MVC、MVP和MVVM之間的差異是什麼?
區別:MVC表示“模型-視圖-控制器”,MVP表示“模型-視圖-演示者”,MVVM表示“模型-視圖-視圖模型”;MVP、MVVM都是由MVC衍生出的。在MVC中,View會直接從Model讀取資料;MVP中,View並不會直接使用Model。

MVC、MVP和MVVM是三種流行的設計模式。其中,MVC表示模型-視圖-控制器,MVP表示模型-視圖-演示者,MVVM表示模型-視圖-視圖模型;MVP, MVVM都是由MVC衍生出。所有這些設計模式大體上都有助於開發鬆散組合、易於測試和維護的應用程式。
一、MVC(Model-View-Controller)
#MVC是比較直覺的架構模式,最初生根於伺服器端的Web開發,後來漸漸能夠勝任客戶端Web開發,能夠滿足其複雜性與豐富性。

MVC模式將應用程式分成三個部分:
● Model: 模型(用於封裝與應用程式的業務邏輯相關的資料以及對資料的處理方法)
● View: 視圖(渲染頁)
● Controller: 控制器(M和V之間的連接器,用於控制應用程式的流程,及頁面的業務邏輯)
MVC特點:
MVC模式的特點在於實現關注點分離,即應用程式中的資料模型與業務和展示邏輯解耦。在客戶端web開發中,就是將模型(M-資料、操作資料)、視圖(V-顯示資料的HTML元素)之間實現程式碼分離,鬆散耦合,使之成為一個更容易開發、維護和測試的客戶端應用程式。
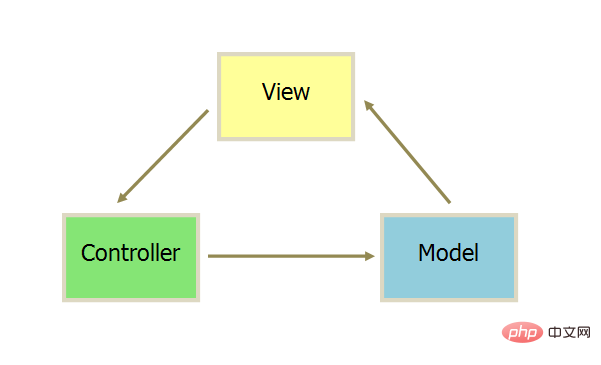
使用者操作->View(負責接收使用者的輸入操作)->Controller(業務邏輯處理)->Model(資料持久化)->View(將結果回饋給View):
1、View 傳送指令到Controller ;
2、Controller 完成業務邏輯後,請Model 改變狀態;
3、Model 將新的資料傳送至View,用戶得到回饋。
二、MVP(Model-View-Presenter)
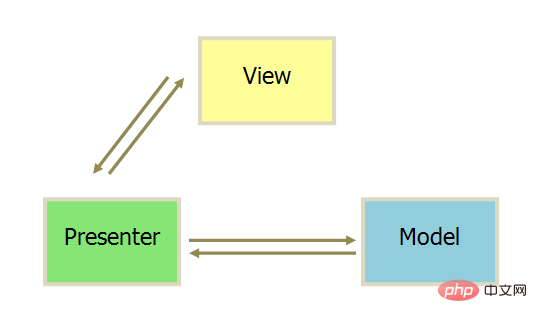
MVP是把MVC中的Controller換成了Presenter(呈現),目的就是為了完全切斷View跟Model之間的聯繫,由Presenter充當橋樑,做到View-Model之間通訊的完全隔離方向。

MVP特點:
# ● M、V、P之間雙向通訊。
● View 與 Model之間不通信,都透過 Presenter 傳遞。 Presenter完全把Model和View進行了分離,主要的程式邏輯在Presenter裡實作。
● View 非常薄,不部署任何業務邏輯,稱為」被動視圖」(Passive View),即沒有任何主動性,而 Presenter非常厚,所有邏輯都部署在那裡。
● Presenter與具體的View是沒有直接關聯的,而是透過定義好的介面進行交互,從而使得在變更View時候可以保持Presenter的不變,這樣就可以重複使用。不僅如此,還可以編寫測試用的View,模擬使用者的各種操作,從而實現Presenter的測試–因此不需要使用自動化的測試工具。
三、MVVM(Model-View-ViewModel)
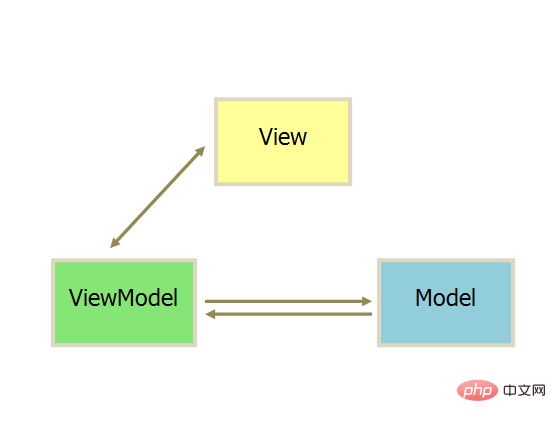
MVVM 模式將Presenter 改名為ViewModel,基本上與MVP 模式完全一致。如果說MVP是MVC的進一步改進,那麼MVVM則是思想的完全改變。它是將「資料模型資料雙向綁定」的想法作為核心,因此在View和Model之間沒有聯繫,透過ViewModel進行交互,而且Model和ViewModel之間的交互是雙向的,因此視圖的資料的變化會同時修改資料來源,而資料來源資料的變化也會立即反應到View上。

總結:
#在MVC中,View會直接從Model讀取資料而不是透過Controller;View和Controller之間存在多對一關係。
在MVP中,View並沒有直接使用Model,它們之間的通訊是透過Presenter (MVC中的Controller)來進行的,所有的互動都發生在Presenter內部;View和Presenter之間是一對一關係。
MVVM 模式基本上與 MVP 模式完全一致,唯一的差異是:MVVM採用雙向綁定(data-binding):View的變動,自動反映在 ViewModel,反之亦然。
以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是MVC、MVP和MVVM之間的差異是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP實作MVVM架構:基本原理及應用
Jun 18, 2023 am 08:54 AM
PHP實作MVVM架構:基本原理及應用
Jun 18, 2023 am 08:54 AM
隨著Web應用程式的快速發展,越來越多的開發者將目光投向了各種新興的Web開發框架和架構設計模式。其中一個備受矚目的設計模式就是MVVM(ModelViewViewModel)架構模式。 MVVM採用了一種現代化的設計模式,透過將UI和業務邏輯相分離,使得開發人員能夠更好地管理和維護應用程式。此外,MVVM減少了不必要的耦合,提高了程式碼的可重複使用性和靈活性,
 PHP MVC 架構:建立面向未來的 Web 應用程式
Mar 03, 2024 am 09:01 AM
PHP MVC 架構:建立面向未來的 Web 應用程式
Mar 03, 2024 am 09:01 AM
引言在當今快速發展的數位世界中,建立健壯、靈活且可維護的WEB應用程式至關重要。 PHPmvc架構提供了實現這一目標的理想解決方案。 MVC(模型-視圖-控制器)是一種廣泛使用的設計模式,可將應用程式的各個方面分離為獨立的元件。 MVC架構的基礎MVC架構的核心原理是分離關注點:模型:封裝應用程式的資料和業務邏輯。視圖:負責呈現資料並處理使用者互動。控制器:協調模型和視圖之間的交互,管理使用者請求和業務邏輯。 PHPMVC架構phpMVC架構遵循傳統MVC模式,但也引進了語言特定的功能。以下是PHPMVC
 PHP MVC 架構的進階指南:解鎖進階功能
Mar 03, 2024 am 09:23 AM
PHP MVC 架構的進階指南:解鎖進階功能
Mar 03, 2024 am 09:23 AM
mvc架構(模型-視圖-控制器)是PHP開發中最受歡迎的模式之一,因為它為組織程式碼和簡化WEB應用程式的開發提供了清晰的結構。雖然基本的MVC原理對於大多數Web應用程式來說已經足夠,但對於需要處理複雜資料或實現高級功能的應用程序,它存在一些限制。分離模型層分離模型層是高階MVC架構常見的技術。它涉及將模型類分解為較小的子類,每個子類專注於特定功能。例如,對於一個電子商務應用程序,您可以將主模型類別分解為訂單模型、產品模型和客戶模型。這種分離有助於提高程式碼的可維護性和可重複使用性。使用依賴注入依賴
 揭開SpringMVC框架的成功:它為何廣受歡迎
Jan 24, 2024 am 08:39 AM
揭開SpringMVC框架的成功:它為何廣受歡迎
Jan 24, 2024 am 08:39 AM
SpringMVC框架解密:為什麼它如此受歡迎,需要具體程式碼範例引言:在當今的軟體開發領域中,SpringMVC框架已經成為開發者非常喜愛的一種選擇。它是基於MVC架構模式的Web框架,提供了靈活、輕量、高效的開發方式。本文將深入探討SpringMVC框架的魅力所在,並透過具體的程式碼範例來展示其強大之處。一、SpringMVC框架的優勢靈活的配置方式Spr
 如何使用PHP實作MVC模式
Jun 07, 2023 pm 03:40 PM
如何使用PHP實作MVC模式
Jun 07, 2023 pm 03:40 PM
MVC(Model-View-Controller)模式是一種常用的軟體設計模式,可以幫助開發人員更好地組織和管理程式碼。 MVC模式將應用程式分為三個部分:模型(Model)、視圖(View)和控制器(Controller),每個部分都有自己的角色和職責。在本文中,我們將討論如何使用PHP實作MVC模式。模型(Model)模型代表應用程式的資料和資料處理。通常,
 如何在PHP8框架中實現可擴充的MVC架構
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中實現可擴充的MVC架構
Sep 11, 2023 pm 01:27 PM
如何在PHP8框架中實現可擴展的MVC架構引言:隨著互聯網的快速發展,越來越多的網站和應用程式採用了MVC(Model-View-Controller)架構模式。 MVC架構的主要目標是將應用程式的不同部分分開,以便提高程式碼的可維護性和可擴展性。在本文中,我們將介紹如何在PHP8框架中實現可擴充的MVC架構。一、了解MVC架構模式MVC架構模式是一種軟體設
 PHP中如何使用MVC架構設計項目
Jun 27, 2023 pm 12:18 PM
PHP中如何使用MVC架構設計項目
Jun 27, 2023 pm 12:18 PM
在Web開發中,MVC(Model-View-Controller)是一種常用的架構模式,用於處理和管理應用程式的資料、使用者介面和控制邏輯。 PHP作為流行的Web開發語言,也可以藉助MVC架構設計和建構Web應用程式。本文將介紹如何在PHP中使用MVC架構設計項目,並說明其優點和注意事項。什麼是MVCMVC是一種軟體架構模式,通常用於Web應用程式中。 MV
 PHP8框架開發MVC:初學者需要知道的重要概念與技巧
Sep 11, 2023 am 09:43 AM
PHP8框架開發MVC:初學者需要知道的重要概念與技巧
Sep 11, 2023 am 09:43 AM
PHP8框架開發MVC:初學者需要知道的重要概念和技巧引言:隨著網路的快速發展,Web開發在當今的軟體開發產業中扮演著重要的角色。 PHP被廣泛用於Web開發,並且有許多成熟的框架可以幫助開發人員更有效率地建立應用程式。其中,MVC(Model-View-Controller)架構是最常見且廣泛使用的模式之一。本文將介紹初學者在使用PHP8框架開發MVC應用程





