JavaScript中的遞歸就是指函數重複呼叫自己的過程,函數的呼叫是建立在堆疊中,在堆疊的頂部函數呼叫總是第一個彈出的。我們可以透過瀏覽器自帶的開發工具來查看堆疊的呼叫
真正的理解JavaScript 中的遞歸是非常困難的,有的人甚至稱它為不必要的記憶體密集型和複雜版本的「for循環」。接下來將在文章中為大家詳細介紹這個知識,希望對大家有幫助。

【推薦課程:JavaScript教學】
程式設計中的遞迴是什麼?
實質上, 遞歸是指函數或子程式重複呼叫自己的時候。所有遞歸函數呼叫都必須有一個基本情況。基本情況是讓函數傳回值而不是再次呼叫自身的特定條件。為了防止遞歸函數無限地呼叫自身, 必須存在基本情況。如果省略或寫入不正確, 就會出現錯誤。
不正確的基本情況指的是一個基本情況它不包括所有可能的用戶輸入, 這可能會導致因通過基本情況的特定輸入而導致無休止的遞歸函數的調用, 從而導致調用堆疊溢位。
函數呼叫儲存在呼叫堆疊上
函數的呼叫都是儲存在堆疊中,而呼叫堆疊是堆疊資料結構的特定實作。它是一個 LIFO (最後進入, 首先輸出) 資料結構, 這就意味著放置在堆疊頂部的函數呼叫是第一個彈出的。
範例:計算5的階乘
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>輸出結果為:120
在上述程式碼中,當解析到console.log( factorial(5));時,首先console.log()將被推送到堆疊上,之後factorial(5) 其結果將傳遞到console.log()函數中,當我們輸入factorial(5)時, 呼叫堆疊將如下所示

語句return num * factorial(nextNum);表示階乘函數傳回num (本例中表示5) 乘以遞歸函數呼叫的回傳值, 其中4被傳入。實質上, 函數傳回以下值
return 5 * factorial(4);
因為factorial(4)是一個函數, 所以我們將把這個函數呼叫推送到呼叫堆疊上。現在我們將重複相同的過程, 直到我們到達基本情況 i. 當num等於1時。此時, 呼叫堆疊將如下所示。

一旦我們到達基本情況, 函數factorial(1)回傳值1。因此現在我們知道factorial(1)等於 1, factorial(2) ) 也回傳一個非函數值: 2 * factorial(1) , 即 2 * 1 = 2。
接著, factorial(3)回傳3 * factorial(2), 等於6。等等, 直到我們得到factorial(5), 它回傳 5 * 24 = 120。
如何查看呼叫堆疊
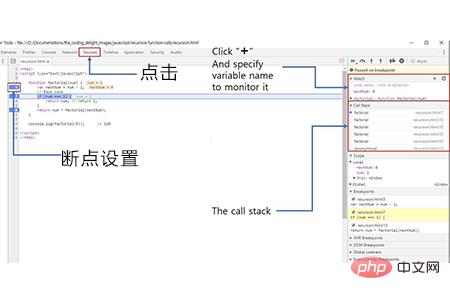
如果使用的是 chrome web 瀏覽器,可按 f12 (在 Windows 上), 開啟chrome 開發人員工具。在頂部標籤上, 您將看到選單標籤, 如元素、設定檔、控制台、網路、來源等。單擊"來源"。如下所示

透過該開發工具可以直觀地查看呼叫堆疊。當遞歸函數呼叫num === 1的條件時, 它將回傳1。之後, 當函數呼叫返回時, 每個階乘函數呼叫都將從堆疊中彈出。
總結:以上就是這篇文章的全部內容了,希望對大家有幫助。
以上是如何深入理解JavaScript中的遞歸的詳細內容。更多資訊請關注PHP中文網其他相關文章!

