如何理解JavaScript中的原型鏈
Apr 17, 2019 am 11:50 AMJavaScript中的原型鏈指的是原型物件連結到另一個原型物件並且依此類推,它的作用就是當請求物件不包含屬性時,js就會一直向下查看原型鏈直到找到所要請求的屬性或到鏈的末端
JavaScript是一種基於原型的語言,也就是說JavaScript中的物件屬性和方法可以透過複製或擴充來實現通用物件共享。這就稱為原型繼承。接下來在文章中為大家詳細介紹JavaScript中的原型鏈,希望對大家有幫助

【推薦課程:JavaScript教學】
JavaScript中的每一個東西幾乎都可以看作是一個對象,對象包含可以使用的obj.propName 或者是訪問的命名屬性obj ['propName'],每個物件都有一個名為prototype的內部屬性,它連結到另一個物件。原型物件也有自己的原型物件依此類推,這就被稱為原型鏈。如果你遵循一個物件的原型鏈,最終會到達Object 原型所在的核心原型,標示著null鏈的末端。
原型鏈的作用是當請求物件不包含的屬性時,JavaScript就會向下查看原型鏈,直到它找到所要求的屬性,或直到它到達鏈的末端。這種行為允許我們創建“類別”並實現繼承。
範例
function Animal() {}
var animal = new Animal();Animal透過兩種方式為類別新增屬性。一種是透過將它們設定為實例屬性,還有一種是將它們添加到Animal原型中
function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();#輸出結果:My name is Monty
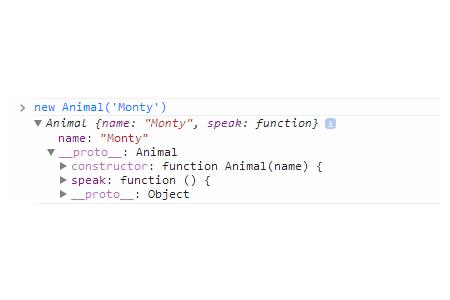
##Animal當我們在控制台中檢查它時,物體的結構變得清晰。我們可以看到name屬性屬於物件本身,同時speak也是Animal原型的一部分。
擴充Animal類別來建立一個Cat類別
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();
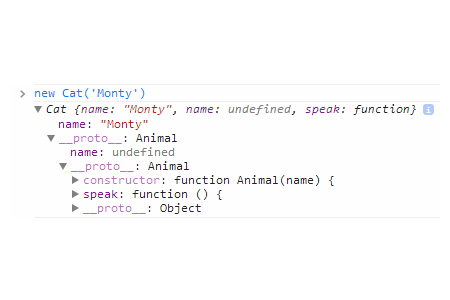
cat.name時,JavaScript會找到name實例屬性並且不會使用到原型鏈。但當我們要求cat.speak時,JavaScript必須沿著原型鏈向下移動,直到找到speak繼承自的屬性Animal
以上是如何理解JavaScript中的原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















