JS判斷資料型別的方法有:typeof方法用來傳回該型別的字串形式,instanceof方法用來判斷原型,constructor方法以及Object.prototype.toString 方法

【推薦課程:JavaScript教學】
方法一:typeof方法
typeof 是一個運算子,右邊是一個一元表達式,並且傳回這個表達式的資料型別。傳回的結果以該類型的字串的形式表示,包括:number、boolean、symbol、string、object、undefined、function 等。傳回值分成以下幾種型別:
對於基本型別。除了null值傳回object以外,其他都傳回正確的結果對於參考值來說,除了function回傳function類型,其他都回傳object類型例:<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
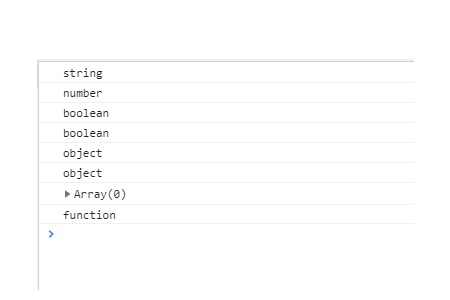
</script>效果圖:

#方法二:instanceof方法
instanceof 是用來判斷A 是否為B 的實例,表達式為:A instanceof B,如果A 是B 的實例,則傳回true,否則傳回false。這裡要特別注意的是:instanceof 檢測的是原型。<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
傳回的結果:true
#方法三:constructor方法
當一個函數被定義時,JS引擎會為它新增prototype 原型,然後再在prototype上新增一個constructor 屬性,並讓其指向該函數的參考。

方法四:Object.prototype.toString 方法
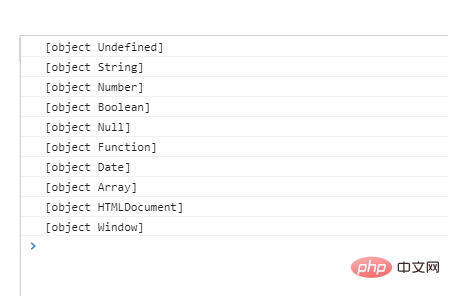
toString是Object原型物件上的一個方法,該方法默認返回其調用者的具體類型,更嚴格的講,是toString運行時this指向的對象類型, 返回的類型格式為[object,xxx],xxx是具體的數據類型,其中包括:String,Number,Boolean,Undefined,Null,Function,Date,Array,RegExp,Error,HTMLDocument等等都可以透過這個方法取得。console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
效果圖:

以上是JS判斷資料型別的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

