
以上是js箭頭函數和普通函數的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







