Three.js就是一個讓WebGL更容易實現的JavaScript函式庫,透過它實現3D效果可以簡化程式碼的複雜度,另外所有支援WebGL的都支援它,並且可在本地環境下運作。
WebGL是瀏覽器中實現三維效果的一套規範,隨著WebGL開源框架的出現,尤其是three.js的實現使得3D程式更加容易實現,接下來在文章中為大家詳細介紹three.js的相關知識,希望對大家有幫助。

【推薦課程:JavaScript教學】
Three.js是什麼
Three.js是一個讓WebGL實作更容易的函式庫。而WebGL是一個API,它允許我們使用JavaScript訪問電腦的專用圖形硬件,並將輸出呈現為常規舊
為什麼需要Three.js?
因為使用WebGL來實現3D效果時需要執行大量的程式碼,例如實作下圖中這個旋轉的立方體,在Three.js中實作大約有二三十行,而使用原生的WebGL,需要超過200行的程式碼,而且程式碼更加複雜,裡面有許多常數和變數的使用,這就要求你熟悉WebGL規範才可以。但是
Three.js可以為你省去好多重複的事情,在內部它產生WebGL程式碼,同時暴露一個更簡單的API,另外Three.js還有預先建立的元件和輔助方法,可以利用它們更快地開始。

哪裡可以使用Three.js
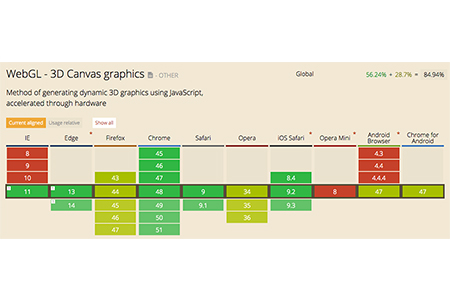
所有最新的瀏覽器都支援WebGL,所以說只要裝置支援WebGL,就可以使用任何方式來使用Three.js ,包括全螢幕動畫等

#如何使用Three.js
##Three.js作為單一JavaScript文件,可以在沒有Web伺服器的情況下在本地工作。 JavaScript中的基本流程是設定Three.js環境,為其提供一個
