float浮動造成父級元素塌陷的解決方法是:為父元素設定一個高度,在最後的一個子元素後設定一個空div並使用clear清除浮動,父元素設定overflow:hidden,為父元素添加after偽類別
在進行網頁佈局時,時常會用到float浮動屬性,但是當父元素下的子元素設定了浮動就會造成父元素塌陷。接下來我們將在文章中為大家具體介紹如何解決因浮動而造成父元素塌陷的問題,具有一定的參考作用,希望對大家有所幫助

#【推薦課程:CSS教學】
當設定了背景顏色給一個元素的父元素之後,再為子元素設定浮動後會發現父元素的背景顏色消失了,並且當父元素有一個邊框時會發現浮動元素無法將邊框撐開。
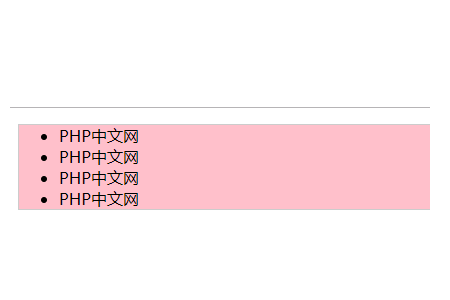
範例:沒有給li設定浮動
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>
效果圖:

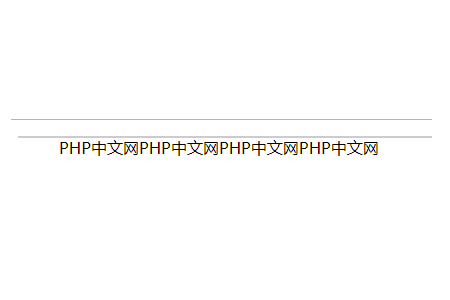
##設定了浮動之後
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>

父元素塌陷解決方法:
#(1)為父級元素新增一個高度此方法中高度無法確認,需要多次嘗試設定<ul style="height:200px;background: pink;border: 1px solid #ccc">
<div style="clear:both;"></div>
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
.parent:after{
content:"";
display:block;
clear:both;
}以上是float浮動造成父級元素塌陷的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

