vue中的全域元件指的是可以在應用程式中的任何位置使用的元件,而局部元件指的是未在全域元件中註冊的元件,因此只能使用於局部。
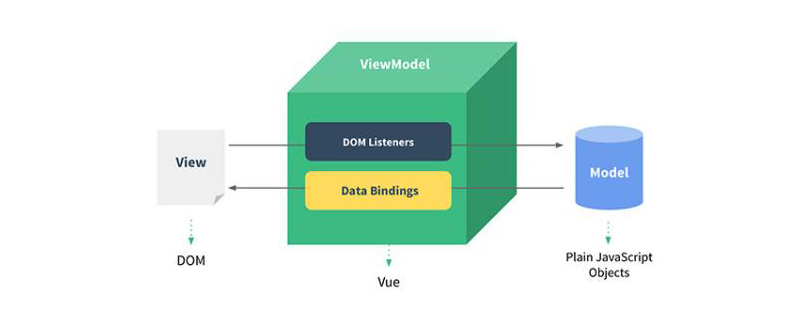
在Vue中元件的出現是為了分割Vue實例的程式碼量,讓我們以不同的元件來劃分不同的功能模組。在程式碼中我們需要何種功能就去呼叫對應的元件就可以了。接下來要介紹的是全域組件和局部組件的差別,具有一定的參考作用,希望對大家有幫助。

【推薦教學:Vue教學】
#全域元件指的是可以在應用程式中的任何位置使用的元件,包括在其他元件中
局部元件指的是未在全域元件中註冊的元件,因此只能在註冊它的元件上使用
範例:
<div id="app"> <contact-us></contact-us> </div>
Vue.component('contact-us', { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`});new Vue({ el: '#app',});上述程式碼的元件其實是一個全域元件,因為我們在全域Vue物件上使用元件方法去註冊它。這樣就意味著我們可以隨意的使用它。
如何將全域元件設定成局部元件
先將元件物件儲存在變數中
var contactUs = { data: function() {
return {
email: 'info@mycompany.com'
};
},
template: `
<div>
<h1>Contact Us</h1>
<p>Please send an e-mail to: {{ email }}</p>
</div>
`};然後在Vue實例中,我們可以新增一個components屬性,其中包含我們想要局部註冊的元件。此屬性應該是一個對象,並包含標記名稱和配置對象的鍵值對。
new Vue({
el: '#app',
components: {
'contact-us': contactUs
}});請注意,在此範例中,已將components屬性新增至Vue實例,但也可以將其新增至另一個元件。
執行程式碼後會看到該元件已經正常運作了。但是為了證明該元件是局部的而不是全域的將添加另一個Vue實例並更改現有實例的選擇器。
new Vue({
el: '#app1',
components: {
'contact-us': contactUs
}});new Vue({ el: '#app2',});<div id="app1"> <contact-us></contact-us> </div> <div id="app2"> <contact-us></contact-us> </div>

現在我們只看到一次呈現的聯絡人元件,即使我們在模板中使用了兩個標籤。
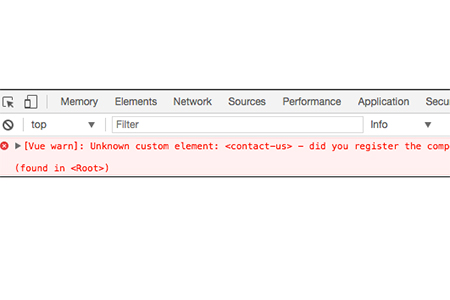
它出現在第一個Vue實例中,因為我們已將其註冊為局部元件,但第二個Vue實例不知道如何處理標記。查看瀏覽器的控制台,瀏覽器報錯說未註冊該元件

因此,要註冊全域元件,請使用Vue.component方法,對於局部元件,應使用Vue實例或其他元件中的components屬性。
總結:以上就是這篇文章的全部內容了,希望對大家有幫助。
以上是如何理解vue中的全域元件和局部元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!