
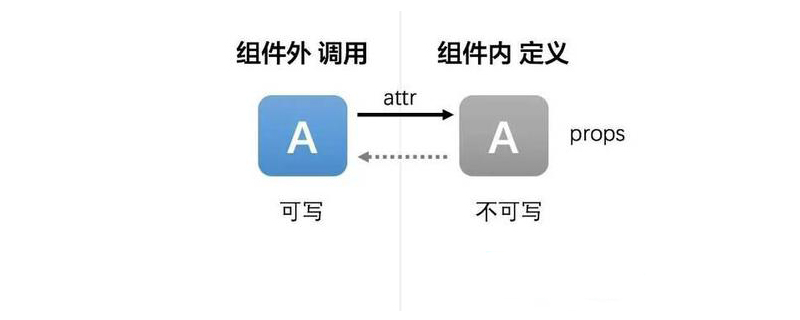
Props(屬性)
是元件本身的屬性,props中的屬性與元件屬性一一對應。負責傳遞訊息
1、父元件向子元件傳遞資料
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2、設定預設屬性
透過static defaultProps = {}這個固定的格式來為一個元件加入預設屬性
export default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}#3、屬性檢查
透過 static propTypes = {} 這個固定格式來設定屬性的格式,比如說我們將age 設定為number 類型
var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})延展運算元... 是ES6 語法的新特性。 ...this.porps,一種語法,將父元件中全部屬性複製給子元件
2 父元件向子元件傳遞呼叫函數,用來通知父元件訊息。
3 用來作為子元件邏輯判斷的標示,渲染的樣式等
4 children,不是跟元件對應的屬性,表示元件所有子節點。
//定义webName组件,负责输出名字
var listCompont = React.createClass({
render : function() {
return
<ul>
{
/**
* 列表项内容不固定,需要在创建模版时确定。利用this.props.children传递显示内容
* 获取到内容后,需要遍历children,逐项设置。利用React.Children.map方法
**/
React.Children.map(this.props.children,function(child) {
//child是遍历得到父组件子节点
return <li>{child}</li>;
})
}
</ul>;
}
})
//渲染
ReactDom.render{
{
<listCompont>
<h1>hello</h1>
<a href="link">"www.baidu.com"</a>
</listCompont>
},
document.getElementById("container")
}總結:以上就是這篇文章的全部內容了,希望對大家有幫助
以上是Props屬性如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

