如何在兩個內聯元素之間添加換行符
內聯元素
內鏈元素一般都是基於語意級(semantic)的基本元素,只能容納文字或其他內聯元素,例如文字這類元素,各個字母之間橫向排列,到最右端自動折行,那麼,我們如何在兩個內聯元素之間添加換行符呢?
本篇文章就來跟大家介紹一下關於在兩個內嵌元素之間加入換行符的方法。

如果需要兩個內聯元素,其中一個在另一個元素中插入下一行,則可以透過新增偽元素來完成此動作:after with content:'\a'.and white space:pre
下面我們來看具體的程式碼範例
HTML程式碼:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>登入後複製
CSS程式碼
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
</style>登入後複製
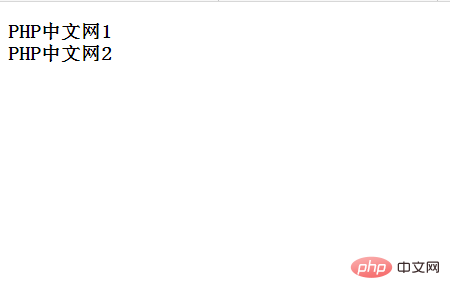
運行結果如下:可以看到結果中,文字變成了兩行。

這篇文章到這裡就已經將全部結束了,更多精彩內容大家可以關注PHP中文網的CSS視頻教程欄目! ! !
以上是如何在兩個內聯元素之間添加換行符的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











