小程式開發流程有:下載安裝微信開發者工具,登入開發者工具開始設定環境以及建立小程式專案以及進行程式碼編輯。創建好之後可在開發者工具介面進行預覽和測試
小程式的出現,給微信開發注入了新的動力,特別是對於用戶來說,不必要安裝過多的App,減輕了手機的運作壓力。接下來將在文章中為大家詳細介紹小程式開發有哪些步驟,希望對大家有幫助。

【推薦課程:小程式開發教學】
#下面開始介紹小程式的入門基本步驟。
1 先下載一個微信開發者工具(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715);
# 2.下載並安裝成功後,進入微信開發者平台註冊成為開發者人員。
3.註冊成功後,登入開發者工具,開始建立小程式。
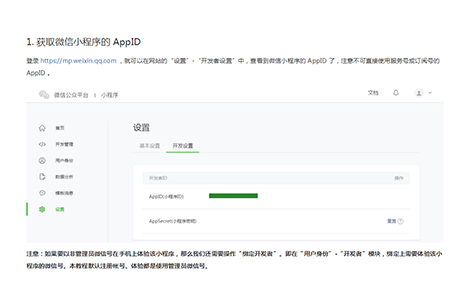
4.登入後,進入微信小程式開發頁面(https://mp.weixin.qq.com/debug/wxadoc/dev/),進行開發前的小程式設定階段。如下圖

5 開始建立小程式專案
我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立“專案”,填入上文取得到的AppID ,設定一個本機專案的名稱(非小程式名稱),例如“我的第一個專案”,並選擇一個本機的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。
專案創建成功後,我們就可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
6.開發者平台上有小程式的示範demo

#7.到這裡小程式已經入門了,剩下的就靠自己了。其實小程式使用很簡單,裡面的很多元件、api都可以現用,說白了小程式就是簡單易用,開發簡單。
以上是小程式開發流程有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


